-
¿Cómo el estilo de una etiqueta de formulario con CSS
-

Un elemento de formulario que se utiliza para etiquetar los diferentes campos y áreas de entrada en un formato de página Web es el elemento de etiqueta. Puede ser de estilo utilizando reglas de hojas de estilo en cascada.Instrucciones
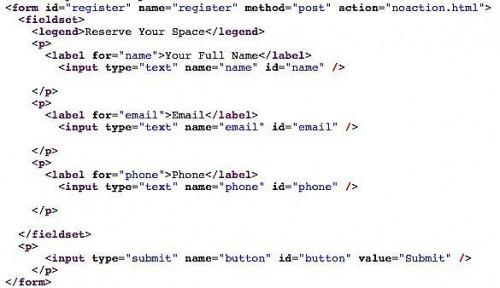
Para el estilo de los elementos de la etiqueta de la forma en que aparecen en la imagen en la introducción, es necesario utilizar el elemento de etiqueta con el atributo "for". Por otra parte, es necesario cerrar el elemento de etiqueta antes de añadir el elemento de "entrada" en sí. El código HTML para el formulario completo en muestra en la ilustración.
2 Para el estilo de los elementos de la etiqueta, hice las etiquetas se muestran como elementos de bloque, que se flotaron hacia la izquierda. A continuación, he asignado un ancho de las etiquetas para que los campos de entrada todos serían una distancia uniforme lejos de las etiquetas. He asignado un color e hice el texto en negrita. He usado el contenido generado por añadir dos puntos (:) después de la etiqueta. (El colon puede no aparecer en todos los navegadores.)
Aquí está la CSS:label {
color: #B4886B;
font-weight: bold;
display: block;
width: 150px;
float: left;}
etiqueta: after {content: ":"}3 Simplemente para la corrección voy también cual es el CSS para estilizar grupo de campos, ya que los elementos de la etiqueta están rodeados por un grupo de campos con borde.
Así es que el CSS:
fieldset {
border: 1px solid #CCA383;
width: 400px;
background: #FFE8EF;
padding: 3px;}
leyenda de campos {background: #CCA383;
padding: 6px;
font-weight: bold;}
4 Se podría hacer muchas otras cosas con el estilo de los elementos de la etiqueta. Mi ejemplo es sólo una manera de hacerlo.