-
Cómo crear un logotipo giratorio para una página web
-
Si desea atraer a los clientes o espectadores a su sitio web, es necesario tener algo que se vea profesional. medios profesionales que tengan todas las campanas y silbidos que la gente ha llegado a esperar, como los foros y gráficos llamativos. Una impresionante gráfico es el logotipo de rotación. Se podría pensar que se necesita un programa de renderizado 3D para lograr esto, pero, de hecho, Photoshop e ImageReady puede hacerlo bastante bien. Los siguientes pasos producirán un logotipo rotación fresco para su sitio.
Instrucciones
Abrir un nuevo documento en Photoshop. Que sea el tamaño y la resolución de su necesidad para el logotipo de su rotación.
2 Ir a la barra de herramientas, y cambiar el primer plano y colores de fondo a lo que usted desea utilizar. En este caso vamos a utilizar el rojo y el verde. Seleccione la herramienta de relleno, y rellenar el fondo con color verde.
3
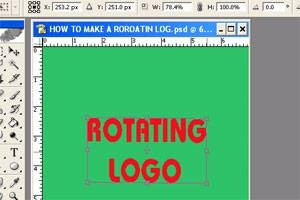
Ir al panel de capas, y crear una nueva capa. Ahora, seleccione la herramienta Texto y escriba a cabo su texto. Ir a "Capa", "Rasterizar tipo."
4

Ir a "Editar" y luego "Transform", y seleccione "Distorsión". Agarrar el asa lateral izquierdo, y arrastre el controlador en una fracción, usando la regla en la parte superior para realizar un seguimiento de lo lejos que lo movió. Ahora agarra el asa lateral derecho, y hacer lo mismo.5

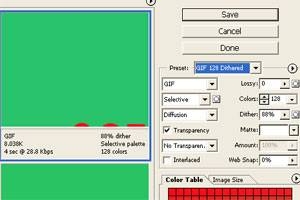
Ir a "Editar" y haga clic en "Guardar para Web". Guardar el documento como un archivo GIF a su propia carpeta. Ya que va a ser la creación de una serie de ellas, sería conveniente numerarlas: Rotación 1, y así sucesivamente.6 Repita los pasos 4 y 5, cada vez de forma incremental cada vez mayor el número de archivo. Siga haciendo esto hasta que haya girado completamente el logotipo de 360 grados. Trate de ser muy seguro de que el logotipo termina exactamente en la misma posición en que estaba cuando se inició, o tendrá un problema técnico en la animación.
7 LmageReady abierta. Ir a "Archivo" y haga clic en "Importar la carpeta como marcos." Ir a la carpeta donde guardó las imágenes que ha realizado en Photoshop e importar toda la carpeta en ImageReady. Cada una de las imágenes debe estar ahora en el orden en la línea de tiempo ImageReady.8 Ir a "Archivo" y haga clic en "Guardar como optimizado." Seleccione "GIF" como el tipo de archivo y guardarlo. Ahora tiene un logotipo de rotación que puede agregar a su sitio. Puedes escuchar este archivo abriéndolo en su navegador web.

