-
Cómo construir una tienda en línea con Dreamweaver
-
Dreamweaver es multifacética y tiene una aplicación que viene con él denomina gestor de extensiones. Dentro de la extensión administradora uno está alloted la opción de compartir y reunir poner en extensiones para Dreamweaver. Una de las extensiones disponibles para los usuarios se llama Tiendas Cube. Esta opción se conectará con un proveedor de soluciones de comercio electrónico y requiere una cuota. También se puede agregar un conjunto de herramientas de botones de PayPal comerciante de eBay y. En este artículo se aborda información sobre cómo configurar una verdadera tienda de trabajo con una plantilla básica de Dreamweaver y una cuenta de paypal.
Instrucciones
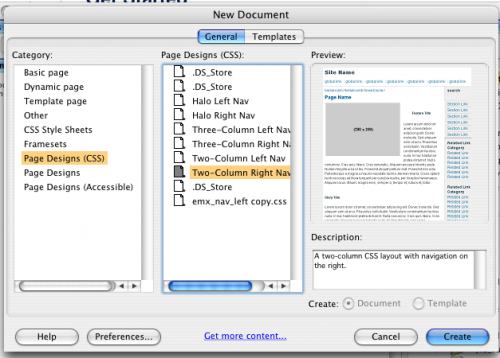
Crear la primera página utilizando una plantilla. La plantilla va a crear un diseño CSS dos columnas con la navegación a la derecha. Crear carpetas en el escritorio hasta que esté listo para subir su tienda. Cuando se utiliza este tipo de plantilla CSS, Dreamweaver le pedirá que guardarlo inmediatamente. Se va a crear un archivo .htm, un archivo .css y una carpeta _notes. Dentro de esta misma carpeta crear una carpeta llamada "productos" y productos de arrastrar a la carpeta. Dar a la nueva plantilla de un título. Dar la tienda un nombre y dar los enlaces títulos. Se recomienda que su tienda tiene una policía y un enlace de correo electrónico de contacto.
2

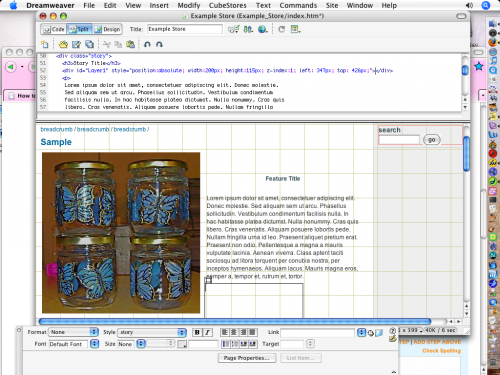
Inserte la imagen ofrecida y escribir un párrafo sobre el producto ofrecido. En la barra de menú, seleccione "Insertar" y desde el cuadro desplegable, seleccione 'objetos de la presentación, "entonces" insertar una capa.' Arrastre la nueva capa al lado del producto. Ir a su cuenta PayPal e ingrese, PayPal ofrece servicios comerciales de forma gratuita - clic en la pestaña en su cuenta PayPal servicios comerciales titulados. Elija la opción de crear un botón y elegir el tipo de botón que desea utilizar. Algunos utilizan un botón "comprar ahora", también se puede utilizar Agregar al carrito de botones y sus clientes podrán realizar sus compras por varios elementos. Después de rellenar los detalles sobre su producto, generar el código y copiarlo. Volver a la plantilla de Dreamweaver y haga clic en la capa.3

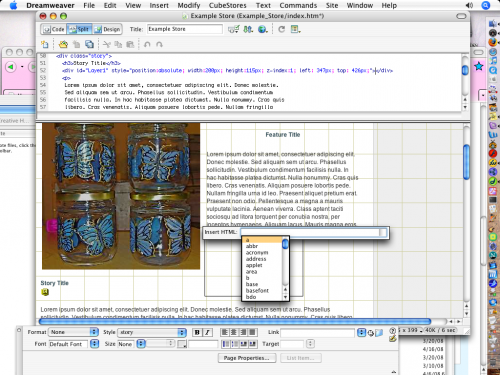
Una vez que haya seleccionado la capa, haga clic derecho y aparecerá un menú desplegable. Elija inserción de HTML y pegar el código del botón de PayPal en la capa. El código de PayPal se inserta en la capa para fines de diseño. El botón se puede colocar fácilmente al lado de los productos, arrastrando la capa. Guarda tu trabajo.4

Cuando haya terminado de agregar productos y botones a la tienda tendrá que subir la carpeta de su servicio de alojamiento web. Prueba de la tienda - es importante que mantenga sus carpetas en orden y que cada elemento se carga sin cambios. Utilice FTP con Dreamweaver para cargar los archivos en su sitio. Prueba de la tienda inputing el nombre de su directorio del servidor y el nombre de la carpeta y index.html.5 Ofrecer una página para sus clientes imprimir y enviar un pedido a través del correo. Añadir las políticas de la tienda y los formularios de contacto de servicio al cliente. Esta tienda de Dreamweaver es la forma más sencilla y menos costosa para abrir una tienda de comercio electrónico, sin embargo, es completamente funcional y fiable en términos paypal.
Consejos y advertencias
- Mantenga sus carpetas y archivos con el fin de asegurar la facilidad de cambiar los artículos en su tienda.