-
Cómo crear un cuadro de lista desplegable
-

cuadros desplegables en los sitios web permiten al usuario seleccionar entre una lista de opciones. Las cajas se pueden utilizar en los formularios enviados por el usuario o para la navegación web más rápido. Las ventajas del cuadro desplegable son su uso económico de pantalla y la interfaz fácil. Las cajas también ayudan a evitar que los usuarios introduzcan datos no válidos. Aprende a crear una simple caja desplegable en HTML.Instrucciones
1 Crear un documento HTML con cualquier editor de texto simple, como el bloc de notas, o cualquier software de edición de HTML. Para ello, la inserción de la etiqueta & lt; html & gt; y & lt; body & gt; etiqueta en la parte superior de su documento. Estas etiquetas definen lo que hay dentro de ellos como HTML. Asegúrese de cerrar estas etiquetas insertando & lt; / html & gt; y & lt; / body & gt; al final del documento. Guardarlo con la extensión .html.
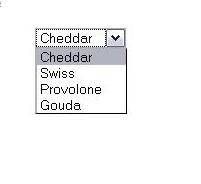
2 Añadir la etiqueta & lt; seleccione & gt; etiqueta para crear un menú desplegable; recuerde cerrarlo con la etiqueta final: & lt; / & gt ;. seleccione También puede dar este menú un nombre, que se usa internamente, mediante el atributo "nombre" dentro de la etiqueta de apertura de selección. Por ejemplo, esta forma se denomina internamente como "queso".
& Lt; html & gt;
& Lt; body & gt;
& Lt; select name = "queso" & gt;
& Lt; / select & gt;
& Lt; / body & gt;
& Lt; / html & gt;3 Añadir una opción dentro del menú con la etiqueta & lt; opción & gt; etiqueta dentro de las etiquetas "Seleccionar". Asegúrese de cerrar esta etiqueta utilizando & lt; / & gt ;. opción Añadir tantas opciones para el menú que desee. Todas las opciones serán visibles una vez que el usuario despliega el menú desplegable. Utilice el atributo "value" para dar a cada un nombre interno y "seleccionado" para establecer que sea seleccionado por defecto. Acabado el ejemplo:
& Lt; html & gt;
& Lt; body & gt;
& Lt; select name = "queso" & gt;
& Lt; opción del valor seleccionado = "cheddar" & gt; Cheddar & lt; / opción & gt;
& Lt; option value = "suizo" & gt; Swiss & lt; / opción & gt;
& Lt; option value = "provolone" & gt; Provolone & lt; / opción & gt;
& Lt; option value = "gouda" & gt; Gouda & lt; / opción & gt;
& Lt; / select & gt;
& Lt; / body & gt;
& Lt; / html & gt;Consejos y advertencias
- El uso para la navegación del sitio o como parte de un formulario.
- El uso de JavaScript para permitir al usuario elegir desde el cuadro desplegable y luego hacer que se haga algo, como por ejemplo navegar a una página elegida.
