-
Cómo crear animaciones GIF en Photoshop CS3
-

GIF animados le permiten mostrar más información a sus espectadores en un espacio limitado página Web, como esos banners animados. La creación de GIF animados es un proceso de línea de corriente en Adobe Photoshop, y es más aún en la edición de Creative Suite 3.El único inconveniente de la creación de animaciones en Photoshop es las opciones disponibles, al igual que hay diferentes maneras de editar una imagen. Es decir que hay muchas maneras de hacer su trabajo, y hay que pasar tiempo para encontrar el método que más le guste.
Aquí voy a mostrar una de las muchas maneras de hacer la animación en Photoshop CS3. Voy a utilizar un cortometraje que hice como un ejemplo para este tutorial. Las instrucciones son aplicables a Photoshop v5.5 - CS4, pero las herramientas de edición CS3 son más flexibles.
Instrucciones
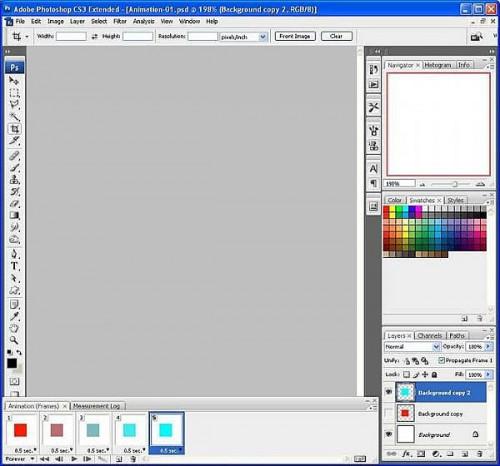
Lanzar Photoshop. Si no aparece la ventana de animación, vaya al menú principal de la ventana del programa, elija Ventana> Animación en la lista desplegable. La ventana de animación aparecerá en la parte inferior de la pantalla. Arrastre los bordes de la ventana de animación a un tamaño que es cómodo para que pueda trabajar en.
Debería ver una ventana similar como la de arriba.
2

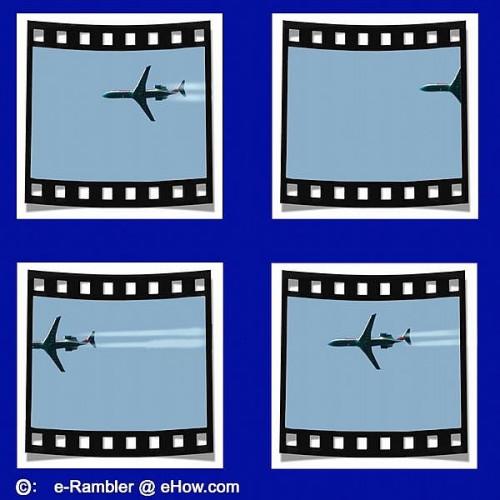
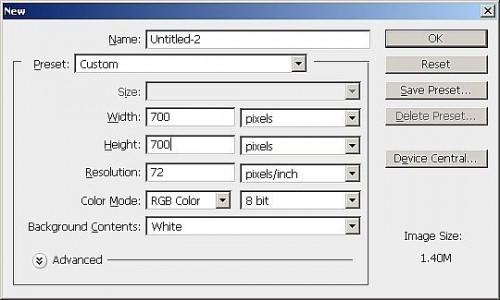
En cuanto a las dimensiones del archivo, se puede comenzar con una foto en particular o con un nuevo archivo (lienzo en blanco). Para los principiantes, vamos a hacer esto una con un lienzo en blanco. En el menú Archivo de las principales opciones, elija Nuevo. Introduzca valores en los campos requeridos junto con otros ajustes. Haga clic en Aceptar.3 Con la práctica, puede empezar más tarde con un archivo de imagen para hacer que su animación GIF, al igual que la mía. Empecé con una imagen recortada de una aeronave y pegado en un fondo de cielo azul en la ventana de animación. Entonces Yo duplicado varias veces el fondo del cielo para cada cuadro con la aeronave, y se extendió el tiempo de reproducción para cada trama. Cuando se pulsa el botón "Play", el avión aparece como en una trayectoria de vuelo continúa. Hay 24 cuadros en total en el ejemplo.
4 Photoshop crea una nueva capa para usted, y lo denomina "0" por defecto. Con esto en mente, cada capa posterior se convertirá en un nuevo objeto de manipular dentro de su ventana de animación. Por otra parte, las capas posteriores pueden ser colocados (con su elección) en cualquier nivel en la paleta de capas, no necesariamente en el orden en que fueron creados.5 Ahora tomamos un vistazo a la característica más importante de la ventana de animación: a lo largo de la parte superior del cuadro de la animación es la línea de tiempo del proyecto y el tiempo para cada fotograma. Puede hacer clic y arrastrar la línea de tiempo para aumentar o disminuir la duración del proyecto. Lo mismo es cierto de cada trama (capa). Se puede establecer cuando cada cuadro (capa) aparece y por cuánto tiempo. Y de nuevo, los marcos no necesariamente en secuencia en la que se colocaron en la paleta Capas. También tiene la capacidad de repetir cualquier marco (capa) varias veces en cualquier punto de la animación.
Puede crear lapso de tiempo para cada cuadro en la paleta Capas. En las capas que aparecen (espacios en blanco) como en blanco, mientras que la paleta de animación muestra las capas vacías en el "tiempo".
Cada capa aparecerá en la ventana de animación como su propio marco (o línea) en el montaje.
6 Para familiarizarse de los botones de función, la tierra de su cursor del ratón sin hacer clic en los iconos en la parte inferior de la ventana de animación; descripción de cada icono se mostrará junto al cursor.
7 Seleccione la opción "Convertir en animación de cuadros" botón en la parte inferior derecha de la ventana de animación.
8

Ahora la ventana de animación ha cambiado. Cada trama en esta ventana representa un solo cuadro en el montaje total de la animación. Lo que se ve en el cuadro es lo que se verá por ese momento en la película de animación final. Recuerde "WYSIWYG"; lo que ves, es lo que tienes. Cada marco en el montaje se puede manipular individualmente.9

Puede establecer el tiempo de cada trama haciendo clic en el menú "fly-out" en cada fotograma además de otras opciones, en lugar de arrastrar la línea de tiempo en su conjunto.10

Digamos que quiere crear una secuencia de 10 fotogramas, haga clic en el botón Duplicar fotograma situado en la parte inferior de la ventana de animación cerca del centro.El tiempo de ejecución se establece en el primer cuadro se copia, también. Puede cambiar el tiempo en el segundo cuadro y los siguientes cuadros también. Durante los siguientes 8 cuadros, repetir el proceso en este paso desde el principio.
11

Así que ha creado todas las tramas necesarias y haya añadido todas las capas necesarias. A continuación, sólo tiene que designar a cada fotograma en el que las capas para mostrar.Primero, elige un marco. En la paleta Capas, haga clic en el icono "ojo" a la izquierda de cada capa no desea que el marco aparezca en la animación (como cuando se trabaja con la edición de imágenes en Photoshop regulares). Si ve el icono del ojo, que se ve la capa, por lo tanto, el marco. Hacer esto para cualquier marco en el montaje.
12

Para previsualizar la animación / película, sólo tiene que seleccionar para resaltar el primer fotograma, pulse el botón Reproducir. Si usted quiere ver que repite así en un bucle sin fin, haga clic en el botón para siempre en la lista desplegable debajo del primer cuadro.Proyecto hecho. Guardar la animación, y luego cargarla en tu blog o sitio web mediante secuencias de comandos HTML. Como se puede ver, esto es muy útil para la fabricación de esos productos scrolling, anuncios y fotos, o mensajes de widget de rotación para su sitio.