-
Cómo hacer un mapa CSS Imagen
-

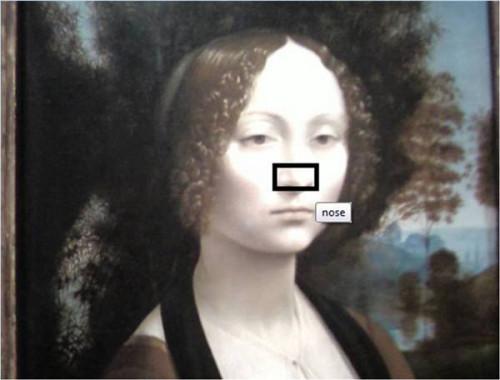
mapas de imagen CSS permiten a los desarrolladores colocar puntos calientes dentro de las imágenes que contienen enlaces a otras páginas web. Por ejemplo, un punto caliente puede ser colocado alrededor de la cara de una persona en la imagen que contiene un enlace a su página web personal. Cuando un usuario coloca el puntero del ratón sobre la cara de la persona aparecerá una forma que se delimita la zona de punto caliente. Creación de un mapa de imagen CSS consiste en llamar a una imagen en html y luego la creación de los códigos CSS correspondientes entre el html etiquetas <head>. En este artículo se muestra cómo crear un mapa de imagen de los ojos y la nariz en un retrato de Ginevra de Benci pintada por Leonardo da Vinci.Instrucciones
Mapeo de él hacia fuera
1 Cree dos páginas web enlazadas. En este ejemplo se crea una para los ojos y una para la nariz. La página de ojos se lee "Estos son los ojos" y la página de la nariz se leen "Esta es la nariz." El código HTML de ejemplo siguiente crea las dos páginas:
<Html>
<Head>
<Title> Ojos </ title>
</ Head>
<Body>
<H1> Estos son los ojos! </ H1>
</ Body>
</ Html>2 Crear las etiquetas HTML de la imagen. Abrir un documento en blanco y pega el siguiente código para llamar a la imagen desde el directorio. Usted tendrá que cambiar el nombre y las especificaciones de tamaño de la imagen:
<Html>
<Head>
<Title> Cara </ title>
<Div id = "imagen">
<Img width = "550" height = "425" />
</ Div>
</ Body>
</ Html>3 Añadir enlaces a las imágenes dentro de una etiqueta lista desordenada. Para añadir los enlaces colocar el siguiente código entre la imagen y las etiquetas de división:
<Ul>
<Li class = "d_eyes">
<a título href="eyes.html" = "eyes">
ojos
</a>
<Li class = "d_nose">
<a título href="nose.html" = "nose">
nariz
</a>
</ Li>
</ Ul>
Es posible que desee cambiar los nombres de las clases para que se adapte mejor a su imagen.4 Crear el CSS para la imagen. El siguiente código debe ir entre las etiquetas </ title> y </ head> del documento HTML:
<Style type = "text / css">imagen {
Anchura: 550px;
altura: 425px;
position: relative;
}ul imagen {
margin: 0;
padding: 0;
list-style: none;
}
Puede ajustar los valores del modo que quiera. Por ejemplo, se puede optar por añadir un valor para el relleno de imagen. Asegúrese de que la referencia coincide con el nombre div. En este ejemplo se trata de "imagen". Usted puede optar por otro como "foto" o "pic", etc.5 Crear el CSS para los enlaces. El siguiente código CSS sitúa dos puntos calientes separados sobre los ojos y la nariz:
Imagen .d_eyes un {
position: absolute;
Anchura: 100px;
altura: 20px;
text-indent: -1000em;
}Imagen .d_nose un {
position: absolute;
Ancho: 40px;
altura: 20px;
text-indent: -1000em;
}Imagen .d_eyes un {
top: 140px;
izquierda: 270px;
}Imagen .d_nose un {
top: 180px;
izquierda: 300px;
}imagen a: hover {
frontera: 5px sólida # 000000
}
</ Style>
Por supuesto, sus especificaciones pueden variar según su imagen será diferente. Un software de diseño gráfico como Coral Draw o Adobe Photoshop puede proporcionar información sobre la posición del pixel. Sin embargo, siempre se puede encontrar la posición correcta por ensayo y error así. Guarde la página en el mismo directorio que los otros dos archivos.6

Pruebe el mapa de imágenes. Ir al directorio donde se guardan los archivos y haga doble clic en el archivo html en el que aparece la imagen. Debe ver a su imagen en el explorador. Ejecutar el puntero del ratón donde se colocaron los puntos de acceso. Verá aparecer un marco negro. Haga clic dentro del marco y las páginas de referencia se abrirán.Consejos y advertencias
- Pruebe con una imagen más grande primero, ya que son más fáciles para el desarrollo de mapas de imagen.
- Asegúrese de que sus referencias CSS coinciden con los nombres de referencia del HTML. De lo contrario el mapa de imagen dejará de ejecutar.
