-
¿Cómo usar y modificar las páginas de muestra de Dreamweaver y diseños de CSS
-

Saber un poco acerca de Dreamweaver y la elaboración de sitios web? Usted no tiene que ser un profesional para utilizar Dreamweaver para hacer un sitio con aspecto sencillo y agradable cuando se utiliza una página integrado o diseño.Instrucciones
Seleccionar una muestra CSS o Diseño CSS
1 Prepare un nuevo sitio y designar una carpeta raíz del sitio. Cuando esté listo para comenzar su primera página, hay varias opciones en el menú Archivo Nuevo>. Los siguientes pasos explicarán las diversas opciones. En la Sección 2, usted aprenderá acerca de cómo modificar el CSS para la página de muestra o CSS diseño que seleccione.
Seleccione Archivo> Nuevo. En la imagen, se ve esa página de la muestra - Página de Inicio (Tema) - Salud y Nutrición (Home Page) es seleccionado, junto con la elección de Doctype. La columna de la derecha le da una vista en miniatura de la apariencia de la página de inicio. Es un diseño de dos columnas con una combinación de colores basada en verde.
Cada página de muestra tema viene con un diseño de página de inicio y otras cuatro páginas de un diseño a juego. Puede utilizar y modificar cualquiera de ellos para crear su sitio.
3 Haga clic en Crear. Dreamweaver preguntar dónde guardar los archivos HTML (carpeta raíz del sitio), y lo que el nombre del archivo. Dado que esta muestra una página de inicio, el nombre index.html. 4

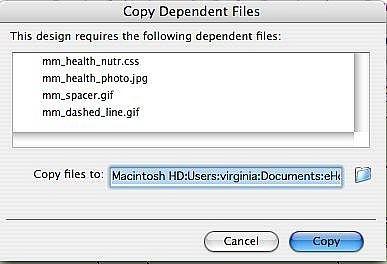
Dreamweaver muestra otro cuadro de diálogo que le solicitará que copie los otros archivos necesarios para la Muestra de la página que ha seleccionado. Haga clic en Copiar.5

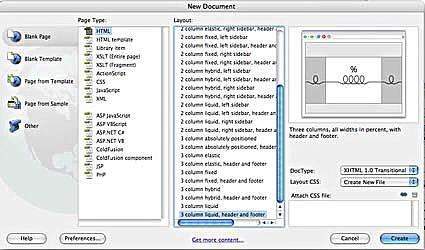
También puede iniciar su sitio desde una página en blanco con un diseño CSS. Seleccione Archivo> Nuevo. A continuación, seleccione Página en blanco> HTML> y uno de los diseños. En la imagen, se ve la columna de líquido 3, cabecera y el pie seleccionada.A la derecha, se ve una imagen en miniatura del diseño con símbolos indica si el diseño está bloqueado (ancho fijo) o elástico. Tenga en cuenta que los diseños son sólo los de base negro, blanco y gris. Ellos son opciones de color todo en juego.
Antes de hacer clic en Crear, hay varias decisiones importantes. Elija un tipo de documento. Elija si desea incluir el CSS en el encabezado del documento o en un nuevo archivo CSS, y elegir si desea o no adjuntar otro archivo CSS, además del diseño CSS. Dreamweaver tiene hojas de estilo sólo para el color del texto en el menú Archivo> Nuevo en virtud de la página desde la muestra - la categoría Hoja de estilos CSS que se le pueda atribuir, también. O bien, puede adjuntar cualquier otra hoja de estilos que tiene en este momento.
Para encontrar uno de los incorporados en las hojas de estilo para adjuntar junto con las reglas de diseño CSS, navegue a la carpeta de Dreamweaver en los archivos de programa (Aplicaciones) y encontrar Configuración> BuiltIn> css para seleccionar uno de los incorporados en los esquemas de color.
6

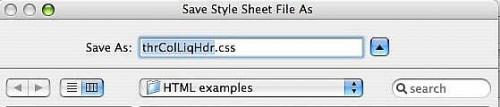
Haga clic en Crear. Dreamweaver le preguntará dónde desea guardar el diseño CSS. No cambie el nombre de Dreamweaver ha dado el archivo CSS a menos que desee cambiar todas las instancias de la misma en el código HTML y CSS que se va a crear.El nombre thrColLiqHdr.css indica la disposición en el ejemplo que estoy usando: 3 líquido columna, encabezado y el pie
7

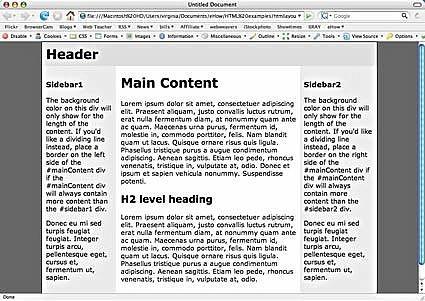
Dreamweaver abrirá la página HTML en la vista Diseño con el diseño CSS que ha elegido. Guardarlo en su carpeta raíz del sitio con un nombre que seleccione. A continuación, puede empezar a las modificaciones.Los ejemplos están todos llenos texto de relleno, que se selecciona sencilla cambie a su propio contenido.
Modificar o Añadir a la CSS
8

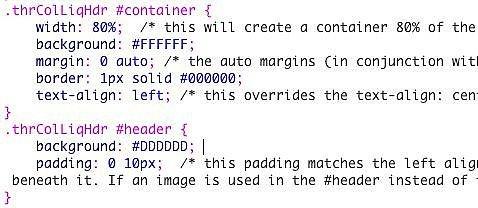
Tienes un montón de ayuda de Dreamweaver cuando esté listo para modificar su nueva página para su propio uso. El CSS se ha comentado profusamente para explicar lo que cada regla hace a su página.9

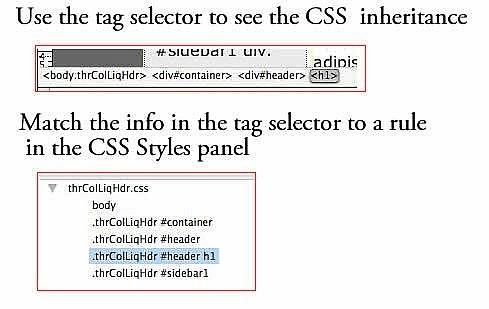
Cuando se selecciona una parte del documento que desea modificar, es fácil ver por qué normas se aplican a él utilizando el panel Estilos CSS y las pistas en la vista de diseño. Ver los óvalos de color rojo en la imagen que destacan la h1 en la cabecera, la estructura de la página en el selector de etiquetas que conduce hasta el h1, y la regla CSS seleccionado en el panel Estilos de que coincide con el elemento de página. Ver vistas en primer plano en el paso 3.10

Una vista más cercana del Selector de etiquetas y la regla CSS correspondiente a mostrar cómo encontrar la regla que desee modificar para hacer una página de diseñar su propio.11

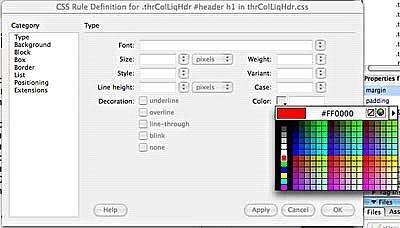
Cuando se tiene la regla de derecho resaltado, haga clic en el icono del lápiz en el panel Estilos CSS para modificar la regla para realizar cualquier cambio, como cambiar el color de fuente, como en la imagen.12

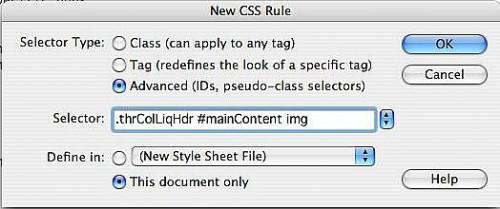
Añadir nuevas normas mediante un proceso similar para averiguar un nuevo selector. Por ejemplo, para agregar una regla para las imágenes del área #mainContent, mirar a la especificidad de
.thrColLiqHdr #mainContent
Su nuevo selector tiene que ser al menos tan específico como eso, sino que debe agregar el selector img a la mezcla.Haga clic en el icono más para agregar una nueva regla, y utilizar como un selector
.thrColLiqHdr #mainContent img
para crear la nueva regla.Consejos y advertencias
- Las opciones en el menú Archivo Nuevo> se pueden combinar, más de una hoja de estilo se puede conectar a una nueva página. Explorar todas las posibilidades.
- Una vez que haya terminado de modificar los archivos CSS, eliminar los comentarios para ahorrar en el tamaño del archivo.
- Si usted es un usuario de Windows, usted notará una ligera diferencia en apariencia entre su versión de Dreamweaver y lo que se ve en estas capturas de pantalla realizadas en un Mac. No hay que preocuparse, su versión de Windows funcionará de la misma manera pero con un aspecto de Windows.
- Ten en cuenta que algunos de los Muestra de la página (Tema) diseña diseños basados en tablas de destino. Esta no es la opción accesible. Utilizando uno de los diseños de CSS es más accesible.

