-
Cómo comprobar si hay errores en las páginas web
-

Si el diseño de sitios web, la comprobación de errores en sus páginas web es una buena práctica. Los errores se producen cuando el lenguaje de marcado de la página (por ejemplo, HTML) no sigue las normas establecidas por su tipo específico. Estos errores pueden conducir a páginas rotas u otros problemas en los que la funcionalidad de la página web no funciona de la manera que lo diseñó. El validador de marcado W3C, un recurso gratuito a Internet, puede ayudarle a comprobar la sintaxis de sus páginas y corregir cualquier error que pueda estar al acecho en sus archivos.Instrucciones
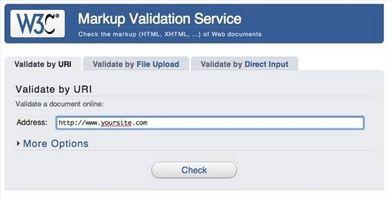
1 Ir a la página del W3C Servicio de Validación de marcado (ver Recursos).
2 Elija para validar su página introduciendo el identificador uniforme de recursos (URI), la carga de un archivo o de entrar en la entrada directa de su página.
3 Haga clic en la flecha situada junto a "Más opciones" para especificar cómo desea recibir sus resultados. Puede elegir una codificación de caracteres, mensajes de error según el tipo de grupo y mostrar el origen del error.
4 Haga clic en el botón "Check" para ejecutar el validador. Los resultados aparecen en una nueva ventana, de acuerdo con las especificaciones anteriormente proporcionada.
5 Optar por revalidar su página, si se prefiere, mediante la comprobación de nuevas opciones de validación y haciendo clic en el botón "Revalide" en el lado derecho.
Consejos y advertencias
- Si el validador no puede comprobar su código, mira al final de la página para ver la razón (s) listed.You También se puede usar un editor de texto HTML, como Dreamweaver, para comprobar si hay errores en sus páginas.
