-
Cómo crear texto animado que brilla y brilla
-

¿Quiere que su texto a brillar de verdad? He aquí cómo crear un texto animado que es, literalmente, brilla y brilla.Instrucciones
Crear su texto
Abrir una nueva página y el tamaño es de 450 x 150pixels. Establecer un color de fondo de su elección. Abre un cuadro de texto y seleccione un tipo de letra. Seleccionar un color de fuente que contrasta con el color de fondo. A continuación, escriba el texto que desea trabajar.
2 Rasterizar el texto haciendo clic derecho sobre ella y haciendo clic en Rasterizar. Con la varita mágica, seleccione el texto rasterizado. Pluma de la selección a 2 píxeles.
3 Seleccione el texto, una vez más, y el contrato por 3 píxeles: Modificar >> Contrato.4 Eliminar el área de texto seleccionado. Sin cancelar su selección, crear una nueva capa y colocarla encima de la capa de texto rasterizado.
5 Feather su selección una vez más por 2 píxeles. Ahora ampliar la selección a 2 píxeles: modificar >> expandirse. Use un tono claro de la color de la fuente para llenar el texto.
Añadir un efecto de brillo y destellos de su texto
Abrir una nueva capa y colocarla encima de la capa anterior sin cancelar su selección.
7 Ampliar la selección por 3 píxeles: modificar >> expandirse. Rellenar esta selección con un tono más ligero del color de la fuente.
8
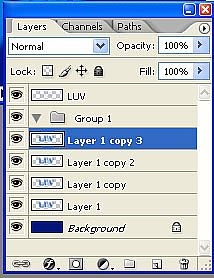
Crear tres capas duplicadas de esta capa: Capa> Duplicar capa.
Ahora añadir ruido a cada una de las cuatro capas: Filtro> Ruido> Añadir ruido.
Utilice el mismo nivel de ruido para todas las capas.9

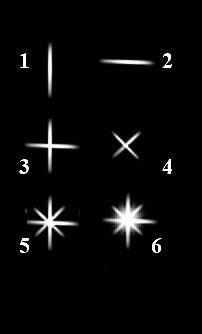
Añadir brillo a su texto. Abrir una nueva página y tamaño que a 500 x 500pixels. Ajuste el color de fondo a negro. Añadir una nueva capa a la página y luego hacer zoom en un 300 por ciento10 Siga estos pasos para dibujar una chispa:
Usando la herramienta de línea, dibujar una línea de 2 píxeles. Presione Control + Enter para hacer una selección y, a continuación, rellenamos de color blanco. Sin cancelar su selección, utilice la herramienta de borrado en ambos extremos de la línea.
Utilice la herramienta de transformación: Control + T para girar la imagen 90 grados.
Coloque las dos líneas encima de la otra para formar una cruz. Ahora fusionar ambas capas
Haga una copia de la forma de cruz y utilizar la herramienta de transformación para hacerla girar 45 grados para formar una X.
Coloque el símbolo X lo alto de la cruz para formar una "estrella" y fusionar ambas capas.Crear una nueva capa. Colocarlo detrás de la capa anterior.
Ahora dibuja un círculo dentro de la estrella y de la pluma por 6 píxeles. Rellenamos de color blanco.
Combinar todas las capas excepto el fondo. Para ello, haga mediante la selección de todas las capas necesarias y luego pulsar Control + E.
El resultado es un brillo completo.11

Copiar la chispa que acaba de crear y utilizar la herramienta de transformación para crear una chispa de tamaño pequeño. Ahora, el lugar brilla en las esquinas seleccionadas de su texto. Organizar los destellos de tal manera que pueda recordar el orden de las capas respectivas en el siguiente paso.Animación de su texto
12

Abra sus imágenes en Adobe Image Ready. Abra el panel de animación: Ventana >> Animación y crear cuatro marcos.13

Ajuste el retardo de 0,1 segundos.14 Reproducir la animación y ver su brillo y la chispa texto animado.
Consejos y advertencias
- Para animar a los Destellos, en cada fotograma al azar desvío de la visibilidad de las capas de la chispa.
- Para animar el brillo, desactivar la visibilidad de las capas de ruido uno tras otro en cada cuadro. Para ello, haga apagando la primera capa noised para el primer cuadro y volver a encenderla para la segunda trama. La segunda capa noised debe ser apagado en el segundo cuadro y así sucesivamente.


