-
Cómo crear un rollover Enlace en Adobe Dreamweaver
-

Adobe Dreamweaver puede ser abrumador, pero hacer una imagen de sustitución o el enlace es muy simple. Los vuelcos son una gran manera de mejorar su sitio web. Los vuelcos muestran una imagen en el sitio, y luego como el espectador se desplaza su ratón sobre la imagen, aparece otra imagen. Una imagen de sustitución puede revelar otra imagen o se puede vincular a otra URL. Sigue leyendo para saber cómo crear un enlace de vuelco en Adobe Dreamweaver.Instrucciones
1 Abrir una nueva página de Dreamweaver.
2 Haga clic donde desee insertar la imagen de sustitución.
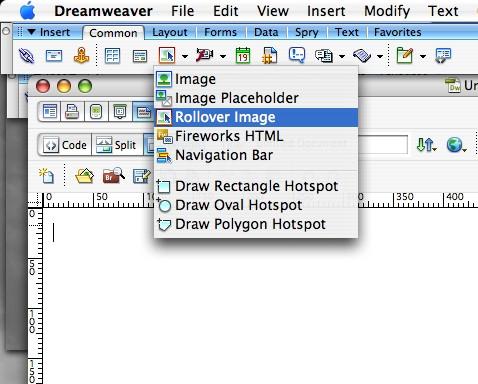
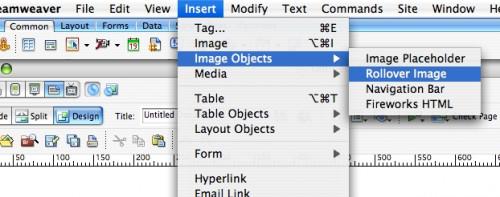
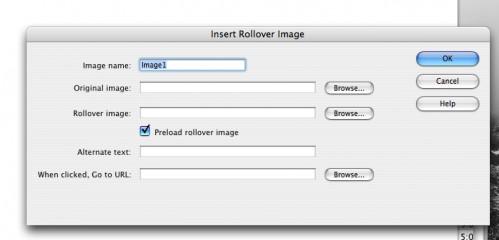
Hay dos formas de insertar una imagen de sustitución. Una forma de hacerlo es desde la barra de menú en la parte superior, haga clic en "Insertar> Objetos de imagen> Imagen de sustitución." O de otra manera, se puede hacer clic en "Ficha Común (en la barra de inserción)> Imágenes> Imagen de sustitución." Un nuevo cuadro de menú llamado "Insertar imagen de sustitución" aparecerá.
4

Escriba el nombre de la imagen en "Nombre de imagen".5 Navegar a través de su ordenador para encontrar la imagen superior o "imagen original". Haga lo mismo con la imagen de fondo o "Imagen de sustitución."
6 Haga clic en "precarga Imagen de sustitución" para tener la carga de la imagen cuando el resto de la página se carga, por lo que no hay retrasos en el tiempo de carga para sus espectadores.7 El tipo de "texto alternativo", otro nombre para esta imagen, para las personas que utilizan navegadores de sólo texto y no ver sus imágenes.
8 Introduzca una URL en el "Al clic, ir a URL". Un URL es una dirección web, como: http://www.ehow.com/. Sólo introduzca una URL si desea que el vuelco de vincular en alguna parte, de lo contrario, no es necesario.
9 Haga clic en Aceptar". Usted ha creado un vuelco imagen / enlace.
Consejos y advertencias
- La imagen original será visto por primera vez, cuando pasamos el ratón por la imagen de sustitución aparecerá más.
- Utilice todas las letras minúsculas para asegurar que no hay problemas con el código de las páginas.
- Usted no será capaz de ver la imagen de sustitución vuelco en Dreamweaver. Una vez que vea la página en un navegador, que va a funcionar.