-
Cómo crear documentos CSS para dispositivos de mano
-

Más personas están utilizando su teléfono celular y PDA para acceder a sitios web. Un documento CSS independiente puede hacerse para estos visitantes a su sitio. El documento CSS se activará sólo cuando estos dispositivos se están utilizando para veiw su sitio. Este tutorial CSS hará que su sitio web sea más amigable para PDA y teléfonos móviles, evitando a los usuarios tener que desplazarse horizontalmente.Instrucciones
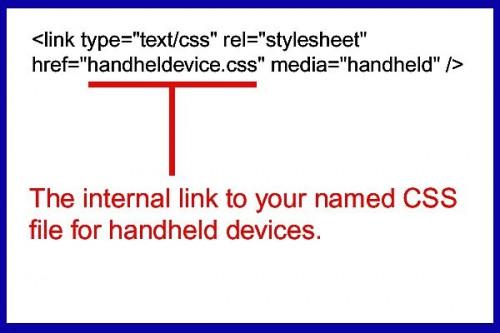
En su archivo principal de CSS, utilice este comando para cargar el documento CSS para dispositivos de mano: click en la imagen para ampliar. la escritura directa sobre el modelo de artículo eHow actualmente no está soportado, ya que tendrá conflicto con su servidor (s). Incrustar código entre las etiquetas "cuerpo" en su página HTML o CSS documento principal.
Las secuencias de comandos equivalentes en el archivo principal de CSS serán anulación de los comandos CSS en el documento CSS dispositivo de mano.
2 Incluir algunos nuevos comandos en la parte inferior del documento principal de CSS.
3 A continuación, abra un nuevo archivo en un programa de edición de texto; uno que usted escribe sus guiones con. Copiar y pegar los nuevos comandos a través de guardarla como handheldstyle.css (o crear un nombre de archivo y guardarlo como extensión .css).4 Iniciar navegador y cambiar su tamaño a 150 píxeles de ancho (una pantalla de PDA maqueta) para probar el documento CSS independiente para los dispositivos de mano. Probar el mayor número de navegadores que pueda para asegurarse de que el documento CSS funciona bien en todos.
5

Sube la página HTML o CSS documento principal y el archivo CSS para dispositivos de mano a su servidor web. Vuelva a probar en línea después de su página (s) está activo en la web, y si usted tiene acceso a Internet desde su teléfono celular o PDA, utilizar, así que lo que dará una prueba más precisa y el resultado de su sitio web / blog. Realizar cambios en su documento local (s) a continuación, volver a subir si es necesario, de lo contrario estás bien.Con el archivo CSS separada y dedicada para los dispositivos de mano celebrada, la experiencia del usuario de su teléfono celular o PDA visitantes vean su página Web será muy diferente, en comparación con la configuración tradicional sitio web.