-
Cómo hacer una imagen gira en una página web
-
Rotación de una imagen en una página web puede animar una página aburrida o llamar la atención a un área del sitio web que desea que los visitantes de aviso en primer lugar. Puede girar una imagen fácilmente usando un GIF animado, que es reconocido por todos los navegadores web modernos y utiliza una serie de fotogramas que se ejecutan en un bucle continuo para crear el movimiento del objeto. Tenga en cuenta, sin embargo, que el exceso de movimiento en una página puede estar ocupado y de distracción para los visitantes. La imagen que desea girar debe ser pequeña y tener un propósito específico.
Instrucciones
Imágenes de girar con un GIF animado
1 Inicie el software de edición de gráficos. Para este artículo, el producto de gráficos para la web de Adobe Fireworks se utiliza, pero muchos otros programas gráficos como Photoshop, Paint Shop Pro e incluso títulos de shareware pueden crear archivos GIF animados. Vea la sección Recursos para obtener sugerencias adicionales.
2 Crear la imagen que desea rotar o abrir el archivo que lo contiene. Asegúrese de que la imagen tiene un contorno limpio y fondo transparente.
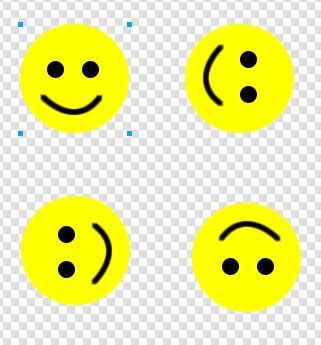
3 Haga una copia de la imagen (menú Editar -> "Duplicar") y girarla a la siguiente posición en la que desea que tenga. Una de las animaciones más fáciles de hacer es una serie de giros de 90 grados, ya que sólo requiere tres copias de la imagen. (Menú Modificar -> "Transform" -> "Rotar 90 CW").
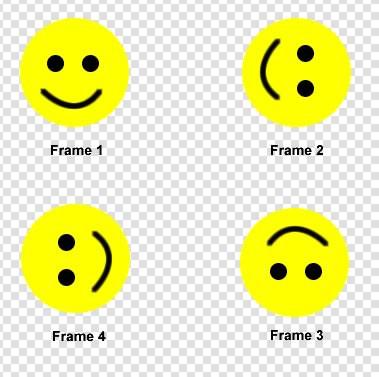
Continuar la duplicación y la rotación de la imagen original hasta que tenga una serie de imágenes que representan un movimiento circular a partir de la posición original y terminando en la imagen original.
5 Seleccione la opción "Seleccionar todo" en el menú Editar para seleccionar todas las imágenes. Para que una imagen que se mostrará a girar, los duplicados deben estar en la misma posición de la pantalla como el original. Orientarlas de manera que se sientan en la parte superior de uno al otro. (Menú Modificar -> "Alinear a la izquierda" -> "Alinear arriba").
6
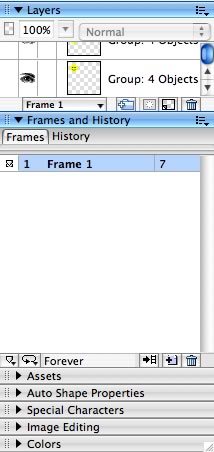
Abrir la paleta de Marcos. (En Fireworks esto es en el lado derecho de la pantalla con la paleta Historia.) En este momento todas las imágenes están en el primer cuadro, Cuadro 1.
7

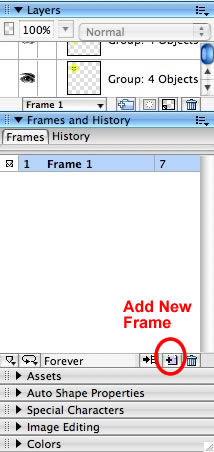
Añadir un nuevo marco para cada imagen duplicada que ha realizado. Para el ejemplo de la rotación de 90 grados, tres nuevos marcos necesitan ser añadido.8

Haga clic en la etiqueta del fotograma 1 en la paleta de Marcos para volver a las imágenes, y usando el menú Editar, haga clic en, cortar y pegar cada una de las imágenes duplicadas en uno de los nuevos marcos, en el orden de la progresión de rotación, hasta que sólo el a partir imagen está en el fotograma 1.9

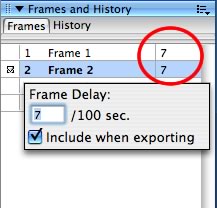
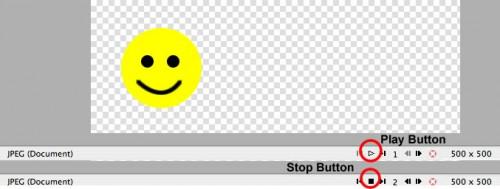
Haga clic en el botón "Reproducir" en la parte inferior de la ventana de la imagen para probar la animación. Si los marcos están fuera de servicio, haga clic y arrastre las etiquetas de fotogramas en la paleta para reordenarlos. Haga doble clic en la etiqueta del marco para cambiar su nombre a algo más significativo si lo desea.10 Ajustar la velocidad de la animación haciendo doble clic en el marco de la velocidad a la derecha de la etiqueta de fotograma (por defecto es 7/100 segundos).
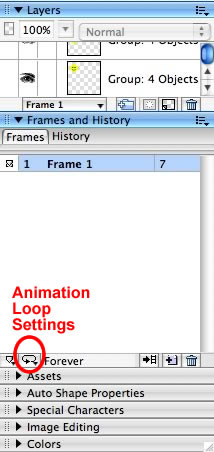
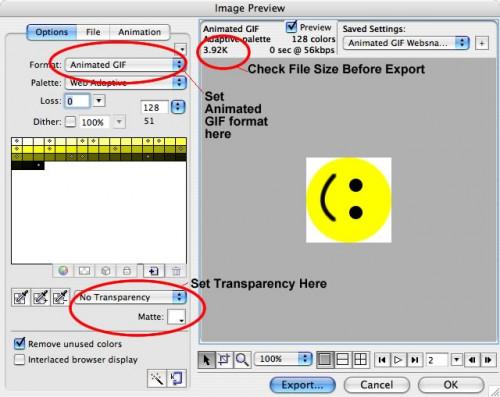
11 Compruebe que el ajuste de la animación de bucle es "para siempre" (en la parte inferior de la paleta de Marcos) por lo que se reproducirá continuamente.12 Retire cualquier área de fondo adicional alrededor de sus imágenes (menú Modificar -> "mano" -> "ajuste de mano") para reducir el tamaño del archivo, a continuación, guardar el archivo.
13 Exportar la imagen como un archivo GIF animado. (Menú ARCHIVO -> "Imagen de vista previa").
14 Sube el archivo .gif que resulta de su sitio web, a continuación, abra su página web en el editor de páginas web e insertar la imagen GIF o añadir una etiqueta IMG para hacer referencia a la nueva GIF y cargar la página web en el navegador web para probar.