-
Cómo crear un diseño web de fluidos
-

diseños web de líquido se refieren a la capacidad de un sitio web para llenar el 100 por ciento de la pantalla de un navegador web, independientemente de la resolución de la pantalla, o el dispositivo en el que los visitantes ven (como PDAs o teléfonos inteligentes). Este artículo le dará los pasos básicos para crear un diseño estándar de fluido de tres columnas.Instrucciones
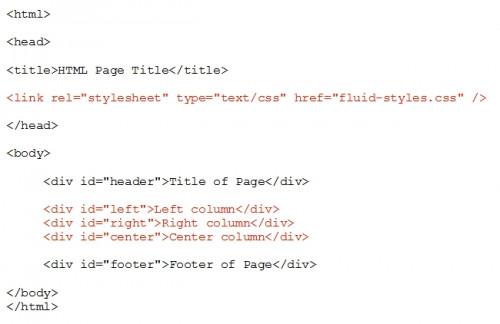
Crear el HTML básico para su página web. En la etiqueta <head>, agregar una etiqueta <link> que hace referencia a su archivo CSS externo. Utilizar etiquetas <div> para definir la cabecera de su sitio (que contendrá el título del sitio y de navegación superior), pie de página, y la izquierda, centro y derecha columnas de contenido. Asegúrese de que su columna etiquetas <div> se enumeran en el orden representado en la imagen, o bien sus columnas flotantes se mostrarán en el lugar equivocado cuando ve la página en un navegador.
2

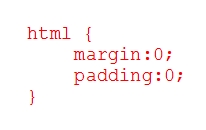
Crear un archivo CSS externo con el mismo título que definió en el paso 1. Establecer los márgenes del HTML y el relleno en "0" Esto asegura que los correspondientes elementos <div> se expandirán a través de toda la pantalla del navegador.3

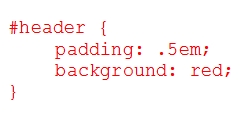
Cree el encabezado de CSS. Desea que el encabezado para ocupar todo el ancho de la pantalla, por lo que no se especifica un ancho. Los navegadores hacer que el ancho que el 100 por ciento de forma predeterminada. Utilice "em" para "relleno" en lugar de píxeles fijos de manera que el relleno se ajusta de manera fluida a la pantalla del usuario.4

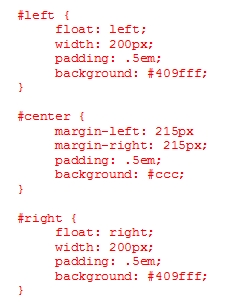
Crear elementos CSS para sus tres columnas. En la columna izquierda, añadir un "float: left;" elemento y hacer que el ancho "200 px." En la columna de la derecha, ajuste "flotar" a la "derecha" e igualar el ancho "200 px." Los flotadores asegurar que las columnas izquierda y derecha permanecen a la izquierda y derecha, respectivamente. En la columna central, establecer los márgenes izquierdo y derecho a "215px" a fin de mantener los tres columna <div> etiquetas alineadas horizontalmente.5

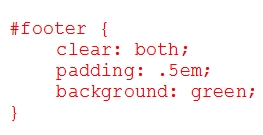
Crear el CSS pie de página. CSS para el pie de página es la misma que la cabecera, excepto que se debe añadir un "clear: both;" elemento a la misma. Esto obliga a que el pie de página <div> renderizar siempre en la parte inferior de una pantalla de navegador, y asegura que ninguna de la columna <div> etiquetas rinde a la izquierda oa la derecha de la misma.6 Abre el archivo HTML en un navegador web. Aunque este diseño fluido funciona en Firefox e Internet Explorer 8, probar su sitio web en tantos navegadores como sea posible para asegurar que la audiencia más amplia posible puede verlas.