-
Cómo escribir un buen texto alternativo para las imágenes en su página web
-

Para hacer que las páginas web sean accesibles, usar el texto alternativo para las imágenes. Eso es lo que siempre nos ha enseñado. Pero hay buenos y malos usos de texto alternativo. También hay casos en los que no tienen texto alternativo es en realidad lo que hay que hacer.Instrucciones
Las distinciones en Texto alternativo
1 Si se necesita el texto alternativo, agregarlo como un atributo de la etiqueta img de su HTML. Es simplemente alt = "aquí está el texto alt ejemplo" escrito como parte del elemento img.
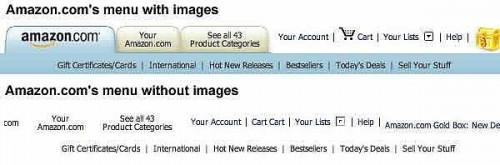
2 El propósito de texto alternativo es explicar el significado de una imagen si la imagen no se muestra. Mira la imagen del menú en Amazon al comienzo del artículo. El texto alternativo es lo que se ve cuando el menú Amazon.com es visto sin imágenes. Como se puede ver, el menú es todavía completamente utilizables y comprensibles gracias a texto alternativo adecuado.
3 Buen texto alternativo para cualquier cosa que se tiene que cliquear en un menú debe decir lo mismo que la imagen dice. Por ejemplo, el texto alternativo para un botón que dice "Inicio" también debería decir "Inicio". El texto alternativo reemplaza la imagen en su contenido y función.
Para imágenes que no son de menú que están destinados a hacer clic, el texto alternativo debe explicar el propósito del clic. Por ejemplo, una imagen de un libro con un enlace para comprarlo en Amazon.com deberían dice algo así como alt = "comprar este libro en amazon.com".
4 El texto alternativo para una imagen que proporciona el contenido y el significado de la página debe explicar el contenido o significado proporcionado por la imagen.
Hay una distinción entre las imágenes que proporcionan información y contenidos frente a imágenes que son meramente decorativos. Por ejemplo, mirar a esta imagen de la página de eBay.com. (El texto alternativo se muestra el uso de la barra de herramientas para desarrolladores de Firefox Web.)
6

Por el contrario, mirar a otra imagen de eBay.com. Aquí la imagen es meramente decorativo. Se añade ningún significado a la información más abajo acerca de otras compañías de eBay, por lo tanto, no necesita el texto alternativo.7 Cuando se agrega una imagen a una página Web que no añade ningún contenido o información a la página, sólo tiene que poner nada en el texto alternativo, como este alt = "". No coloque ningún objeto entre las comillas - sin espacios, nada. Un lector de pantalla aural ignorará esto y no dar cuenta de ello.
8 Si es posible, eliminar las imágenes meramente decorativas del HTML y añadirlos a la página utilizando las reglas de fondo CSS.Cuando las personas ven las páginas con imágenes fuera, que es ya sea para ahorrar tiempo, porque sus navegadores no muestra imágenes o porque están usando un dispositivo de ayuda tales como un lector de pantalla auditiva.
Cuando las imágenes decorativas se añaden a la pantalla usando CSS, no son parte del contenido del HTML en absoluto. Por lo tanto, un usuario con imágenes fuera por cualquier razón no está preocupado por la información innecesaria en relación con las imágenes que no se conforman.

