-
Cómo cortar y gráficos de mapas de Diseños Web CSS
-
El corte o "rebanar" un gráfico para un diseño de la tela del CSS es una manera de optimizar una imagen de gran tamaño para su sitio web. Las rebanadas a su vez el gráfico grande en una colección de gráficos más pequeños que se cargan más rápido. Adobe Fireworks está diseñado específicamente para crear gráficos web, incluyendo las divisiones para la CSS. También crea capas CSS y código HTML de forma automática, cuando las rodajas se exportan, para mapear las rebanadas de nuevo a la gráfica original. Una herramienta de edición web como Adobe Dreamweaver continuación, puede utilizar los archivos y el código para construir un sitio web CSS.
Instrucciones
Rebanar la Imagen
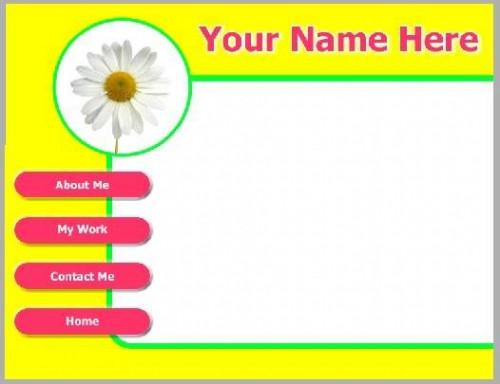
Abra Adobe Fireworks y crear su imagen web. El ejemplo que se muestra aquí es una página web creada con rectángulos redondeados, un círculo, un texto y una fotografía pegada en el círculo.
2 Haga clic en el menú Archivo y guarde este archivo. Será en formato PNG.
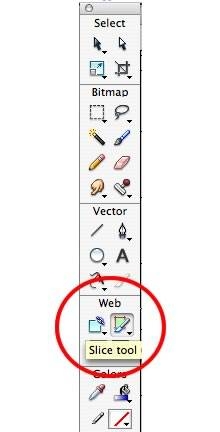
3 Examine su gráfico y determinar las mejores áreas para cortar en porciones más pequeñas. ¿Quieres hacer cortes lógicos y mantener los objetos unificados juntos. Por ejemplo, el texto en la parte superior de la pantalla haría una rebanada, la esquina de la margarita otra, y la columna de botón una tercera, dejando la zona central blanca como la última rebanada.Haga clic en la herramienta de corte en la sección web de la paleta de herramientas, a mitad de camino hacia abajo. Se parece a un cuadrado de color verde claro con un cuchillo delante de él. Funciona como una herramienta de forma.
5

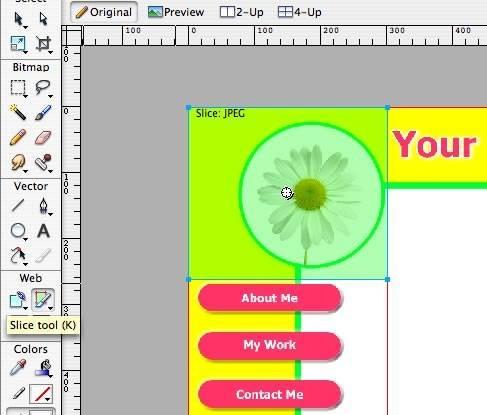
Haga clic y arrastre para resaltar la primera rebanada. En el ejemplo que se muestra aquí, la margarita en la esquina está dispuesto a ser un trozo. En la paleta de capas en la parte derecha de la pantalla un nuevo objeto aparecerá en la capa de Web que representa este sector.6

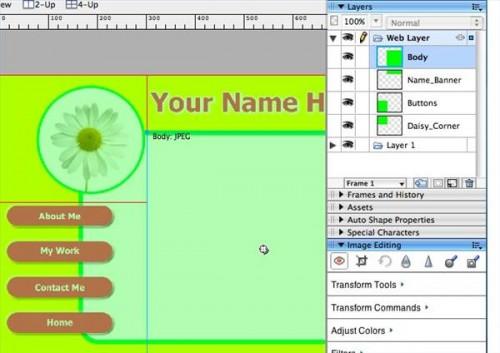
Haga doble clic en la etiqueta de la rebanada en la paleta de capas web y cambiar el nombre del objeto a partir de la "rebanada" a algo más específico que le será más fácil de entender si nos fijamos en el código HTML después.7

Crear más divisiones para cubrir el resto de su gráfico y guardar el archivo de nuevo.Exportación de imágenes y HTML / CSS Código
8 Haga clic en el menú Archivo, a continuación, en Exportar.
9
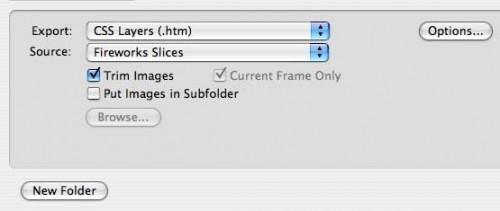
Seleccione "Capas CSS .htm" en el menú de exportación en la parte inferior del cuadro de diálogo. Deje la Fuente como "Divisiones de Fireworks."
10 Haga clic en "Nueva carpeta" y crear una nueva ubicación para los archivos exportados si no quiere que exportan a la misma ubicación en el archivo gráfico PNG original que ha estado trabajando.
11 Haga clic en el botón Exportar.12

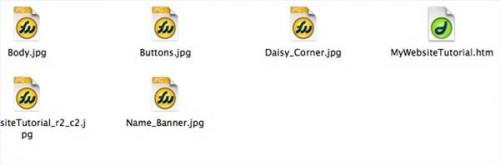
Salir de fuegos artificiales y localizar la carpeta en la que exporta los archivos. Debería ver archivos JPG individuales para cada rebanada y un documento HTML que contiene el código para volver a ponerlos juntos como una página web.13

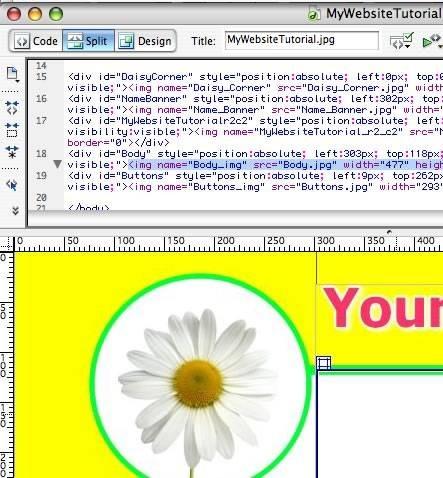
Abra el archivo HTML en Adobe Dreamweaver para ver los fuegos artificiales código generado y seguir trabajando con sus rebanadas exportados al terminar la página web.Consejos y advertencias
- Si desea exportar sus rebanadas con código para las tablas HTML en lugar de capas CSS, seleccione "HTML e imágenes" en lugar de "capas" de CSS en el menú desplegable en el cuadro de diálogo Exportar.