-
Cómo hacer iconos animados en Photoshop
-

Si va a realizar una página web, usted sabe que para atraer el tráfico es necesario tener trucos que llaman la atención. Una cosa que siempre tiene un factor "cool" es un icono o botón animado. Este artículo le mostrará cómo utilizar Photoshop, ImageReady y su programa del compañero, para crear sus propios iconos animados.Instrucciones
1

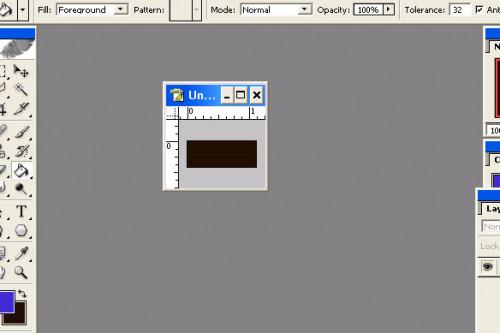
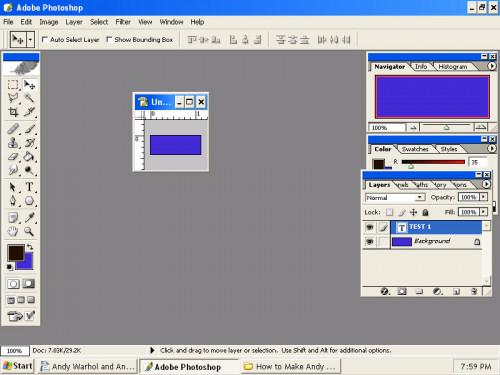
Abrir un nuevo documento en Photoshop. Debería ser el tamaño del icono o botón que está tratando de hacer. En este ejemplo, el tamaño es de 80x30. Puesto que será en la web, hacer que la resolución 72.2

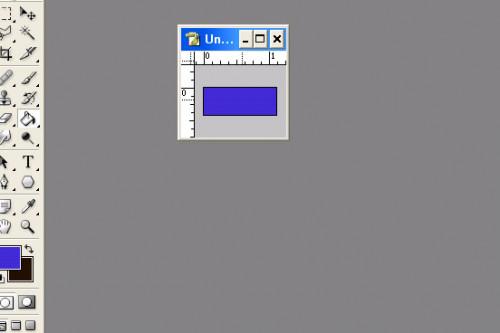
Ir al panel "Herramientas", y cambiar el color de fondo a lo que usted desea que el icono o botón de color. A continuación, utilice la herramienta de "relleno" para llenar el lienzo con ese color. En este caso, será de color azul.3

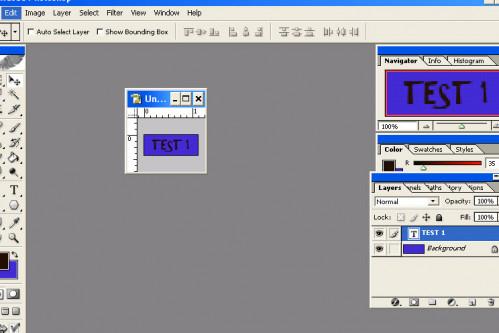
Cambiar el color de primer plano de nuevo a negro o cualquier color que desee el texto. Utilice la herramienta "Texto" para escribir el texto del botón.4

Utilice la herramienta "Mover" y las flechas del cursor para arrastrar el texto hacia arriba fuera de la vista. A continuación, vaya a "Archivo" y haga clic en "Guardar para Web". Guardar como un archivo GIF en una carpeta. Nombrar el "yourname1." GIF Ahora mueva ligeramente inferior y a la vista del texto. Guarde éste como "yourname2." Continuar este proceso hasta que desaparezca el texto en la parte inferior del lienzo.5

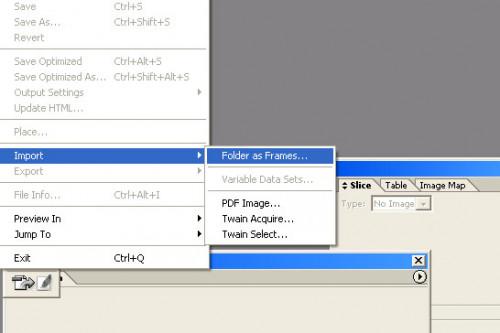
Cerrar Photoshop e ImageReady abierta. Ir a "Archivo" y luego "Importar carpeta" e importar la carpeta que ha guardado los archivos GIF a. Esto debería colocar la imagen en el orden en la línea de tiempo. A continuación, vaya a "Archivo" y "Guardar como Optimizar," y lo guarda como un archivo GIF. Esto le dará el icono de su GIF animado o un botón.
