-
Cómo utilizar Spry
-
Spry es una característica añadida a Adobe Dreamweaver CS3. Se simplifica la inserción de elementos interactivos en una página web sin necesidad de utilizar otros programas. Spry consiste en "Aplicaciones". Aunque hay 13 widgets, 5 de éstos traten de técnicas avanzadas. El restante 8 son los de uso general para el desarrollo de páginas Web. Hay 4 widgets de validación de entrada del usuario y 4 widgets de la pantalla. widgets de validación son Campo de texto, área de texto, casillas de verificación y Select (menú desplegable). widgets de la pantalla son barra de menús, pestañas o paneles plegables y acordeón. Dado que el proceso es muy similar para cada uno, esta ilustración utiliza sólo un ejemplo.
Instrucciones
1 Crear una nueva página Web HTML eligiendo esto desde la lista de visualización inicial cuando se abre Dreamweaver. Inmediatamente asignar un nombre de archivo y guardar la página haciendo clic en "Archivo" Guardar como ".
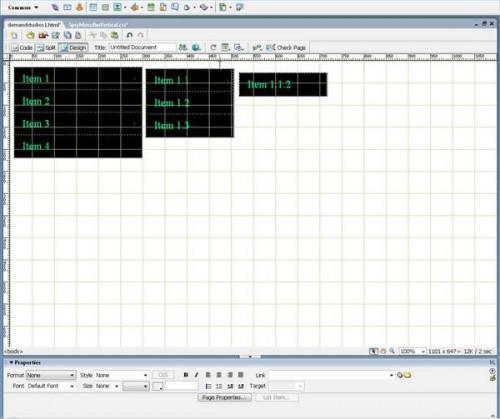
Haga clic en "Insertar" y desplazarse por la lista desplegable y seleccione "Spry barra de menús". Elija ya sea horizontal o un formato vertical en la siguiente pantalla. El resultado será una barra de menú por defecto con 4 artículos. Añadir otras adicionales si es necesario en las propiedades de la barra de menús.
3 Sustituir su propio texto del menú en la sección de "texto" de las propiedades en esa parte inferior de la pantalla. Modificar cada menú de primer nivel de esta manera, la adición de sub-menús y sub-sub adicionales si fuera necesario.
4
Hacer cambios limitados en el aspecto de las secciones del menú haciendo clic en cada elemento y la edición de la sección de propiedades como el tamaño, estilo de fuente (negrita, cursiva o alineación) y color. Editar más detalles haciendo clic en "Modificar", "Estilos CSS" y localizar el todo-elemento que desea editar en la lista de estilos.
5 Haga clic en "Archivo", no sólo la página Save. "Vista previa de Uso de Dreamweaver en función de navegador para verificar su trabajo, y luego subir (" put ") Web, sino también todos los archivos enumerados en la CSS y carpetas Assets Spry.
Consejos y advertencias
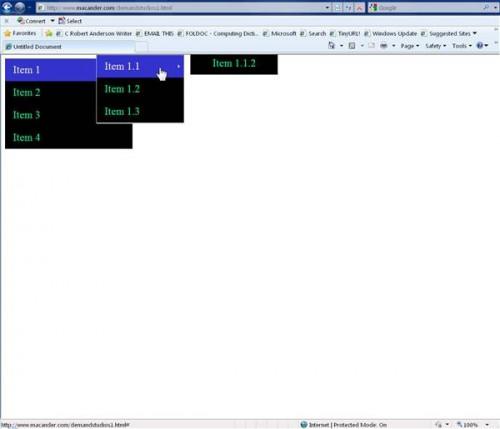
- Aunque los elementos de menú aparecen repartidos en o abajo de la ventana de diseño, cuando en un servidor Web activa, sólo el primer nivel es visible hasta que el usuario pasa el ratón a través de los artículos como se muestra en la segunda imagen aquí. Puesto que esta imagen es un tiro directo en la Web, los tres niveles se expanden.
- Debe guardar una página Web antes de poder agregar un widget de Spry. El proceso de creación de estas pequeñas herramientas genera muchos estilos archivos CSS y JavaScript. Para trabajar en una página web en directo, debe cargar el documento Web y las carpetas que contienen todos estos archivos adicionales.