-
Cómo consolidar reglas CSS
-
Si acaba de aprender CSS, puede ser víctima de un error de novato CSS común - escritura esencialmente la misma regla una y otra vez para diferentes selectores. Este artículo le mostrará cómo consolidar las reglas CSS similares.
Instrucciones
1 Cuando comience una hoja de estilo puede crear una regla para cada elemento HTML que se agrega a una página o decide que quiere para diseñarlo. Esto puede llevar a las reglas de estilo que se repiten esencialmente la misma cosa una y otra vez. Por ejemplo:
h1 {font-family: Arial, Helvetica, sans-serif;}
h2 {font-family: Arial, Helvetica, sans-serif;}
p {font-family: Arial, Helvetica, sans-serif;}
li {font-family: Arial, Helvetica, sans-serif;}2 En el caso del ejemplo en el paso 1, la forma más sencilla para consolidar las normas font-family es utilizar el selector de cuerpo como esto:
body {font-family: Arial, Helvetica, sans-serif;}
Ahora todo va a ser la fuente-familia que quiere (a menos que se especifique de otro modo para algunos elementos).
3 Otra declaración CSS común que se repite a menudo se trata de color. Por ejemplo:
h1 {color: # 333;}
h2 {color: # 333;}
h3 {color: # 333;}
h4 {color: # 333;}4 La forma de consolidar reglas como el ejemplo anterior es el uso de una lista separada por comas de los selectores, así:
h1, h2, h3, h4 {color: # 333;}
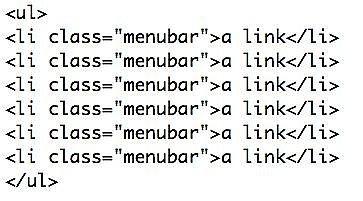
A veces, el exceso de CSS se añade al código HTML. La imagen da un ejemplo.
6

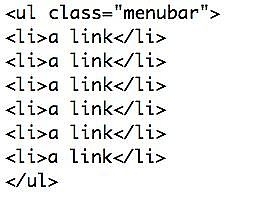
En el ejemplo en el paso 5, la solución es mover la designación de la clase a un nivel más alto en el HTML. Usando el ejemplo de la lista, que podría ser la principal lista de etiquetas en sí, como en la imagen.7 Otra manera de consolidar es con selectores de descendientes. Por ejemplo, en lugar de aplicar una clase llamada "bodyText" a cada párrafo en la sección de su página en la que se tiene en cuenta el cuerpo principal, utilizar un selector de descendiente. Supongamos que la sección del cuerpo principal de su página es un div llamado "contenido". En la hoja de estilo, escribir una regla para: contenidos {p} alguna regla
y automáticamente se añadirá a todos los párrafos que desea ser un cierto estilo de "texto del cuerpo."