-
Cómo dar formato a texto con Nvu
-
Nvu es un editor WYSIWYG HTML de código abierto que se utiliza para crear páginas web. Está disponible de forma gratuita desde nvudev.com (ver enlace abajo) y funciona en Windows, Mac y Linux. Este artículo le mostrará cómo formatear el texto con Nvu.Instrucciones
1 Nvu abrir y encontrar una página web que ya ha empezado o iniciar una nueva página.
2

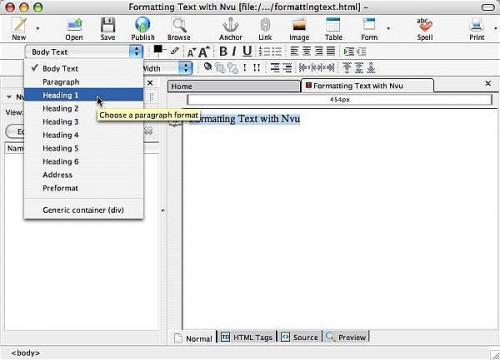
La herramienta para especificar si el texto es una partida o un párrafo está en un menú desplegable. Resalta el texto que desea configurar y seleccionar un párrafo o una etiqueta de encabezado desde el menú desplegable.3

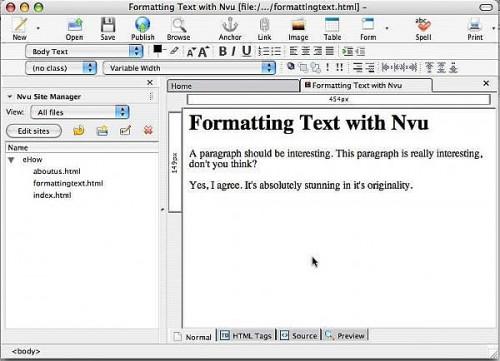
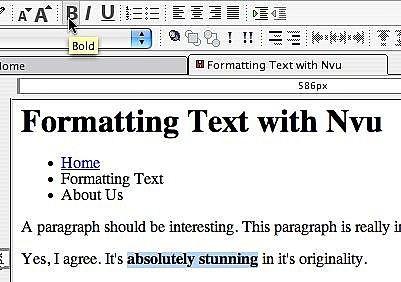
En esta imagen se ve un título y dos párrafos. Observe que puede mostrar las páginas en pestañas-dos se muestran aquí (texto y formato de Inicio). También tenga en cuenta que usted puede elegir ver cada página que se está trabajando en diferentes maneras usando las pestañas en la parte inferior de la ventana del documento. También se puede ver como algo normal, con indicadores de HTML, como fuente HTML o como una vista previa.4

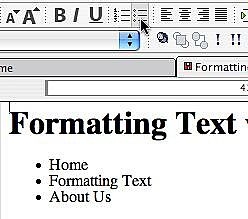
Los iconos de varias herramientas de formato de texto son similares a los utilizados en el procesamiento de textos o en otros editores WYSIWYG como Dreamweaver. Por lo tanto, es probable que reconocer su objetivo con facilidad. Por ejemplo, para crear una lista con viñetas, haga clic en el icono que simboliza una lista con viñetas y escriba su lista. Cuando haya terminado con la lista, desactive el icono de lista que dejar de escribir una lista.5

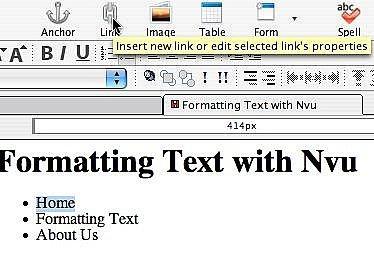
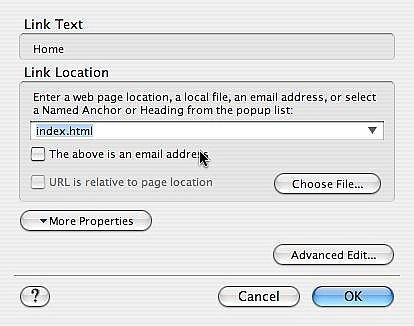
Se crea un vínculo mediante el icono de enlace. Resalte el texto que desea que se puede hacer clic en el enlace y haga clic en el icono de enlace.6

Se abre un diálogo donde se puede encontrar el archivo dentro de su sitio web o introducir la URL absoluta de una página web que no es parte de su sitio web.7

Otras opciones de formato como negrita, cursiva, alineación, tamaño de fuente y la creación de blockquotes están disponibles también. En esta imagen, se ve un poco de texto resaltado en negrita están usando el icono B.8
Para aquellos que están en trayectos al uso de Nvu como una herramienta de diseño web de calidad profesional, tenga en cuenta que el texto está en negrita utilizando una regla de estilo en línea, y que el texto se establece como negrita, subrayado no como. Hay mejores maneras de hacer esto con CSS, que se explica en uno de mis otros artículos de la serie Nvu.Consejos y advertencias
- Asegúrese de verificar mis otros artículos eHow en Nvu. Este es uno de una serie.
