-
Cómo hacer un calendario HTML
-
Se puede crear un calendario web en HTML con las herramientas adecuadas. Para aquellos que eligen para crear su calendario a partir de cero, utilizando el marcado de hipertexto básica puede ser el camino a seguir. Para aquellos que no son tan conocedores web, hay opciones como los generadores de código o de los sitios web que proporcionan los calendarios ya generados después de conseguir algunos detalles de usted. Sorprendentemente, se pueden encontrar los generadores de HTML en una variedad de lugares.
Instrucciones
1 Utilizar un generador de código HTML Calendario. La mayor sitio de proporcionar código libre generar servicios que le proporcionan el código ya escrito. Un sitio que ofrece este servicio es Waukegan Escuelas del Distrito 60. El distrito ha creado un editor web muy eficaz que genera un código de calendario que cualquier principiante puede utilizar con facilidad. Una vez en el lugar de desplazarse hacia abajo para encontrar el editor, que se encuentra en la parte inferior de la página con fichas "Instrumentos". En el área de formato de texto Día de la Semana, puede elegir si desea abreviar o enuncian días de la semana, seguido con las opciones de haciéndolos negrita o cursiva. También tiene la opción de elegir el color del texto. Después de pulsar el botón de "Crear calendario", se le pedirá que introduzca el mes de su elección y el año. Realizar dichas tareas se termina la generación de código y su calendario está listo para su edición. Copia y pega el código en Microsoft Word o el Bloc de notas.
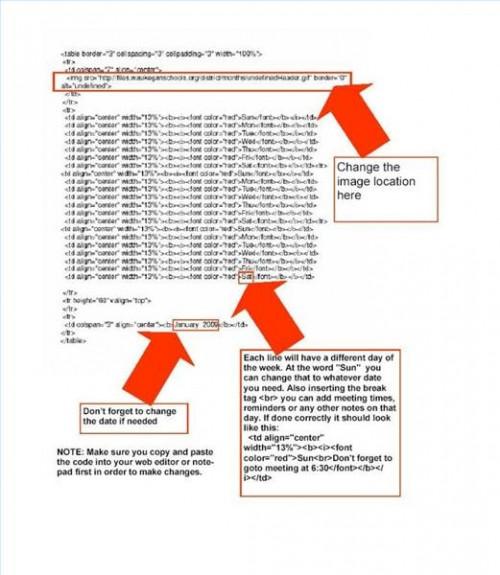
Editar el código fuente HTML. Cambiar la fuente de imagen: <img border = "0" alt = "indefinido"> A partir de "http", cambiar esta ubicación actual a la ubicación de la imagen que desea utilizar.
3 Editar los días de la semana. Cambiar los días de la semana localizando primero el área necesaria para la edición que se puede encontrar aquí:
<Td align = "center" width = "13%"> <b> <i> <font color = "red"> Sun </ font> </ b> </ i> </ td> Cada línea tendrá una diferentes días de la semana. Al oír la palabra "sol" se puede cambiar eso a cualquier fecha que necesita. Además de insertar la etiqueta de salto Todo lo que pueda añadir veces, recordatorios o cualquier otro notas de la reunión en ese día. Si se hace correctamente se debe tener este aspecto: <td align = "center" width = "13%"> <b> <i> <font color = "red"> Sun De Deseo No se olvide de reunión a las 6 Goto : 30 </ font> </ b> </ i> </ td>
4 Cambie a su editor de páginas web. Hay muchos editores web por ahí que se ofrecen como freeware. Uno de los editores web HTML es el editor de listas. Este sencillo editor le permite escribir y editar código HTML y guardarlo como una página web para su posterior visualización. También hay Microsoft Front Page que le da una gran cantidad de opciones para editar con, un ser previa Página Web, la vista normal, y la vista de código fuente. Incluso si decide no utilizar un editor web este generador de código que le dará a la plantilla básica para la creación de un calendario de HTML.