-
Cómo construir una plantilla maestra del sitio PHP Uso de la Web
-

PHP es un lenguaje de código dinámico para la web que interactúa con una base de datos para extraer información y colocarlo en un plazo de una plantilla PHP principal o tema. WordPress, un sistema de plataforma de blogs y de gestión microcontenido popular, utiliza estos tipos de plantillas PHP maestro, pero con frecuencia requiere un software caro y conocimientos técnicos para crear temas PHP maestro para él. Sin embargo, usted puede construir su propia PHP plantilla maestra a la derecha en la Web sin un costoso software o el conocimiento del desarrollo.Instrucciones
1 Visita el enlace "WordPress Theme Generator" a continuación para comenzar la construcción de su plantilla basada en PHP maestro.
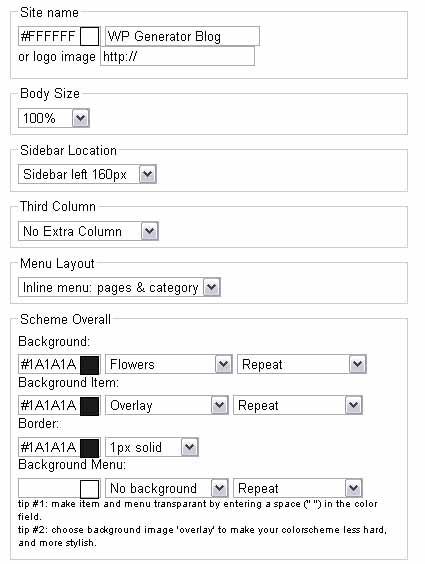
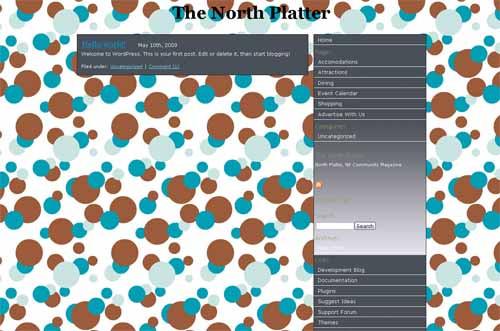
Haga clic en el cuadro de color pequeño en "Nombre del sitio" en el lado izquierdo para ajustar el color de su nombre de sitio si desea que sólo el texto en el encabezado de su plantilla. Las opciones de colores son innumerables. Si usted tiene un logotipo o banner que desea cargar se puede introducir una URL para ello (nota: debe ser en un servidor accesible a trabajar). Consulte la imagen aquí para una vista de los controles del generador tema de WordPress.
3 Escriba el nombre de su sitio en el campo de texto junto a los controles de color en la sección "Nombre del sitio". Si está utilizando un logo o imagen que puede dejar en blanco.
4 Haga clic en el menú desplegable en la siguiente sección titulada "Tamaño del cuerpo." Se puede elegir entre 750px, 950 píxeles, 984px, 100%, o crear un ancho personalizado. El ajuste del 100% tendrá una extensión de su plantilla a la anchura de cualquier monitor y pueden tener efectos indeseables.5 Haga clic en el menú desplegable en la siguiente sección denominada "barra lateral Ubicación." Establecer su ubicación y el tamaño de la barra lateral. Esto es totalmente hasta usted cómo se establece esta. Basta con contemplar su diseño general y asegurarse de que todo va a encajar muy bien juntos.
6 Saltar la sección "tercera columna" a menos que realmente necesita una tercera columna. Si lo necesita puede establecer aquí.
7 Haga clic en el menú desplegable en la siguiente sección titulada "Diseño de menú" y elegir el diseño del menú. Se puede elegir entre pestañas en la parte superior, en línea con las páginas y categorías juntas que aparecerán en la barra lateral, originales que separará sus páginas y categorías en la barra lateral, o una combinación que mostrará las páginas en pestañas y categorías en la barra lateral.
8 Configure su esquema general básica en la siguiente sección. Elija entre los patrones de fondo, colores y bordes hasta que esté satisfecho con su plantilla. Recomiendo simplemente jugando con esta sección, se explica por sí mismo.
9 Configurar el esquema de colores de texto y en la siguiente sección. Una vez más le recomiendo que juega con el ajuste hasta que esté contenido. Estos son también los ajustes fáciles de entender. Recuerde que debe asegurarse de que sus enlaces se destacan y su texto se lee con facilidad (incluso por personas ciegas potencialmente de color, ya que hay más de nosotros de lo que sabes).
Haga clic en el menú desplegable en la sección denominada "nube de etiquetas". Seleccione si desea que una nube de etiquetas. Ver la imagen aquí por una cortesía ejemplo nube de etiquetas de Wikipedia.
11 Hace clic en el menú desplegable en la sección titulada "Archives & amp; búsqueda" y seleccionar si desea o no los mensajes completos o fragmentos de mensajes a mostrar en las páginas de archivo y búsqueda.
12 Hace clic en el menú desplegable en la sección titulada Distribución "y establecer la configuración de los derechos de autor. Usted puede elegir de Creative Commons o completa de Autor.13 Haga clic en "Guardar" en la parte inferior. Seleccione descargar el tema "archivo ZIP" de la parte superior de la ventana, donde la vista previa estaba en parada después de golpear. Optar por guardar el archivo en su ubicación predeterminada.
14 Extraer el archivo haciendo doble clic sobre él. Se colocará una carpeta donde el archivo zip es. Copia la carpeta a sus temas carpeta de su instalación de WordPress (normalmente se encuentra en wp-content / public_html / temas) y subirlo a su servidor. Si usted no tiene ningún software de cliente FTP puede obtener el software libre en el siguiente enlace FileZilla marcado.
Consejos y advertencias
- El uso de un logotipo en lugar de sólo un nombre de sitio le dará a su individualidad plantilla y la marca para untar.