-
Cómo construir una cartera con Dreamweaver
-
Una cartera en línea es a menudo utilizado por los diseñadores web, diseñadores gráficos o fotógrafos para hacer publicidad de su trabajo a los clientes potenciales. Con la herramienta de edición web de Adobe Dreamweaver y una herramienta de edición de gráficos de compañía, usted puede crear fácilmente una cartera en la web con imágenes en miniatura de su trabajo un usuario puede hacer clic para ver las versiones más grandes e información más detallada o para visitar un sitio web en vivo que ha diseñado.
Instrucciones
Crear imagen en miniatura
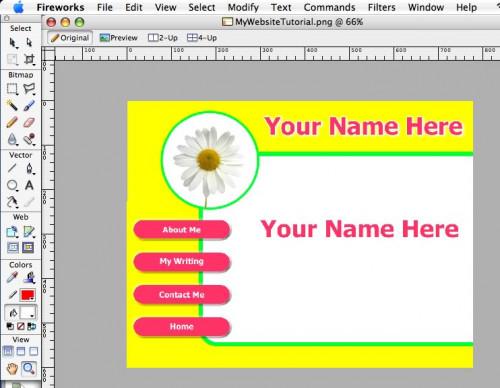
Abre la herramienta de edición de gráficos y luego abrir una de las imágenes para su cartera.
2 Haga clic en la imagen y cambiar su tamaño para una miniatura de aproximadamente 150 a 200 píxeles de ancho. En Fireworks, el software utilizado para el ejemplo que se muestra aquí, el comando Tamaño de imagen se encuentra en el menú Modificar -> Canvas.
3
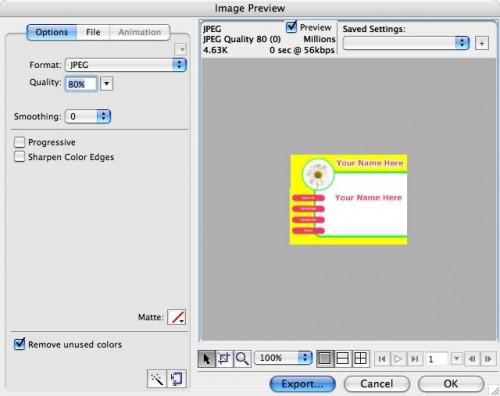
Exportar la imagen como un nuevo archivo JPG con un nombre que indica que es la miniatura. En Fireworks, para exportar el uso del menú Archivo -> Vista previa de imagen y seleccione JPG como formato de archivo.
4 Repita los pasos anteriores para crear miniaturas de todas las imágenes para su cartera.
Crear página web para miniaturas
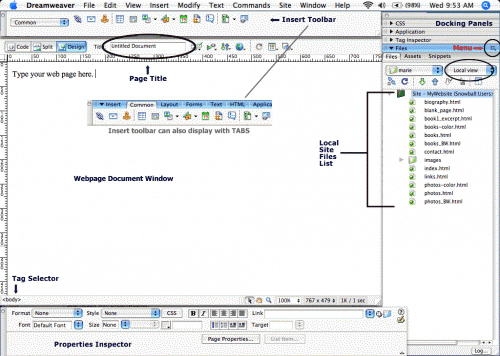
Dreamweaver abierta y haga clic en "Crear nuevo" en el menú principal para iniciar un nuevo documento HTML.
6 Escriba un texto para describir qué tipo de cartera que es esto y luego pulse la tecla de retorno.
7
Haga clic en el botón Insertar imagen en la barra de herramientas superior para añadir una imagen en miniatura de la página.
8

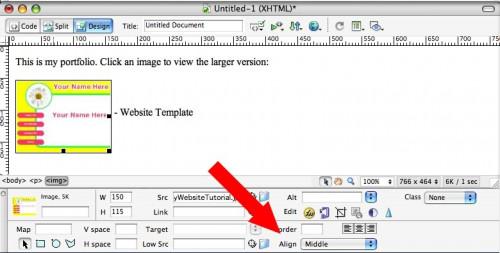
Haga clic en la imagen una vez para seleccionarlo y elegir la alineación medio del inspector de propiedades para que el texto se escribe junto a la miniatura se alineará con el centro de la imagen.9 Escriba algún texto junto a la imagen en miniatura para describir lo que es.
10
Escriba un par de retornos de carro e insertar otra miniatura y texto descriptivo. Repita este procedimiento para todas sus miniaturas.
11 Haga clic en el menú Archivo y seleccione Guardar para guardar su progreso hasta ahora.
Crear páginas de detalles del Portafolio
12 Haga clic en el menú Archivo, a continuación, en Nuevo para iniciar un nuevo documento HTML. Esta será la página que aparece cuando alguien hace clic en su primera miniatura.
13 Escriba algún texto en la parte superior de la página para indicar lo que el diseño de esta página se detalla.
14 Haga clic en el botón Insertar imagen en la barra de herramientas y añadir una imagen más grande o de tamaño completo que desea mostrar a los clientes.
15 Haga clic en el menú Archivo y seleccione Guardar para guardar este nuevo archivo.
dieciséis Repita estos pasos y crear páginas de detalle para todos los artículos en su cartera.
Enlace Miniaturas para Detalles Páginas
17 Haga doble clic en la página con las imágenes en miniatura en su lista de archivos del sitio local en el lado derecho de la pantalla para abrirla si no está todavía abierto en la pantalla.
18 Haga clic una vez en la miniatura para seleccionarla.
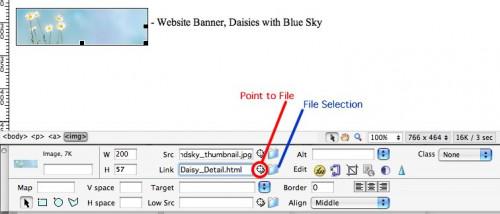
Insertar un enlace desde ese miniatura a la página de información asociada a ella haciendo clic en el icono situado a la derecha del cuadro "Enlace" en el inspector de propiedades y elegir el archivo en el cuadro de diálogo, o utilizando el "Point to File" cruz -hairs icono situado junto al cuadro de Enlace y arrastrando el puntero al archivo en la lista de archivos del sitio local a la derecha.
20 Repita los pasos anteriores para añadir enlaces a todas las miniaturas.
21 Haga clic en el menú Archivo y seleccione Guardar para guardar los cambios.22 Cargar los archivos de cartera a su servidor web utilizando el azul flecha "arriba" en la lista de archivos del sitio local a la derecha y luego probar las páginas de su navegador web.
Consejos y advertencias
- Si su cartera incluye miniaturas de las páginas web que ha creado y los sitios web son en vivo, se puede añadir un enlace a los sitios web para mostrarlas en lugar de crear una página separada detalles sobre el diseño.
- Para evitar que la gente descargar sus imágenes a tamaño completo de su cartera, es posible que desee añadir una marca de agua con su herramienta de edición de gráficos. Una línea de texto con una opacidad baja a través de la porción principal de la imagen va a funcionar.