-
Cómo utilizar Márgenes en CSS
-

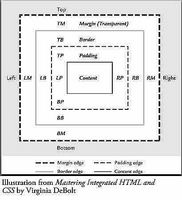
La hoja de estilo en cascada (CSS) propiedad denominada margen agregará espacio al exterior de cualquier elemento en el documento HTML. El margen es parte del modelo de caja CSS y crea un espacio en blanco alrededor del exterior de cualquier relleno o borde en el elemento. Aquí es cómo utilizar los márgenes.Instrucciones
1 En una hoja de estilo CSS, cada lado de un elemento puede tener un margen diferente. Cuando se trabaja de esa manera se establece de forma individual cada margen. Los valores de márgenes en la CSS se debe dar desde arriba, derecha, abajo y de izquierda.
He aquí un ejemplo:
pag {
margin-top: 1 em;
margin-right: 2em;
margin-bottom: 0.5em;
margin-left: 2em;
}2 La misma regla se muestra arriba se puede declarar el uso de CSS en forma abreviada, como esto:
pag {
Margen: 1 em 2em 0.5em 2em;
}3 Si todos los márgenes van a ser iguales, utilizar una regla como la siguiente:
pag {
Margen: 1 em;
}4 Si la parte superior e inferior serán los mismos y de la izquierda y la derecha serán los mismos, utilice esta regla abreviada:
pag {
Margen: 1 em 2em;
}El 1 em wlll afecta a la parte superior e inferior, la 2em afectará a la derecha y la izquierda.
Consejos y advertencias
- El margen es transparente, por lo que el fondo del elemento se mostrará a través.
