-
Tutorial HTML VALIGN
-
La propiedad valign, una de las muchas maneras de controlar la distribución de contenido en HTML, permite una preferencia a establecer para la alineación vertical de un objeto. Esta alineación no es absoluta, por lo que todavía se ve afectado por otros contenidos a su alrededor en la página.
Valores

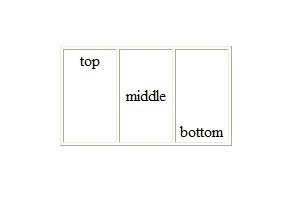
Valign tiene cuatro valores posibles. Parte superior, media e inferior son fáciles de entender. La otra opción es la línea de base. Línea de base puede ser utilizado en una mesa para alinear verticalmente la parte inferior del texto en las celdas adyacentes. La imagen muestra un ejemplo de los tres primeros valores.Mesas

Valign es más comúnmente utilizado en las tablas debido a los problemas causados por el espaciamiento de las células de diferentes tamaños. Se puede colocar dentro de las etiquetas "TD", "tr" o para leer, por ejemplo:<Tr> <td valign = "top"> Ejemplo de texto </ td>
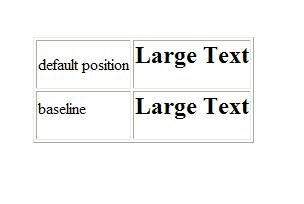
La captura de pantalla de un ejemplo de la característica de línea de base.
Apoyo
Valign se apoya en los navegadores prominentes tales como Internet Explorer, Firefox y Chrome. El valor de referencia no es totalmente compatible con todos los navegadores y puede ser ignorada. La alineación vertical también se puede definir en hojas de estilo en cascada (CSS) utilizando la propiedad "vertical-align". CSS permite más valores de posicionamiento, incluyendo porcentajes de alineación.
