-
Cómo agregar un botón Blog a cuadro de texto debajo de Código
-

Estoy seguro que has visto un montón de blogs que tienen un botón de desplazamiento con cuadros de texto debajo de esa casa el código del botón. Estos cuadros de texto para los códigos hacen que sea fácil para otras personas para colocar el botón del blog en su blog y enlazar sin esfuerzo a la original del blog.Instrucciones
1 Guardar la imagen a un álbum de fotos en línea (como photobucket) o colocarlo en un blog y publicar el mensaje.
2 Recuperar el enlace directo a Internet para la imagen. A través de Photobucket simplemente desplazarse sobre la imagen para activar el cuadro de la opción de enlace. A continuación, copie la dirección entera de que está en el cuadro de Enlace Directo. Si publica su botón en un blog, haga clic en Ver blog. A continuación, haga clic en la imagen, esto le llevará a una nueva dirección web en la que sólo verá su botón. Copia la dirección entera de que está en la barra de direcciones.
3 Pegar el código del botón en un documento de Word para guardarlo hasta que lo necesite.
4 Vaya a su blog de Blogger y haga clic en Diseño.
5 Optar por añadir un gadget. Haga clic en HTML / Javascript.
6 Escriba algo como: "Obtener mi botón" en el cuadro de título.
7 Copia este código y colocarlo en el cuadro de texto.
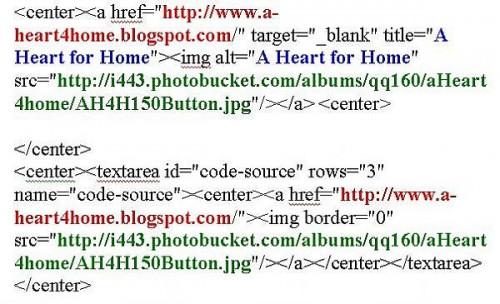
[Center] [a href = "http: // su dirección web /" target = "_ blank" title = "Título del blog"] [img alt = "Título del blog" src = "http: // IMAGEN dirección web" /] [/ a] [centro]
[/centrar]
[Center] [textarea id = "código fuente" rows = nombre de "3" = "código fuente"] [center] [a href = "http: // su dirección web /"] [img border = "0" src = "http: // IMAGEN dirección web" /] [/ a] [/ center] [/ área de texto] [/ center]Todos los soportes delanteros [tendrá que ser sustituido por <y todos los soportes traseros] tendrá que ser reemplazado por>
O simplemente puede copiar el código de nuestro blog en http://a-heart4home.blogspot.com/2009/04/blog-button-with-text-box-for-code.html
También hay un vínculo directo con el código en la sección de Recursos.
Una vez que el código tiene el formato correcto (con <y>), es necesario sustituir la información genérica con su información.
Vuelva a colocar la dirección web con la dirección de tu blog.
Enchufe en el título de su blog donde se indica y volver atrás y copiar la dirección web de la imagen y pegarla en la ubicación correcta.
Asegúrese de que elimina toda la información genérica. Su código debe parecerse al código en la foto a la izquierda (click en la imagen para ampliar). La información de color todo debe ser reemplazado con su infromation específica.
9 Guarde este dispositivo y posicionarlo en la que desea que sea.
10 Guarde los cambios y haga clic en Ver blog.11 Haga clic en el botón para asegurarse de que le lleva a la página principal de su blog.
Es también una buena idea para copiar el código de la caja y tratar de agregar el botón a tu blog.
Para ello basta con seleccionar y copiar el código en el cuadro de texto que es ahora visible en su blog. A continuación, en Diseño, agregue un gadget HTML y pega el código en el cuadro de texto. Guarde los cambios y ver tu blog. Este botón "nuevo" no tendrá el cuadro de texto debajo (esto es lo que el botón se vería en blogs de otras personas.) Haga clic en el botón para asegurarse de que nos lleva a la página principal de tu blog.
12 Disfrutar de correr la voz acerca de su blog. Deje que sus lectores saber que ahora tiene un botón que se puede copiar y poner en sus blogs.
Consejos y advertencias
- Si no parece funcionar el código, asegúrese de ir hacia atrás con cuidado para ver si algo ha sido eliminado o añadido. Utilizando este código de ejemplo en la imagen como guía.