-
Cómo crear un sitio web utilizando Dreamweaver MX 2004
-

Algunas personas pueden tener experiencia con el bloc de notas de edición de HTML, o con simples editores WYSIWYG. Dreamweaver MX, sin embargo, trae estos dos tipos de desarrollo web a la mesa, y puede permitir incluso para los diseñadores de páginas web más inexpertos para crear sitios web bellos y funcionales. Se asoció con un buen programa de edición de fotos, su sitio web puede estar en funcionamiento en casi ningún momento a todos.Instrucciones
Diseño de plantilla
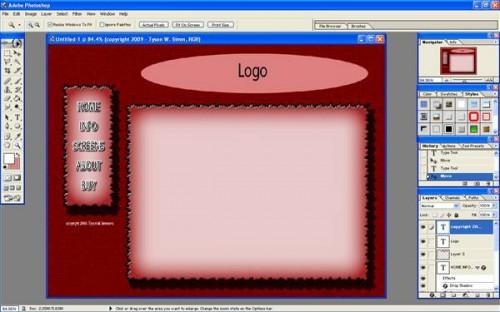
1 Abrir Photoshop o GIMP. Crear un documento que es de 1024 x 768, con un dpi de 75. Asegúrese de que el fondo de la imagen es transparente.
2 Utilice la herramienta de relleno para aplicar un color para el fondo de la imagen. A continuación, utilice las herramientas de filtro, que se encuentra en el menú "Archivo", para aplicar una textura a este fondo. Esto es sólo "caramelo del ojo", pero puede mejorar en gran medida el aspecto de su sitio web.
3 Ahora, usando las herramientas de rectángulo u otras herramientas de bloque, crear la barra de navegación y la caja de cuerpo principal para su diseño. Aquí es donde sus usuarios podrán encontrar enlaces a otras páginas en su sitio web, y en el que se encuentra el cuerpo de texto, imágenes y otros contenidos que se encuentra alojado en sus páginas.
4 Utilice las herramientas de "Opciones de fusión" para aplicar bordes / trazos, sombras, biseles y brilla a sus cajas. Esto hará que se destacan y se ven mucho más único y profesional.
5 Agregar el logo de su página web a la parte superior de la página y su propia barra de derechos de autor a la parte inferior. Aplicar ningún efecto a estos objetos, así, si el deseo de hacerlo.
Guarda la imagen plantilla como un archivo .jpg. Colocarlo en la carpeta "imágenes" de su sitio web.
La creación de la página web en MX
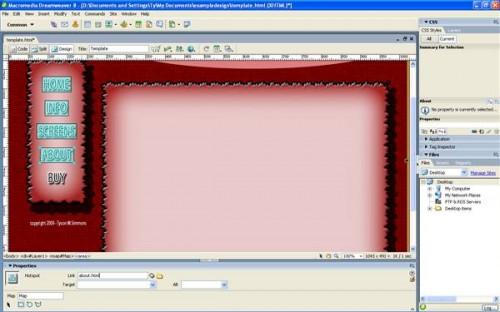
7 Abrir Dreamweaver MX y crear un nuevo archivo .html.
8 Crear una nueva capa en este .html, e insertar la imagen de plantilla que acaba de hacer. Alinear la imagen con la esquina superior izquierda de la página.9 En la parte inferior de la pantalla, seleccione "propiedades de la página" y que coincida con el color de fondo de la página con el color de fondo de la imagen plantilla de.
10 Seleccione la imagen de la plantilla, y usando el óvalo, polígono y herramientas de rectángulo de aspecto en la parte inferior izquierda de la página, crear puntos calientes alrededor de todos sus enlaces de navegación. Mientras que usted tiene estos puntos calientes seleccionados, cambiar el texto en el cuadro de "enlace" en la parte inferior de la página, el nombre de todas las demás páginas que estarán en su sitio web (por ejemplo, index.html).
11

Guardar esta página como "template.html", y utilizarlo para crear todas las demás páginas de su sitio web. Añadir contenido, como texto, imágenes y otros enlaces si lo deseas.Consejos y advertencias
- No sobra cuando se trata de la creación de su imagen de la plantilla. Cuanto más tiempo que pasa tratando de hacer que se vea profesional, mejor es el sitio web se verá en general.
- Siempre use su propio trabajo al crear el contenido publicable.