-
Cómo cambiar las barras de desplazamiento en Internet Explorer 7
-

Al navegar por la web con Internet Explorer 7 (IE7), se ve que las mismas viejas barras de desplazamiento vertical y horizontal son siempre allí. A veces, la barra de desplazamiento vertical aparece incluso si la longitud de la página no lo requiere. Además, las propiedades de la barra de desplazamiento tales como el color y el tamaño son siempre los mismos.En sus propias páginas web, puede controlar las propiedades de las barras de desplazamiento si desea ir muy bien con el tema de sus páginas web. Usted no tiene que aceptar el status quo y puede disfrutar de un aspecto arreglado en su página web.
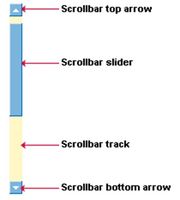
Hay siete elementos de una barra de desplazamiento Barra de desplazamiento: color de la flecha, la barra de desplazamiento DarkShadow color, la barra de desplazamiento de la pista, la barra de desplazamiento en color color de la cara, color de la sombra barra de desplazamiento, la barra de desplazamiento barra de desplazamiento y color de realce de color 3D-luz.
Instrucciones
Cambiar el color de la barra de desplazamiento de su sitio web con CSS
1 Abra su archivo CSS para su página web o página web con un editor de texto o su editor de CSS / HTML favorito.
2 Escriba el siguiente código para cada elemento de la barra de desplazamiento que desea cambiar, especificando los valores hexadecimales de los colores deseados:
barra de desplazamiento-flecha-color: # 000000;
barra de desplazamiento-DarkShadow-color: #FFFFFF;
barra de desplazamiento de la pista-color: # 000000;
barra de desplazamiento cara de color: #FFFFFF;
barra de desplazamiento-sombra-color: # 000000;
-barra de desplazamiento más destacado color: #FFFFFF;
barra de desplazamiento-3dlight-color: # 000000;
3 Guarde el archivo CSS, y luego probar sus páginas web o página web en Internet Explorer 7.
4 Hacer ajustes a los elementos de la barra de desplazamiento en el archivo CSS y volver a probar en IE7 hasta que haya alcanzado el resultado deseado.
Ocultar barras de desplazamiento unncessary de IE7
5 Abra su archivo CSS para su página web o página web.
6 Introduzca el siguiente código en su archivo CSS:
body {overflow: auto;}
7 Guarde el archivo CSS y poner a prueba su página web en Internet Explorer 7.
8 Asegúrese de que se está probando una página que es lo suficientemente pequeño que no necesita una barra de desplazamiento vertical.
Ace dinámico de la barra de desplazamiento Colores
9 Utilizar el código cambia el color de la barra de desplazamiento cuando el usuario coloca el cursor sobre un enlace específico:
<a href="link.htm" onMouseOver="body.style.scrollbarBaseColor='red'"> Texto del enlace </a>
Estos no son fragmentos de código CSS, sino más bien un código que se puede incluidos en la etiqueta de enlace.
10 Utilizar el código cambia el color de la barra de desplazamiento cuando un usuario quita el ratón de un enlace específico:
<a href="link.htm" onMouseOut="body.style.scrollbarBaseColor='green'"> Texto del enlace </a>
11 Utilizar este código para cambiar el color de la barra de desplazamiento cuando un usuario hace clic en el enlace:
<a href="link.htm" onClick="body.style.scrollbarBaseColor='blue'"> Texto del enlace </a>
12 Utilizar este código para cambiar el color de la barra de desplazamiento dos veces, una cuando el usuario coloca el puntero del ratón sobre el enlace, y luego de nuevo cuando el usuario toma el ratón fuera del enlace:
<a href="link.htm" onMouseOver="body.style.scrollbarBaseColor='red'" onMouseOut="body.style.scrollbarBaseColor='green'"> Texto del enlace </a>
13 Utilizar este código para cambiar el color de la barra de desplazamiento en tres ocasiones; una vez cuando el usuario coloca el puntero del ratón sobre el enlace, de nuevo cuando el usuario toma el ratón fuera del enlace, y de nuevo cuando el usuario hace clic en el enlace:
<a href="link.htm" onMouseOver="body.style.scrollbarBaseColor='red'" onMouseOut="body.style.scrollbarBaseColor='green'" onClick="body.style.scrollbarBaseColor='blue'"> Enlace texto </a>
Consejos y advertencias
- Algunos colores de lenguaje natural se pueden utilizar en lugar de los valores hexadecimales. Por ejemplo, Internet Explorer 7 reconocerá # FF0000 y "rojo" como el color rojo: valores de color hexadecimales se pueden encontrar en www.mathsisfun.com/hexadecimal-decimal-colors.html, junto con un applet de web que te permite crear colores que muestran la valor hexadecimal del color.if no está utilizando un archivo CSS, el mismo código en este artículo se puede colocar directamente en el archivo HTML, simplemente añadiendo una sección de estilo y añadiendo el código con la sección de estilo. Por ejemplo: <style type = "text / css"> [código CSS va aquí] </ style>
- En muchos casos, existen diferencias entre la forma en IE7 se encarga de CSS y cómo otro mango navegador CSS. Esto significa que usted no puede obtener los mismos resultados en otros navegadores e incluso otras versiones de Internet Explorer 7.
