-
Cómo trabajar con imágenes en Nvu
-
Nvu es un editor WYSIWYG HTML de código abierto que se utiliza para crear páginas web. Está disponible de forma gratuita desde nvudev.com (ver enlace abajo) y funciona en Windows, Mac y Linux. Este artículo le mostrará cómo trabajar con imágenes en Nvu.Instrucciones
1 Asumo que ya tiene Nvu descargado e instalado. Ver mi artículo sobre el uso de Nvu si no (ver enlace en Recursos más adelante).
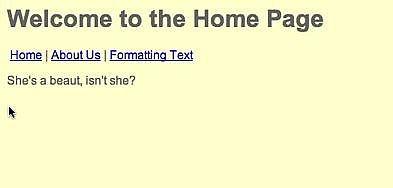
2 uno abierto de la página HTML de su sitio abierto en el editor Nvu.
3

Coloque el cursor en el lugar donde desea insertar la imagen.4

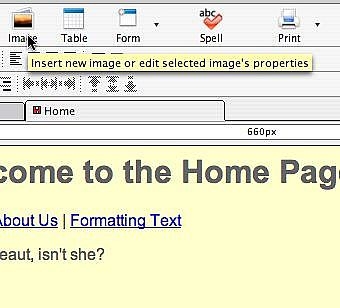
Haga clic en el icono de imagen en la barra de herramientas en la parte superior.5

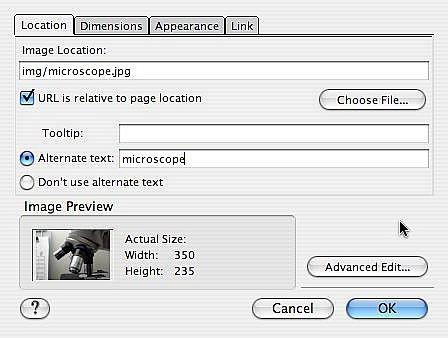
Buscar la imagen. Agregar texto alternativo. (Hay una opción que no tienen texto alternativo. Asegúrese de saber acerca de las buenas opciones de texto alt si selecciona esta opción. Vea el enlace a mi artículo en Recursos más adelante). Usted también tiene pestañas que le permiten cambiar las dimensiones de la imagen. (No recomiendo hacer esto.) Puede configurar algunas opciones de apariencia que utilizan HTML en desuso, así que de nuevo, no recomiendo este lugar de usar CSS. Y se puede hacer que la imagen de un enlace.6

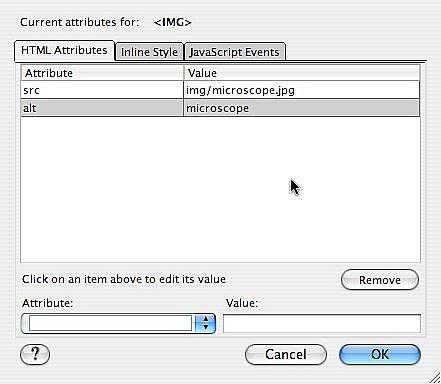
Si hace clic en el botón Edición avanzada en la ventana de diálogo imagen, puede añadir atributos HTML adicionales, los estilos en línea (que es mejor quedarse con una hoja de estilos externa) y los eventos de JavaScript.7

Cuando haya terminado con el diálogo de imagen, haga clic en OK (o Guardar). La imagen aparecerá en el documento en la posición que ha seleccionado.8

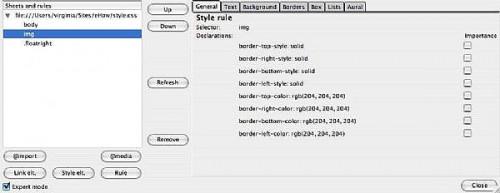
Si tiene alguna reglas CSS para imágenes en la hoja de estilos, tales como las reglas de frontera que se resumen en el editor de CSS, que se refleja en la página. Por supuesto, se podría añadir otras reglas CSS para el elemento img.9

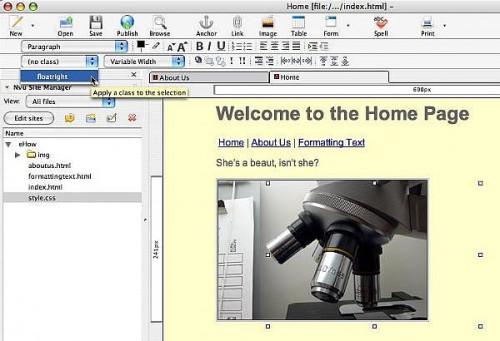
Por ejemplo, se podría aplicar una clase a la imagen para hacerla flotar hacia la derecha. Tengo una clase llamada .floatright en mi hoja de estilo todo listo para ir. Para asignarlo, selecciono la imagen en la ventana del documento, entonces elijo la clase del CSS del menú desplegable en la parte superior izquierda.10

La imagen se moverá hacia el margen derecho una vez aplicada la clase. Cualquier texto u otros elementos se agrega después de la imagen se ajustará alrededor de la imagen de la izquierda.Este dominio de clase se podría aplicar a otros elementos, además de las imágenes. Y se podría escribir muchas otras reglas CSS que mejorarían la aparición de la imagen en su página web.
Consejos y advertencias
- Compruebe eHow para mis otros artículos en Nvu. Este es uno de una serie.
