-
Cómo utilizar flash en plantillas de Dreamweaver
-

Dreamweaver y Flash son dos gotas de agua. Han sido diseñados para trabajar juntos por la publicación de sitios web. Usted puede jazz encima de las páginas web mediante el uso de flash en plantillas de Dreamweaver.Instrucciones
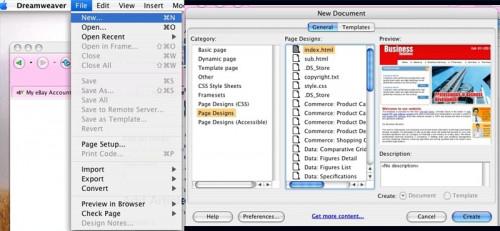
Iniciar la aplicación Dreamweaver y haga clic en "nuevo" bajo el panel del menú de archivo. Haga clic en "página básica 'en la categoría de bajo y HTML página básica en el lado de la plantilla general del nuevo panel de documentos. El nuevo panel de documentos se abre cuando se eligen las opciones como se ha descrito anteriormente. Se hará una plantilla HTML básico. Elija cualquier tipo de plantilla de página en las categorías.
2

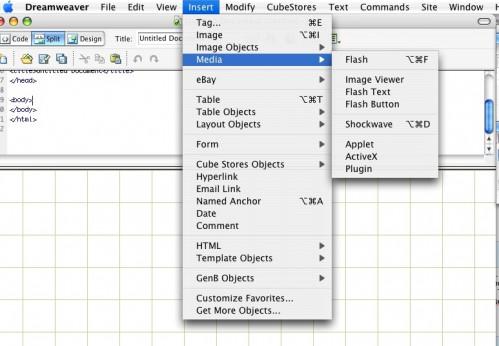
Guardar el documento en una carpeta en el escritorio como index.html o index.htm. Para este paso, seleccione la opción de menú "Insertar" y en el menú desplegable del panel seleccione 'medios'. Hay varias opciones para insertar Flash: El flash, visor de imágenes, texto botón Flash o Flash. Elija destello del texto. Una caja lanzará titulado 'destello del texto inserto. Escriba las palabras "Hola mundo" en la caja y elegir el color, el color de vuelco, estilos de fuente, tamaño de fuente y haga un enlace. Dreamweaver guardará el flash texto como «text1.swf 'cuando se guarda el documento, a menos que cambie el nombre del archivo. Elija 'Aplicar' y el texto de flash aparecerá en el documento.3

Para insertar un botón de flash siga los mismos pasos descritos en el paso 2, elija la opción de botón de flash en lugar de texto flash y elegir sus opciones de botón. Dreamweaver guardará como el botón 'button1.swf' cuando se guarda el documento.4

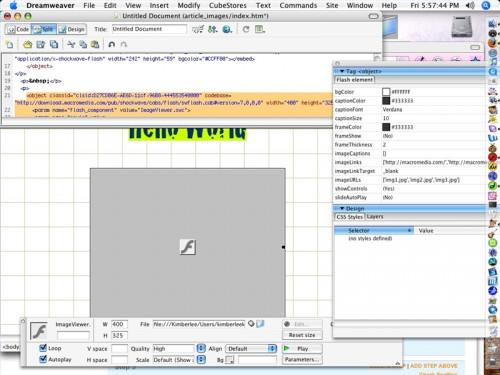
Para insertar una presentación de diapositivas flash de seguir los mismos pasos que se indican en el paso 2, a excepción de elegir la opción de visor de imágenes. Un cuadrado gris aparecerá en el documento HTML. La plaza tendrá un logo 'f' en el centro. En la aplicación Dreamweaver, habrá paneles de propiedad y una ventana Inspector de etiquetas. Verifique para asegurarse de que son opened.The panel de propiedades y el panel Inspector de etiquetas se utilizan para seleccionar las imágenes y las opciones para la presentación de diapositivas flash. Si las ventanas no se abren abrirlos en Dreamweaver en el panel del menú bajo la opción de menú 'ventanas'. En la página HTML, seleccione la casilla gris y aparecerán las opciones Inspector de etiquetas. Introduzca los enlaces de imagen, objetivos y IMAGELINK URL de imágenes. Elija las opciones para los controles de la presentación, color de fondo, grosor de la montura, títulos y subtítulos colores. Personalizar el aspecto de la presentación de diapositivas. Dreamweaver nombrará a la presentación de diapositivas 'untitled.swf' cuando se guarda la página.5 El tamaño de la presentación de diapositivas puede ser manipulado para que coincida con los tamaños de las imágenes arrastrando la esquina de la caja o de entrar en el tamaño exacto de las imágenes dentro del panel de propiedades. Guarde el documento y luego abrirlo con un navegador para asegurarse del diseño, la apariencia de sus nuevas presentaciones de diapositivas de flash, flash de texto y botones flash.
Consejos y advertencias
- Cuando se utiliza la opción de visor de imágenes en Dreamweaver, se puede seleccionar las opciones de colores y tamaños específicos en el inspector de etiquetas. Intente seleccionar diferentes opciones para experimentar con el diseño y la apariencia de sus presentaciones de diapositivas, botones flash y textos de flash. Asegúrese de que los archivos de imagen son exactamente dónde está el archivo HTML y diapositivas show flash está apuntando en el código HTML.
- Guarde los archivos con frecuencia, mantener las carpetas organizadas.