-
CSS Imagen de sustitución Efecto
-
vuelcos de imagen son herramientas útiles para ayudar a los usuarios finales un seguimiento de su ratón a través de su página Web. Un diseñador de sitios web a menudo empacar una gran cantidad de información detallada en una página, y el usuario final tendrá una cola visual que su ratón se ha rodado sobre algo.
Hay dos formas básicas para crear un vuelco. Puede utilizar el lenguaje de script del lado del cliente JavaScript llamada para realizar la tarea, o puede usar Cascading Style Sheets (CSS) para realizar la tarea. Este artículo cubre el método Cascading Style Sheets.
Crear el texto Rollover

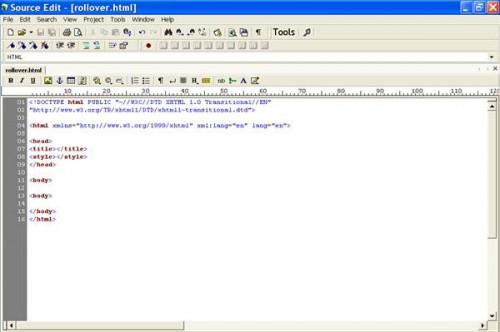
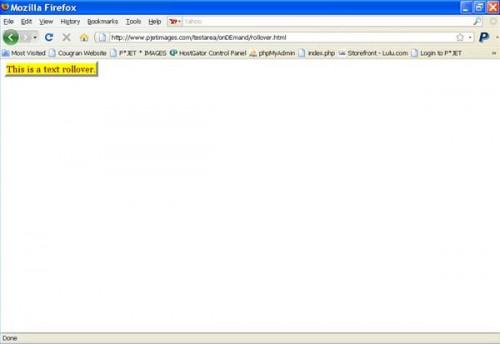
Crear un documento XHTML genérica en su editor de texto como se ve en la imagen.Incluir el DOCTYPE de transición y su codificación tags.Include las etiquetas de título entre la cabeza tags.Include las etiquetas de estilo entre las etiquetas de la cabeza.
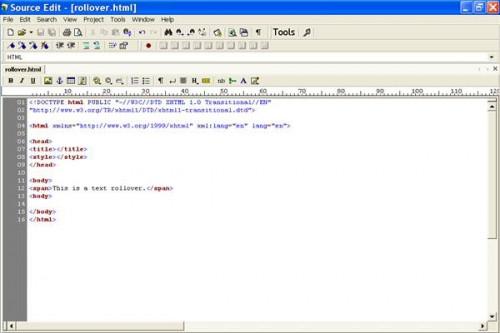
Entre las etiquetas del cuerpo, escribir lo siguiente:Se trata de un vuelco de texto.
Incluya esta frase con las etiquetas lapso de inicio y fin, como se muestra. Dentro de la etiqueta span comenzando, tipo:
class = "rollover"
Cargar el documento en el servidor Web.
La creación de las reglas de estilo

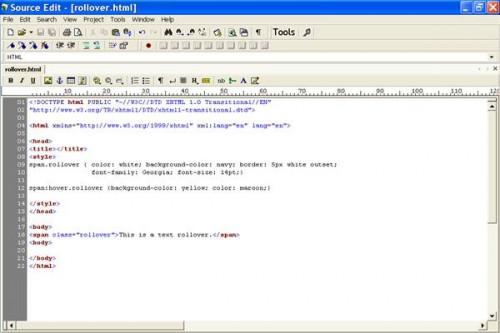
Escriba el siguiente entre las etiquetas de estilo en la parte superior de su documento:span.rollover {background-color: blanco;}
tramo: hover.rollover {background-color: amarillo; Color: marrón;}En primer lugar, crear la instrucción de lapso de vuelco de la hoja de estilo. Tipo "lapso", luego de un período, a continuación, "rollover", donde vuelco coincide con el atributo de clase que se le dio a la etiqueta span. Esto indica que el fondo entre las etiquetas span es de color blanco, que se parece a un color de fondo blanco para el usuario final.
A continuación, crear la luz, además de un colon, además de un período, más de vuelco, que es la clase de la etiqueta span. La instrucción de vuelo estacionario significa "Al colocar el puntero del ratón sobre el texto dentro de la etiqueta span, siga estas instrucciones." Cuando el usuario final coloca el puntero del ratón sobre el texto, el fondo se vuelve amarillo y el texto se vuelve marrón.
Creación de una Renovación de botón

Hay una manera relativamente fácil crear un botón de aspecto agradable fuera del texto en su página web. Sólo tiene que añadir los siguientes atributos a la instrucción span.rollover:background-color: azul marino; frontera: un principio blanco 5px; font-family: Georgia; font-size: 14pt;
color blanco;En primer lugar, cambiar el color de fondo de blanco a azul marino. A continuación, agregue la instrucción frontera, que consta de tres partes: el ancho del borde, el borde de color y los atributos de estilo frontera. Hemos elegido a 5 píxeles, borde blanco, entrada, lo que significa que hay una caja blanca y rectangular que limita el contenido de la etiqueta span que es 5 píxeles de grosor.
Cambiar la familia de fuentes a Georgia a los 14 pt. Por último, cambiar el color de la fuente a blanco, por lo que se presenta contra el fondo marino. Cargar el documento en el servidor Web y probarlo.
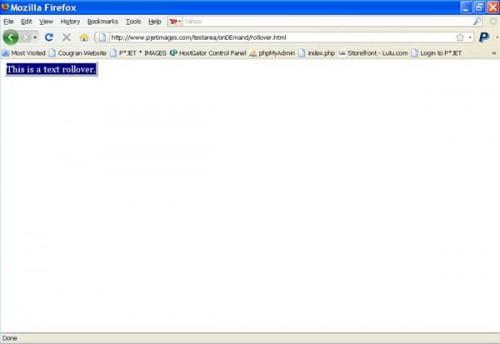
Antes de que el Rollover

Esta es una captura de la página Web antes de colocar el puntero del ratón sobre el texto. El texto es blanco, y el fondo es de color azul marino.Después del Rollover

Esta es una captura de la página Web mientras el puntero del ratón está sobre el botón. El fondo es de color amarillo, y el texto es de color granate.
