-
Las capas de Dreamweaver Tutorial
-
capas de Dreamweaver permiten colocar objetos en su página web con precisión. Capas utilizan la etiqueta DIV y la posición se mide en relación a los bordes superior e izquierdo de la página, o en relación con una capa existente. La "Z" de coordenadas en definiciones de capas permite que las capas se solapen entre sí para una página web más dimensiones.
Creación de Capas

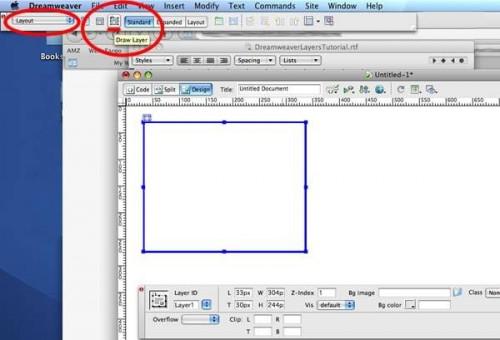
Puede agregar un objeto de capa a su página Web utilizando el menú Insertar de Dreamweaver, o elegir la categoría Diseño de la barra de herramientas superior y haga clic en el botón "Dibujar capa". El botón "Dibujar capa" le permite hacer clic y arrastre para el tamaño que necesita, mientras que el comando de menú de una capa de tamaño por defecto en la página que este caso es necesario para seleccionar y cambiar el tamaño a las dimensiones que desee. Después se añade una capa a la página web, haga clic en la etiqueta en la esquina superior izquierda para seleccionarlo y ver las propiedades en el panel Propiedades del inspector en la parte inferior de la pantalla. Puede asignar a cada capa en la página web de un ID o nombre en el inspector de propiedades, lo cual es útil para identificar y hacer referencia a ellas en el código HTML.Adición de objetos en capas

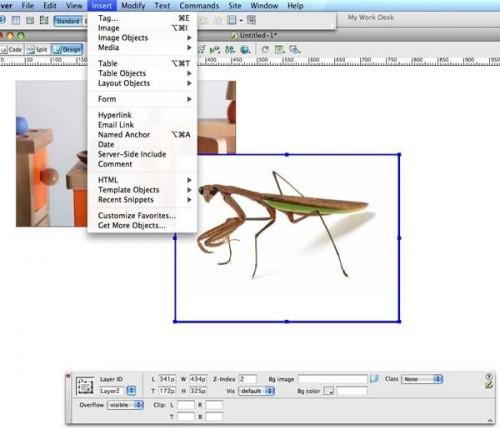
Haga clic en el cuadro de capa para escribir texto libremente o utilizar el menú Insertar o la categoría "común" en la barra de herramientas en la parte superior de la pantalla para añadir objetos, como imágenes a la capa. Varios objetos pueden ser añadidos a la misma capa, tales como la adición de texto debajo de la imagen, haciendo clic en el cursor antes o después de los objetos que ya están en la capa y utilizando el comando Insertar nuevo. Haga clic y arrastre sobre el texto en el cuadro de capa para cambiar sus propiedades, como la fuente o el tamaño, en el panel Propiedades del inspector en la parte inferior de la pantalla. Haga clic para seleccionar otros objetos de la capa y sus propiedades también aparecerán en el Inspector para la edición.Posicionamiento, cambio de tamaño y de apilamiento

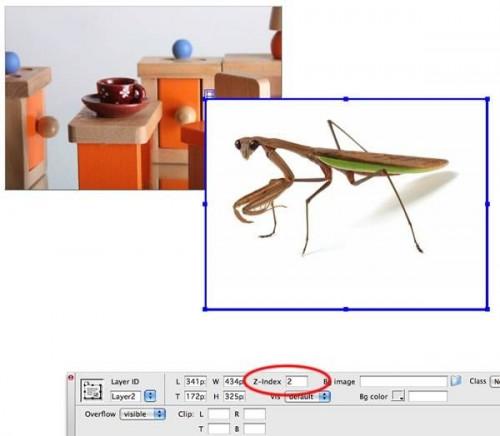
Seleccione una capa y ver sus propiedades en el panel Propiedades del inspector en la parte inferior de la pantalla. La L y T representan Izquierda y Superior y dictan la posición de dos dimensiones de la capa en píxeles de los bordes superior e izquierdo de la pantalla. Usted puede llenar estos valores en la mano haciendo clic y escribiendo en los cuadros o simplemente haga clic en el asa de la capa y arrastrarlo a la posición que desee y dejar que figura Dreamweaver cabo las coordenadas numéricas. Las cajas de H y W son de altura y anchura del objeto de capa. Al igual que el posicionamiento, puede escribir en estas casillas para cambiar la forma de la capa, o puede hacer clic para seleccionar la capa y arrastre los controladores de tamaño re-que se encuentran en el perímetro para ajustar las dimensiones. La propiedad denominada Z-índice es la propiedad de tres dimensiones de posicionamiento. 1 es el objeto de fondo y más capas de la pila a partir de ahí.
