-
Cómo utilizar Dreamweaver para hacer etiquetas de formulario
-
las páginas web de forma etiquetas son un elemento esencial de la forma. Identifican al usuario lo que debería ser introducido o controlados con el fin de completar el formulario. Para los usuarios de Dreamweaver hay trucos útiles para agregar etiquetas para formar elementos de la mejor manera. Éstos son varios.
Instrucciones
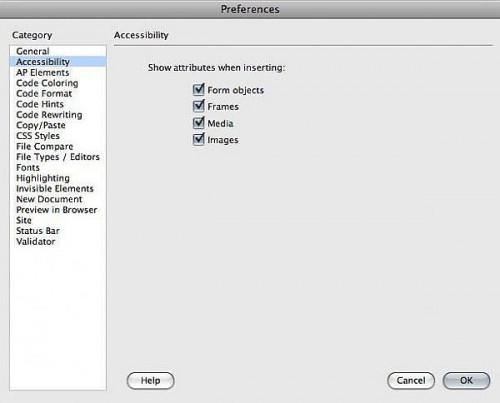
1 Asegúrese de que sus preferencias de Dreamweaver se fijan para siempre incluyen funciones de accesibilidad para las imágenes, los medios y objetos de formulario.
En la categoría de preferencias de Dreamweaver para la accesibilidad, asegúrese de que se selecciona cada casilla. Si tiene Dreamweaver CS4, las opciones de accesibilidad están seleccionadas de forma predeterminada. En las versiones anteriores de Dreamweaver debe seleccionar de forma manual.
3 En la página de Dreamweaver que va a crear la forma, las acciones para crear una etiqueta tiene lugar cuando se agrega un elemento de formulario a una página.
4
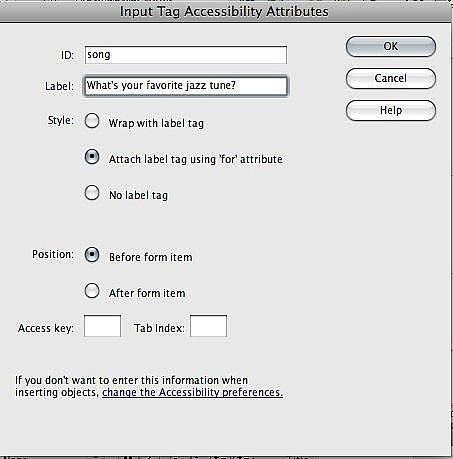
Al agregar una etiqueta de entrada a la página, verá la etiqueta de entrada de diálogo Atributos de accesibilidad. Las selecciones que realice aquí son críticos. Introduzca un ID. El número de identificación debe ser una breve y útil para usted, pero no va a ser visto por el usuario. Introduzca una etiqueta. La etiqueta será visto por el usuario y debe mostrar al usuario para entrar en el campo de entrada.
5 Seleccione "Adjuntar etiqueta de título usando" para "atributo". Esto es esencial. El atributo "for" es lo que hace que la forma accesible mediante la creación de una conexión en el código de la página web entre la etiqueta y el campo de formulario.
6 Para un campo de entrada que lo mejor es poner la etiqueta antes de un elemento. Para los botones de radio y casillas de verificación que tiene más sentido de poner la etiqueta después de que el elemento de formulario.7 Le sugiero que deja la llave de acceso y campos de índice pestaña en blanco. Estos ya no se consideran las mejores prácticas para su uso con la creación de formularios accesibles.