-
Cómo el estilo de una imagen de fondo con CSS
-

La propiedad CSS-imagen de fondo puede añadir estilo, color y elementos de diseño de una página web entera o para una pequeña parte de una página web. He aquí cómo lo logre.Instrucciones
Añadir una imagen de fondo a una página web entera
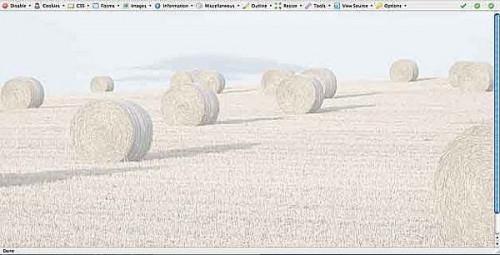
1 Guardar una opacidad baja, copia impresa menos saturada su imagen de fondo de la página. El fondo de la página debe ser discreta y no interferir con el contenido de la página.
2 Un fondo puede repetir o se establece en no-repetición. Para hacer un fondo de página entera de las pacas de heno se muestra arriba, la mejor opción es no-repeat. Para un fondo de página entera, una imagen de gran tamaño que se centra tanto horizontal como verticalmente en la página con el fondo de la posición funciona bien.
Aplicar la regla para el selector de cuerpo para crear un fondo de página entera. He aquí un ejemplo utilizando los valores recomendados en el paso 2.
cuerpo {
background-image: url(somebg.jpg);
background-repeat: repeat;
background-position: center center;}
4 Ajuste la posición de fondo de acuerdo con su imagen. Por ejemplo:
background-position: izquierda arriba;podría ser una mejor opción para algunas imágenes. Esa regla coloca la imagen en horizontal a la izquierda, y verticalmente en la parte superior.
Añadir una imagen de fondo a un elemento de página Web individual
5 Con CSS, cualquier cosa puede tener una imagen de fondo: una lista, un div, un párrafo, una partida un palmo. Cualquier cosa.
6 Dependiendo de qué elemento de elegir una imagen de fondo, que puede ser utilizado como un elemento de diseño, una ayuda de navegación, para traer el contraste o la atención sobre el elemento o para definir una parte de una página.
7
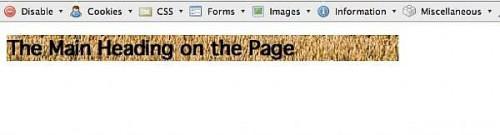
Use su programa de edición de imágenes para crear una imagen basada en sus necesidades y propósitos como se sugiere en el paso 2. A modo de ejemplo, aquí hay una pequeña porción del campo de heno de la imagen grande.8

Como un ejemplo, la imagen se puede utilizar como un fondo para un elemento h1. He aquí una posible regla de CSS:h1 {
background-image: url(h1bg.jpg);
background-repeat: repeat;
background-position: center center;}
Consejos y advertencias
- Una imagen de fondo de página entera que no se repite debe ser muy grande, ya que algunos monitores pueden mostrar más de 2.000 píxeles de ancho.
- Una imagen muy pequeña se puede utilizar como fondo de la página si está configurado para repetir.
- Una imagen de fondo puede repetir sólo en horizontal o verticalmente utilizando solamente background-repeat: repeat-x; o background-repeat: repeat-y; reglas.
- Muchas otras reglas CSS se pueden añadir al selector h1, tal como la anchura, tamaño de fuente, frontera, relleno y así sucesivamente.
- Una gran imagen de fondo puede tardar mucho tiempo en descargarse.