-
Cómo utilizar las capas HTML
-
Capas en HTML ofrecen una manera más flexible para presentar y organizar la información en una página web que las antiguas mesas de estilo. Uso de las capas de software de creación de web como Dreamweaver CS3 o expresiones Web puede sonar simple, pero puede ser complicado. La comprensión de la estructura de codificación de la capa en HTML puede evitar correcciones concienzudos en programas más sofisticados de diseño web. Una advertencia: el código HTML se inserta entre paréntesis a la izquierda (<) y derecha (>) de ángulo. En el breve tutorial de abajo, ya que el código real, se comportaría como HTML, simple sustituto soportes de paréntesis angulares. En la práctica, sustituir el paréntesis [() izquierda () y derecha] a continuación con el paréntesis angulares izquierdo y derecho.
Instrucciones
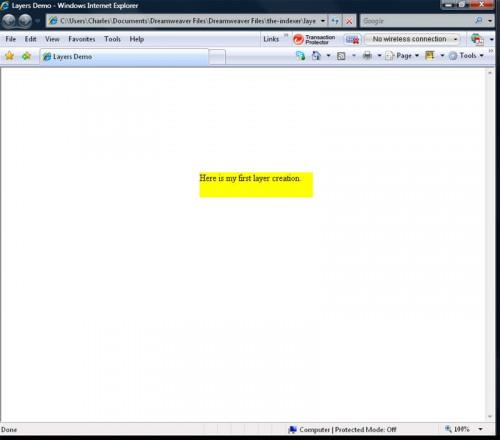
Crear un documento HTML básico utilizando un editor de textos como no similares-un procesador de textos Microsoft Bloc de notas o. Escriba el siguiente texto tal y como aparece en las líneas individuales. Guardarlo en el escritorio para facilitar su recuperación con una extensión de archivo ".html" en lugar del predeterminado [html] [style type = "text / css"] [- # apDiv1 {position ".txt".:! Absoluta; anchura: 200px; altura: 115px; z-index:. 1;} -] [/ estilo] [cuerpo] [div id = "apDiv1"] Aquí está mi primera creación capa [/ div] [/ cuerpo] [/ html]
2

Abra un navegador Web y seleccione "Archivo / Abrir". Busque el documento desde la ubicación donde lo guardó en la pantalla que aparece. Si las palabras "Aquí está mi primera creación capa" no aparecen, volver atrás y comprobar que todo se introduce exactamente como anteriormente.3

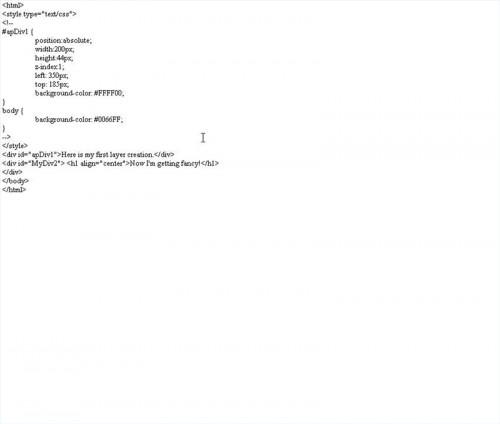
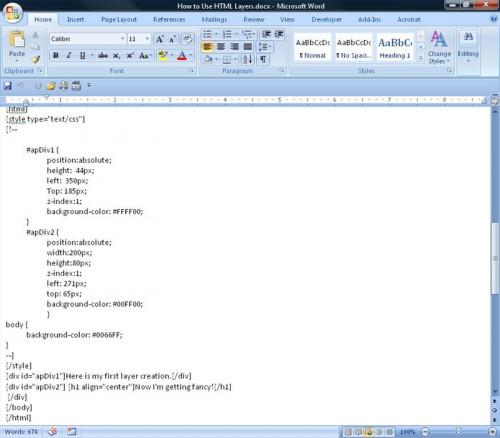
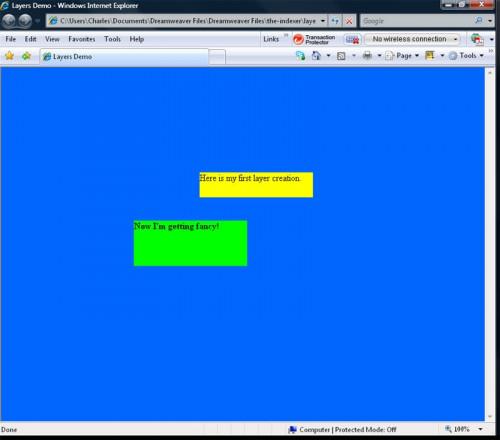
Cambiar la posición y el tamaño de la capa en la página Web, agregar una segunda capa y la fantasía hasta la página con el color de fondo. Hacer los siguientes cambios en el código de seguridad. [Html] [style type = "text / css"] [- # apDiv1 {position: absolute; altura: 44px; left: 350px; top: 185px; z-index: 1; background-color: # FFFF00;} # apDiv2 {position: absolute; ancho: 200px; altura: 80px; z-index: 1; left: 271px; top: 65px; background-color: # 00FF00;} body {background-color: # 0066FF;} -] [/ estilo] [div id = "apDiv1"] Aquí está mi primera creación capa. [/ div] [div id = "apDiv2"] [h1 align = "center"] Ahora me estoy poniendo de lujo [/ h1] [ / div] [/ cuerpo] [/ html]4

Compruebe el código como en el paso 2, la actualización de la página en primer lugar con la tecla "F5" o "View / Refresh" en la barra de herramientas del navegador.5

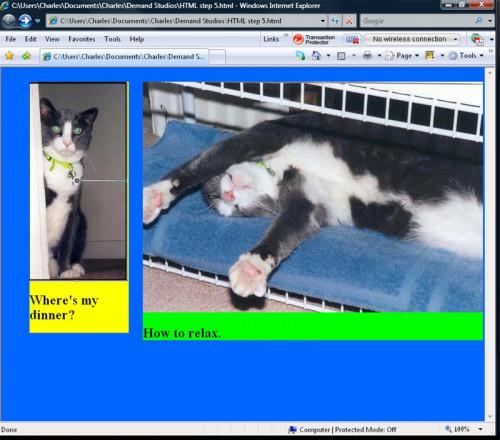
Insertar imágenes en capas mediante el uso de la etiqueta HTML [img src] seguido del nombre del archivo de imagen (jpg) entre comillas dentro de la línea [div id]. Modificar el código que empieza con las primeras líneas "#apDiv" para leer de la siguiente manera. Observe el diseño de la página - altura, anchura, izquierda y arriba - la información en las definiciones "#apDiv" se ha cambiado para mostrar claramente los dos objetos. Compruebe la imagen para ver el resultado <html> <style type = "text / css"> <! - # ApDiv1 {position:.! Absoluta; Anchura: 175px; altura: 44px; z-index: 1; izquierda: 50px; top: 400px; background-color: # FFFF00;} # apDiv2 {position: absolute; Anchura: 150px; altura: 100px; z-index: 1; izquierda: 400px; top: 25px; background-color: # 00FF00;} body {background-color: # 0066FF;} -> </ style> <div id = "apDiv1"> <img src = "wheres_dinner.jpg"> <h2> ¿Dónde está mi cena? </ h2> </ div> <div id = "apDiv2"> <img src = "relaxation.jpg"> <h2> ¿Cómo relajarse. </ h </ div> </ body> </ html>6 Añadir a la acción capas. Compruebe los recursos adicionales para un ejemplo. Ver el código detrás de esta página seleccionando Ver / Fuente en el navegador.
Consejos y advertencias
- Cambiar los nombres de las capas - la apDiv1, apDiv2 - a algo más significativo, como MyDiv1, MyDiv2. Sólo asegúrese de que los nombres coinciden en ambas secciones.
- Los guiones en el primer ejemplo de texto de la capa no son necesarias, pero que hacen que el código sea más fácil de entender.
- capas creativos pueden mejorar el diseño del sitio web gráfico. El enlace en la sección de recursos adicionales compara tablas estáticas a dinámicas capas.
- Cada sola marca de puntuacion en el código es crítica. Dejar de lado un punto y coma o soporte y el resultado probablemente será un desastre.
- Recuerde que al escribir el código para cambiar las [y] soportes de <y>.
- Este es el código HTML muy básico. Sin embargo, la mayor parte de los elementos de la estructura de capas complicada están aquí.
- páginas web completas tienen muchos más elementos HTML, como metatags y estilos css.
- Versiones anteriores del navegador pueden no ser capaces de mostrar capas.