-
Animación de botón Tutorial
-
Un botón animado también se conoce como un botón de imagen cambiante. Cuando el puntero del ratón sobre el botón, cambia de color o forma. Animación de los botones es una forma rápida de añadir un elemento dinámico a su página web sin necesidad de una gran cantidad de código de programación para hacerlo. su programa de gráficos favorito javascript y se utilizan para crear botones animados.
Crear el botón de
Para un botón de texto simple que cambia de color, se puede usar un generador de botón de imagen cambiante en línea gratis (ver Recursos), pero vas a tener más control sobre el diseño de botón si usted utiliza su propio software de gráficos para crearlo. Abra su programa de gráficos y utilizar las formas y herramientas de texto para crear su botón principal. Este es el botón que se mostrará en la página web antes de que el puntero del ratón pasa por encima o hace clic en él. Cuando haya terminado de diseñar el botón, la exportación como un archivo JPEG o GIF archivo listo para subir a su sitio web, a continuación, crear una copia del archivo de imagen de botón y utilizar esto como punto de partida para crear la animación.
¿Cómo va a cambiar la imagen con la acción del ratón? ¿Va a cambiar de color? ¿El texto en el cambio de color o botón, cambia el tipo de letra? Sin embargo desea que el botón para ser animado, hacer esos cambios a este segundo archivo gráfico, a continuación, guardar y exportar el botón de nuevo como un archivo JPEG o GIF que antes, pero con un nuevo nombre. Nombre su botón archivos de imagen algo similar como SubmitButton_Off y SubmitButton_On o SubButton1 y SubButton2, para que sepa qué archivos van de la mano para hacer la animación de botón y el archivo será el primer botón de la pareja.
Añadir el botón a la página Web

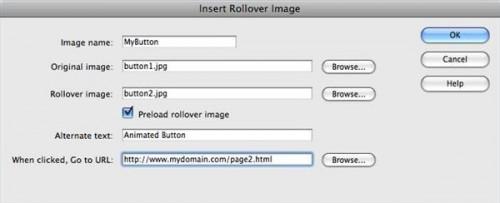
La adición de un botón animado a la página web implica la adición de algo de código Javascript a la página para indicar al navegador Web para ver la imagen 1 en primer lugar, y luego ver la imagen a 2 cuando el puntero del mouse sobre la imagen 1. Abra su página en una herramienta de edición web y haga clic donde desee que aparezca el botón. Adición de JavaScript es más fácil si usted tiene una herramienta de edición como Adobe Dreamweaver con un comando "Insertar dinámicas" que escribe el código necesario para usted. Si tiene que escribir el código, ver el tutorial en la sección Recursos para aprender los comandos necesarios y cómo se formatea. Guarde los cambios en la página Web después de la edición, a continuación, cargar la página y ambos archivos de botón a su servidor. Ver la página actualizada en su navegador web para probar el botón.GIF animados

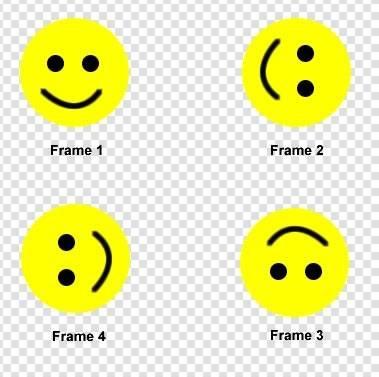
Una alternativa a los botones del rollover es el archivo GIF animado. Si desea crear un botón que hace girar o parpadea o tiene algún otro movimiento "constante" que no fue provocada por un puntero del ratón, puede hacerlo con un GIF animado. La desventaja de un GIF animado es que los visitantes tienden a rechazar las páginas Web que se mueven constantemente. Bailando iconos y el texto intermitente puede ser difícil de ver durante largos períodos de tiempo, por lo que un botón de imagen cambiante es más amable con sus visitantes. Sin embargo, si usted decide que quiere un GIF animado en su lugar, utilizar un programa de gráficos como Adobe Photoshop o Adobe Fireworks que tiene la capacidad para crear animaciones y configurar los marcos de movimiento para el botón dentro del programa de gráficos.Los marcos se crean de manera similar a cómo se hizo los dos botones para el vuelco del vehículo. Hacer copias de la imagen del botón y luego editar cada uno ligeramente para simular el movimiento. Los cambios deben ocurrir con el fin de tener un movimiento suave. A continuación, exportar el archivo de fotogramas como tipo de archivo "GIF animado." Esto produce un archivo GIF especial que contiene todos los fotogramas en secuencia y los reproducirá automáticamente. Agregue el archivo de imagen a su página Web utilizando la etiqueta <IMG> y ver la página en su navegador para visualizar la animación en acción.
