-
Posicionamiento absoluto Tutorial HTML
-
El posicionamiento absoluto garantiza que el contenido en un sitio web mostrará siempre en una ubicación exacta en la ventana del navegador. A diferencia de posicionamiento relativo, esto evita que el contenido se mueva cuando se realizan cambios en el sitio o cuando se carga en diferentes navegadores. El método más común para hacer esto es a través de una hoja de estilo en cascada (CSS). Un archivo CSS solo se puede utilizar para determinar las preferencias para un sitio completo y realizar las actualizaciones de formato más rápida.
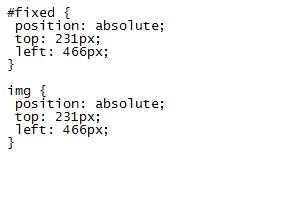
El archivo CSS
El archivo CSS contendrá todas las preferencias de formato de las páginas que se van a enlazar a la misma. Preferencias como posicionamiento absoluto se pueden definir para las etiquetas HTML estándar o para clases personalizadas de contenido. Por ejemplo, si todas las imágenes de la página se supone que tienen posiciones absolutas, el archivo CSS haría referencia a las etiquetas "img". Alternativamente, una clase puede ser definida que se agrega a las etiquetas en la página.
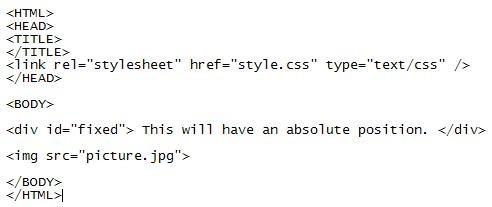
El archivo HTML

El código HTML se inclide una etiqueta de "enlace" dentro de la etiqueta de la cabeza. Esto hará referencia al archivo CSS para ser utilizado y afectará a todo el contenido aplicable en la página. Cada archivo HTML que utiliza un archivo CSS necesitará una copia de la etiqueta en él. Los objetos que requieren las preferencias individuales tendrán un valor de ID dentro de sus etiquetas. Identificadores pueden ser reutilizados en el archivo HTML y redefinidos en el archivo CSS para implementar cambios al instante. El ejemplo muestra cómo hacer referencia a un archivo CSS y cómo definir una identificación dentro de una etiqueta.Posicionamiento absoluto

La ubicación exacta del contenido que tiene la posición absoluta aplicada a ella se puede determinar por el número de píxeles desde el lado izquierdo y desde la parte superior del navegador. Esto permite que el contenido para ser colocado en una posición fija en cualquier lugar de la página.
