-
Cómo publicar un sitio web usando Imageready
-

Los diseñadores gráficos siempre están buscando buenos, formas rápidas para publicar un sitio web sin tener que moler a través de código de programación compleja. ImageReady es un programa que hace que sea fácil de optimizar los archivos gráficos para su uso en Internet. Por lo general, viene con ediciones pre-CS3 de Adobe Photoshop. ImageReady no tiene la capacidad de subir archivos a Internet - necesitará un programa FTP para este fin. Su fuerza, sin embargo, es que permite a los diseñadores sin experiencia en la codificación de una manera práctica de HTML para crear páginas básicas, listos para la Web.Instrucciones
Cómo hacer que su Diseño Web-Ready
Abre el archivo de diseño de páginas web en Photoshop. Ya ha diseñado el archivo en Photoshop; si no, se puede importar desde un programa de diseño diferente.
2

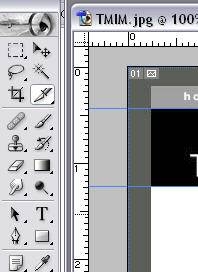
Añadir pautas para su diseño. Asegúrese de que sus gobernantes son visibles haciendo clic en "Ver: y luego". Los gobernantes "Para hacer una guía horizontal, coloque el cursor en la regla superior, pulse y mantenga pulsado el botón izquierdo del ratón y arrastre hacia abajo una guía para cualquier lugar donde necesite colocarlo. para directrices verticales, siga el mismo procedimiento a partir de la regla izquierda. En cualquier caso, si necesita mover la guía después de que haya sido colocado, usted tiene que asegurarse de la herramienta "mover" se selecciona. se es importante añadir las directrices de tal manera que cualquier pestañas de navegación (o áreas de imágenes que desee que funcionen como enlaces a otras páginas web) deben ser separados en sus propias secciones ( "células", también llamados o "rebanadas").3

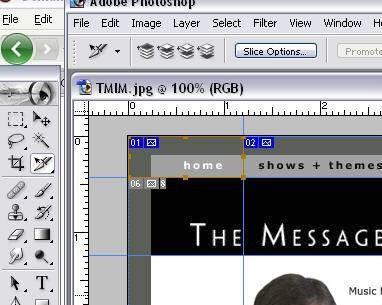
Seleccione la herramienta de la "rebanada".4

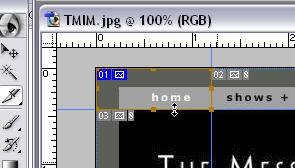
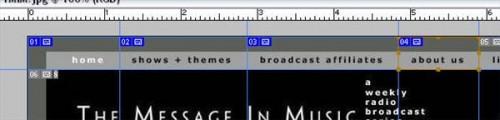
Con la función "rebanada", seleccione cada celda de la imagen que tendrá que estar vinculado a una página Web independiente. Para ello, colocar el cursor en el punto en la parte superior izquierda de la celda que desea seleccionar, mantenga pulsado el botón izquierdo del ratón y arrastrar el ratón a la esquina inferior derecha de la celda. Suelta el botón del ratón. Tenga en cuenta que tan pronto como se haya hecho este paso, Photoshop añade automáticamente los nombres de rebanada a algunas de las otras células.5

Repita este paso para cada celda que será necesario un enlace asignado a él.6

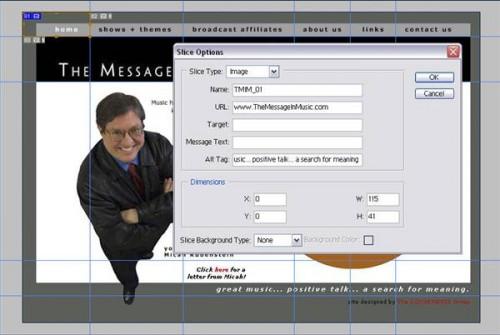
Cambiar al uso de la herramienta "Un pedacito de selección", y haga clic en el primer sector que necesita un enlace añadido. Observe que una vez que elija la herramienta "Un pedacito de selección", una pestaña llamada "Opciones de sector" aparece en la barra por encima del archivo.7

Haga clic en la barra de "Opciones de sector" y añadir la URL del enlace que quiere conectar con esa célula.8 Repita este procedimiento para cada célula para la que desea agregar un enlace.
9 Guarde el diseño como un archivo de Photoshop (.psd) para que pueda volver a ella más tarde si es necesario realizar ningún cambio.10 Repita los pasos 1 a 9 para cada página que ha diseñado para su sitio web.
La publicación de la página
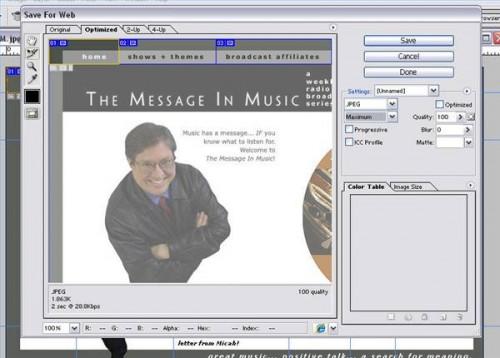
Ir a la ficha Archivo y seleccione "Guardar para Web". Esto iniciará automáticamente Imageready.
12 Guarde el archivo como un archivo .jpg o .gif. Puede obtener una vista previa de cada tipo en diferentes niveles de calidad para ver cómo se ve antes de pulsar el botón "Guardar".
13 Probar el archivo una vez que haya guardado. Abra su navegador de Internet y haga clic en "Abrir archivo". Seleccione el archivo que acaba de guardar a través Imageready. Se verá lo mismo aquí que cuando la publique en la web. A medida que el ratón sobre las celdas a las que añaden enlaces URL, el cursor del ratón cambiará de una flecha a una mano, lo que indica que el enlace se ha incorporado correctamente en el archivo.14 Repita los tres pasos anteriores para cada página que usted ha diseñado para su sitio web.
15 Poner en marcha su programa de FTP y conecte al servidor de su URL.
dieciséis Cargar todos los archivos que guardó a través Imageready.
17 Ver los archivos en Internet. Cuando se escribe en la dirección, que debe tener este aspecto: www.yourURLname.com/yourFILEname.jpg. Si la URL es un .net o .org, sustitúyalo por el .com en el ejemplo. Si el archivo es un archivo .gif, que sustituya a la .jpg.
Consejos y advertencias
- En términos generales, los archivos gif son más pequeños que .jpgs, pero por lo general no se reproducen fotografías también.