-
Cómo hacer una página Web con GIMP
-

Hacer una página web desde una plantilla que se crea en el GIMP (GNU Image Manipulation Program) le permite comenzar a salir de su página web de forma rápida con menos tiempo y esfuerzo. GIMP incluso permitirá manipular capas y hacer otros efectos más allá del alcance de los principiantes. El conocimiento de GIMP y la forma de ponerla en su código HTML web será útil.Instrucciones
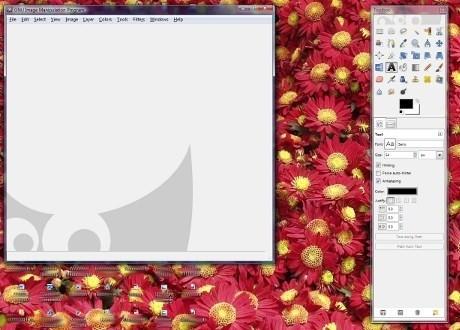
1 Abrir GIMP haciendo clic en el icono de una vez que haya descargado e instalado el programa desde el sitio web (ver Recursos). Seleccione "Archivo" y "Nuevo" antes de hacer clic en el menú desplegable "Plantilla". Seleccione la casilla De la plantilla y en el menú desplegable que aparece, haga clic en la opción de píxeles "800x600". Otras opciones están disponibles para que usted intente en el futuro, pero esto es bueno para su uso general en la práctica una sesión de diseño web. Haga clic en Aceptar."
2 Pulse la tecla "Ctrl" y "b", al mismo tiempo en el teclado si una ventana con la etiqueta "caja de herramientas" en el margen superior no se eleva. Dos quintas partes del camino hacia abajo de la ventana son dos cuadrados que se superponen. El que está en la parte delantera es el color de primer plano, el otro es el color de fondo. Haga clic en cada cuadro por separado y seleccionar el color de la ventana de "cambio de color" que aparecerá. En la ventana de cambio de color, haga clic en el puntero del ratón sobre la gran plaza que tiene los colores de desvanecimiento de uno a otro. Matiz, saturación, niveles de rojo, verde y azul se puede ajustar con las barras deslizantes a la derecha una vez que tenga su selección. Haga clic en "Aceptar" para guardar la selección y cerrar esta ventana. Cambiar el otro color (fondo) haciendo clic en el cuadro detrás de la que se hizo clic anteriormente en el cuadro de herramientas, dos quintas partes del camino hacia abajo.
3 Haga clic en el icono de "Mezcla de herramientas" en la caja de herramientas. Si no está seguro de qué icono esto es, coloca el cursor sobre los iconos con el ratón para encontrar el icono correcto. Debe quedar como una caja que tiene la decoloración gris a blanco. La ventana no caja de herramientas que nos referiremos como el "lienzo" a pesar de que probablemente dice "sin título" y "800x600" en algún lugar en su margen superior. Haga clic en el lienzo en la esquina superior izquierda y arrastre el ratón hacia la parte inferior derecha de la pantalla para llenarlo con el color seleccionado en un gradiente. Si no se desea degradado, sólo tiene que seleccionar el "Cubo herramienta Relleno" y haga clic en el lienzo para rellenar con un color sólido.
4 Haga clic en Archivo en la parte superior de la tela y, desde el menú desplegable, seleccione Nuevo. Cuando el "Crear una imagen nueva" ventana aparece, cambie los valores de "Anchura" y "Altura", por lo que se reducen en un 20 píxeles cada una a 780 píxeles de ancho y 580 píxeles de alto. Seleccione "Editar" y luego "Copiar" en el menú desplegable. Cambie a la primera lienzo y seleccione "Editar" y luego "Pegar" para pegar la imagen más pequeña en el original. Se auto-centro cuando se peguen. Volver a la nueva lona (en blanco) y cerrarla. Haga clic en "Archivo" y desde el menú desplegable, seleccione "Guardar como". Cree un nombre para su trabajo y guardarlo.
5 La página Web se realiza a menos que desee cortar la imagen para utilizarlo en HTML (ver la siguiente sección).
6 Crear la parte superior (cabeza) de la página web. Haga clic en la "Herramienta de selección rectangular" en la Caja de Herramientas. Haga clic en el lienzo en la esquina superior izquierda extrema y arrastre para seleccionar los mejores 20 píxeles de altura y la anchura entera (800 píxeles). Se puede decir que el número de píxeles que haya seleccionado en el rectángulo mirando a la parte inferior de la ventana del lienzo para ver las dimensiones (en píxeles) junto a la palabra "Rectángulo". Seleccione "Imagen" y desde el menú desplegable, seleccione "Recortar a la selección". Seleccione "Guardar como" y compensar el nombre "top.jpeg" que refleja que el archivo es la parte superior de su página web. Cierre la página.
7 Crear el medio de la página web. Abra el archivo en GIMP que se nombran y se guardó en el paso cuatro. Elija la opción "Seleccionar herramienta Rectángulo" de nuevo y seleccione un área en la parte media de la tela que se extiende por todo el ancho, pero es sólo un píxel de alto. Recortar a la selección y guardar el archivo con el nombre "middle.jpeg" que refleja que el archivo es el modelo para el cuerpo de la página web.
8 Crear la parte inferior de la página web de la misma manera que lo hizo la parte superior de la página web mediante la selección de un alto cuadro de 20 píxeles que abarca todo el ancho de la pantalla en la parte inferior de la página. Guarde este archivo como "bottom.jpeg."
9 Hacer que la página web de la misma anchura que su imagen en GIMP (un ancho de 800 píxeles). Escriba & lt; el fondo del cuerpo = "middle.jpeg" & gt; en el código HTML después de abrir la sección & lt; content & gt; sección de la página.
10 En la parte superior, justo después de abrir el cuerpo de la etiqueta, agrega & lt; img src = "top.jpeg" width = "600" height = "800" & gt; a su código HTML. Hace la misma cosa menor en el código, justo antes de agregar la etiqueta & lt; / body & gt; con el mismo código que entró en la parte superior de la página, salvo que se lea & lt; img src = "bottom.jpeg" width = "600" height = "800" & gt; en el código.
11 Escribir el resto del código como lo haría normalmente en HTML para el texto y los gráficos.
Consejos y advertencias
- Asegúrese de que todos los archivos (top.jpeg, middle.jpeg, y bottom.jpeg) se guardan en la carpeta sitio web o que se mostrará como errores al iniciar. Guardar los archivos como archivos .jpeg es mejor que guardándolos como archivos .gif si tienen más de 255 colores. Añadir desenfoque y la sombra u otros efectos a medida que más confianza para añadir profundidad a las imágenes en sus páginas web.
- Asegúrese de que su código funciona antes de intentar usarlo en cualquier forma probándola en un navegador web. Probar varios navegadores web y sistemas operativos para asegurarse de que el código funciona en la mayoría de los ordenadores.
