-
Cómo crear tablas en HTML
-
Creación de tablas en HTML es fácil. Las tablas son una gran manera de dividir su página Web en secciones que lo hacen más atractivo para los espectadores web. También es una gran manera de organizar la información. Las tablas tienen todo tipo de funciones. Es fácil de aprender el código HTML para tablas y usted se sorprenderá por la cantidad de maneras en tablas útiles ayudará a sus habilidades de diseño de sitios web.
Instrucciones
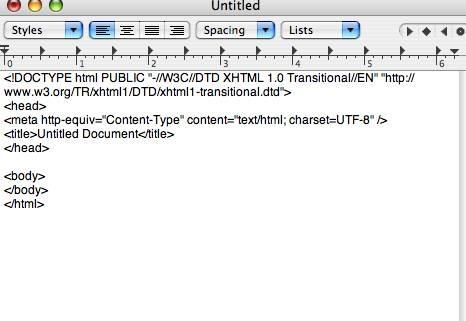
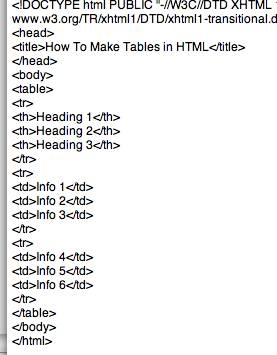
Escriba el código HTML básico que es necesario para cualquier página web.
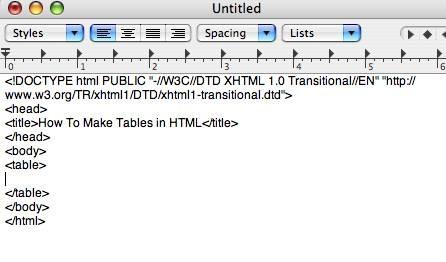
2 Busque la etiqueta <body>. Todos los datos de esta tabla va a ir entre las etiquetas <body> y </ body>. 3

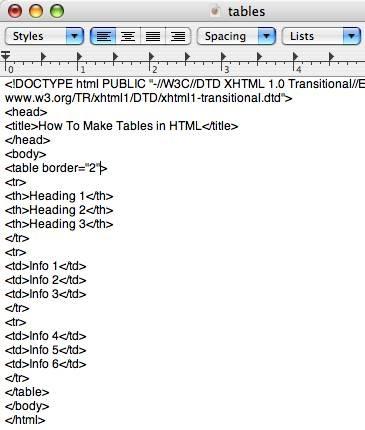
Tipo <table> </ table>. Para añadir un borde, utilice las etiquetas <table border = "2"> </ table>. El número 2 se puede cambiar dependiendo de qué tan grueso desea que su frontera sea.4

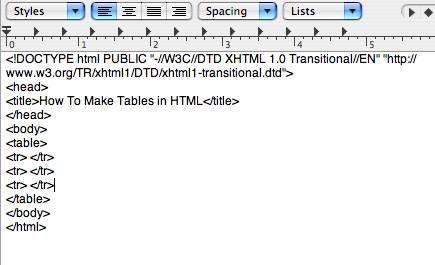
Introduzca <tr> </ tr> para cada fila de la tabla. Haga esto tres veces si quieres tres filas.5

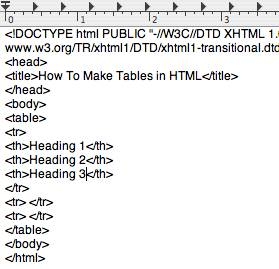
Utilice el <th> </ th> etiqueta para las partidas en el primer conjunto de <tr> </ tr> etiquetas. Entre las etiquetas introducir los nombres de partida. Encabezamientos vienen en negrita. Si lo hace tres partidas, su mesa tendrá tres columnas.6

Utilizar las etiquetas <td> </ td> de datos de la tabla. Introduzca la información entre las etiquetas. Hacer tres para cada uno de los restantes <tr> </ tr> etiquetas.7

Inspeccionar el código para asegurarse de que usted no ha cometido ningún error.8

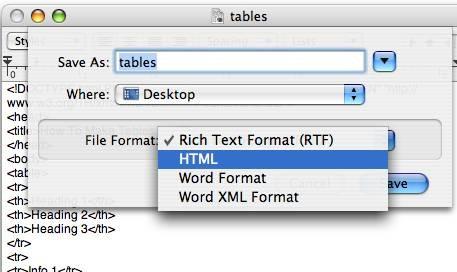
Guarde el archivo como un archivo .html.9

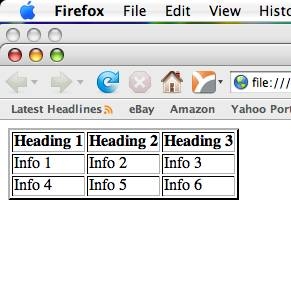
Abra el archivo guardado en su navegador web.Consejos y advertencias
- Si quieres dejar una celda en blanco, se puede dejar el <td> </ td> sin ningún tipo de información entre el tags.The <th> y <td> etiquetas se pueden cambiar en la codificación en caso de que desea que sus partidas en todos una columna.