-
Cómo entender el modelo de caja CSS
-
Cada elemento de una página web genera una caja rectangular. Esto se refiere a menudo como el modelo de caja. El cuerpo de estándares web, el W3C, lo llama un modelo de formato visual. Este artículo ofrece consejos sobre la comprensión del modelo de caja CSS.
Instrucciones
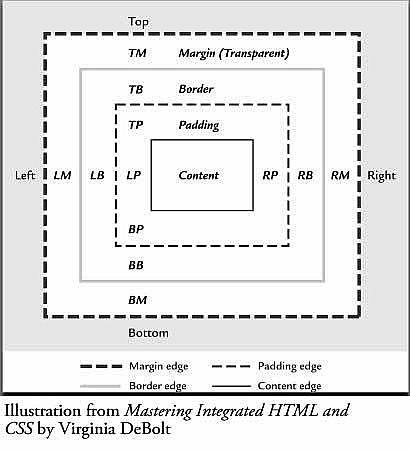
Cada elemento tiene una caja alrededor de él. Cada caja tiene un área de contenido y áreas de relleno, bordes y márgenes circundantes opcionales.
2 Relleno y el margen son transparentes, permitiendo que la imagen de fondo o de fondo para mostrar a través.
3 Los valores de relleno, borde y el margen se pueden definir colectivamente para cada propiedad, o de forma individual para cada propiedad en el cuadro superior, derecha, abajo ya la izquierda.4 Las especificaciones de W3C definen el ancho de la caja como "la suma de los márgenes izquierdo y derecho, borde, el relleno y el ancho del contenido." La altura de la caja se define como "la suma de los márgenes superior e inferior, borde, el relleno y la altura del contenido."
Estudiar este ejemplo:
div {
Anchura: 100px;
padding: 10px;
frontera: 5px;
margen: 10px;
}
5 Encuentra ancho para el ejemplo del Paso 4 mediante la adición de todo. (Margen izquierda) 10px + (border-left) 5px + (padding-left) 10px + (contenido) 100px + 10px (padding-right) + (border-right) 5px + (margen derecha) 10px = 150 px.
6 Utilice el mismo proceso para determinar la altura de un elemento.
Consejos y advertencias
- Internet Explorer para Windows antes de la versión 6 no aplicó correctamente el modelo de caja. La versión 6 implementará el modelo de caja correctamente si la página tiene el DOCTYPE adecuado para estar en el modo estándar.
- Hacks y / o comentarios condicionales que apuntan a las hojas de estilo especiales deben ser utilizados para resolver el IE5 y caja modelo de error.