-
Cómo diseñar la página Web Mock Ups con Adobe Fireworks CS3
-

El diseño de una página Web maqueta le permite perfilar un concepto antes de extender el esfuerzo para realmente crear la página. Esto es útil para identificar cualquier problema en el lanzamiento de un nuevo sitio web, y es especialmente necesario si se está haciendo un trabajo para un cliente. Adobe Fireworks CS3 es una solución ideal para llevar a cabo esta tarea, ya que no necesita tener la educación gráficos extensos o experiencia. El uso de las diferentes barras de herramientas, puede comenzar rápidamente la construcción de sus ideas.Instrucciones
1 Iniciar la aplicación de los fuegos artificiales.
2 Ir a "Archivo" en la barra de herramientas de Fireworks y seleccionar "Nuevo" de la lista desplegable.
3 Introduzca la anchura y la altura de su página Web con la intención en la ventana "Nuevo documento". Un tamaño común es de 800 píxeles por 600 píxeles. Para la "Resolución", introduzca 72. Para el "Color del lienzo" marque la opción al lado de su fondo preferido. Las opciones incluyen "blanco", "transparente" y "Personal". Pulse el botón "OK" cuando haya terminado.
4 Asegúrese de que sus "herramientas" y barras de herramientas "Propiedades" se pueden ver. Para ello, selecciona "Ventana" en el menú de los fuegos artificiales y resaltar la opción "Herramientas". Repita este procedimiento para la opción "Propiedades".
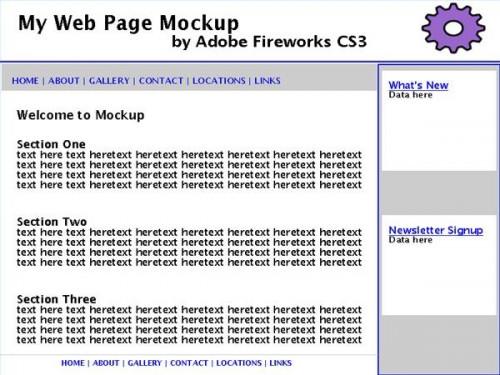
5 Seleccione "Rectángulo" de la barra de herramientas "Herramientas" para dibujar un cuadro para su cabecera en la parte superior del documento. Para ello, haga clic en un punto en el lienzo y arrastrando el ratón para que el rectángulo se expande y llega a la forma deseada. Si usted quiere que su rectángulo de tener un borde de color, vaya a la barra de herramientas "Propiedades" y haga clic en el icono "Color del trazo" para seleccionar un color. Haga clic en el icono "Color de relleno" para seleccionar un color de fondo.
6 Añadir texto al rectángulo haciendo clic en el "herramienta Texto" de la barra de herramientas "Herramientas". Puede dar formato a este texto resaltándolo y va a la barra de herramientas "Propiedades" para elegir opciones como el tamaño, color y peso.
7 Añadir imágenes, si así se desea, seleccionando "Archivo" en el menú de los fuegos artificiales y haciendo clic en "Importar" en el menú desplegable. Seleccione la imagen de su archivo y haga clic en un punto de la página y arrastrarla hasta que tenga el tamaño deseado.
8 Continuar añadiendo rectángulos y texto a su documento para representar los diferentes elementos de su página. Las características comunes incluyen una barra de navegación, caja de enlace y sección de contenido.
9 Guardar el archivo, seleccione "Archivo" en el menú de los fuegos artificiales y haciendo clic en "Guardar como" en el menú desplegable. El nombre de su archivo y guardarlo como "PNG" de forma que posteriormente puede volver atrás y editar este archivo como sea necesario.
