-
Cómo utilizar las funciones de CSS en Dreamweaver CS4
-
En la versión CS4 de Adobe Dreamweaver, una serie de cambios se han aplicado para la creación de una nueva regla CSS. Este artículo es un resumen de esos cambios.
Instrucciones
.
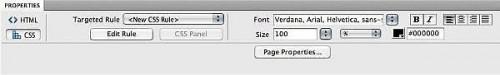
Una nueva característica importante es dos botones en el panel de propiedades que le permiten pasar de las propiedades CSS de un elemento de propiedades de un elemento HTML.
2 Si se agrega un nuevo elemento a una página y desea crear una regla CSS para ello, haga clic en el botón CSS en el inspector de propiedades. Seleccione la opción "Nueva regla CSS" en el menú Regla de destino y haga clic en el botón Editar regla. 3

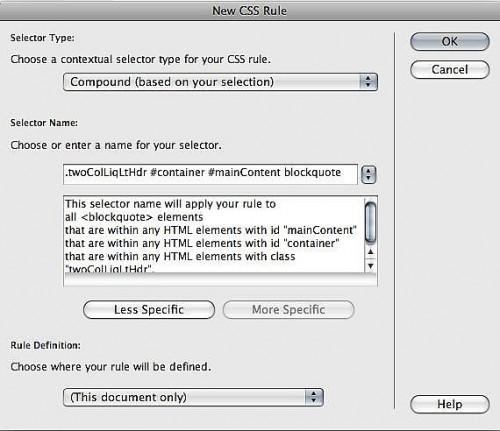
El cuadro de diálogo Nueva regla CSS es bastante diferente. El menú y la descripción del tipo de selector es mucho más precisa ahora. El tipo "Selector de avanzada" se ha ido. Las opciones incluyen ahora: etiqueta, clase, de la identificación y el selector compuesto. Dreamweaver ahora utiliza el término "selector de contexto" para describir lo que quieren decir con la Selección del Compuesto. Dreamweaver todavía sugiere un selector basado en la selección en el documento. También se ofrece una descripción detallada de la especificidad de que el selector y le permite a cualquiera hacer el selector menos específica o más específico. También puede elegir la ubicación donde se guardará la nueva regla.