-
Cómo trabajar con tablas en Nvu
-
Nvu es un editor WYSIWYG HTML de código abierto que se utiliza para crear páginas web. Está disponible de forma gratuita desde nvudev.com (ver enlace abajo) y funciona en Windows, Mac y Linux. Este artículo le mostrará cómo trabajar con tablas en Nvu.Instrucciones
1 Asumo que ya tiene Nvu descargado e instalado. Ver mi artículo sobre cómo empezar a utilizar Nvu si no (ver enlace en Recursos más adelante).
2

Abrir un documento nuevo o existente en la ventana del documento Nvu. Coloca el cursor en el lugar donde desea que aparezca la tabla.3

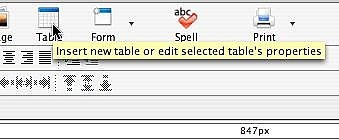
Haga clic en el icono de la tabla en la barra de herramientas en la parte superior de la ventana.4

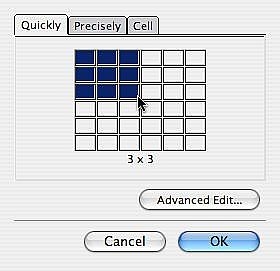
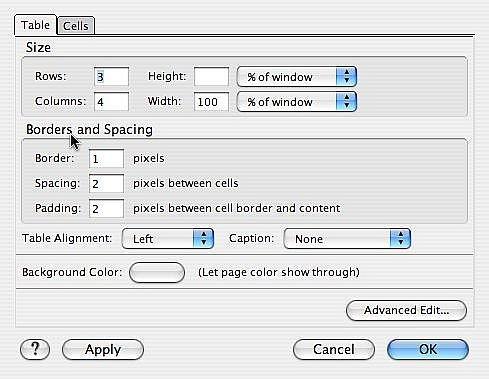
Se abre el diálogo de la tabla. Se puede seleccionar un número de columnas y filas utilizando la pestaña rápidamente.5

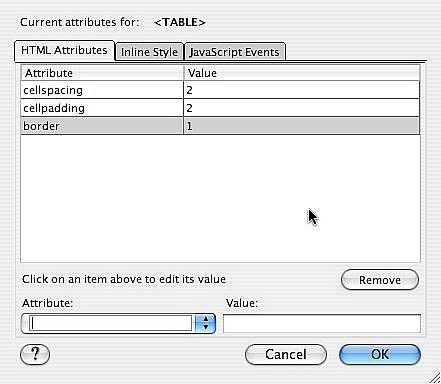
Si selecciona Edición avanzada, puede agregar los estilos en línea, de JavaScript y otros atributos HTML a su mesa. (Sería mejor separar la presentación de la tabla de la hoja de estilo.)6

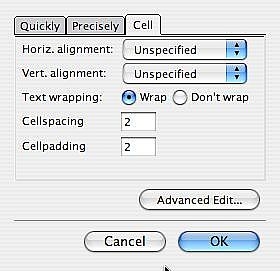
Observe que tiene pestañas para Precisamente la célula y que proporcionan nuevas oportunidades para la creación de la mesa ahora. (Estas opciones crean atributos HTML para el estilo que sería mejor trasladó a la hoja de estilo.)7

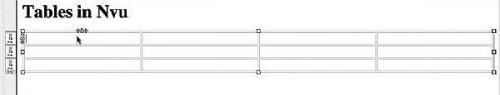
La mesa se abrirá la página del documento, listo para que lo complete los datos.8

Puede editar las propiedades de la tabla después de que esté en la página. Seleccione la tabla en la ventana de documento. Utilice el menú para seleccionar Tabla> Propiedades de la tabla. Las propiedades de la tabla se abrirán. Puede realizar cambios en la tabla de aquí, como seleccionar el color de fondo.9

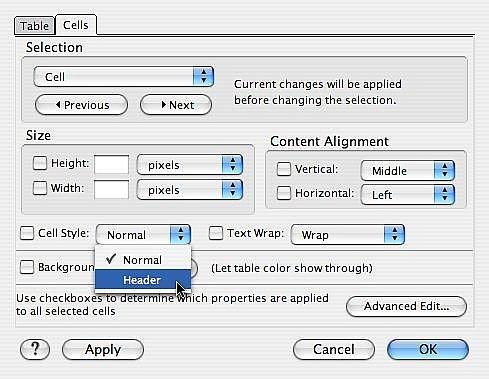
En la pestaña de la célula en el cuadro de diálogo Propiedades de la tabla, puede seleccionar una celda de tabla y configurarlo para que sea una cabecera (TH) en lugar de simples datos de la tabla (TD). Otros atributos de celda se pueden establecer en este cuadro de diálogo, como el color de fondo.Consejos y advertencias
- Las opciones de estilo de mesa Nvu todos los atributos de conjunto de HTML, que aparecerán en el cuerpo de la página, añadiendo a su ancho de banda. Si usted puede estilo de la apariencia con CSS, tendrá una página más delgado y más rápido de carga. Ver mi artículo "Cómo trabajar con CSS en Nvu" para algunos consejos (ver enlace en Recursos más adelante). Su página también será más accesible y más compatible con los estándares.
- Este es uno de una serie de artículos eHow en Nvu. Compruebe por favor mis otros artículos para más información.
