-
Cómo cambiar el color de los enlaces CSS
-
Internet Explorer, Firefox, Opera y Google Chrome, entre otros navegadores web, tienen la misma configuración de enlaces de hipertexto por defecto. Si el enlace no se ha hecho clic o visitado, el texto es de color azul. Si el sitio fue visitado o se hace clic en el texto, el texto es de color magenta. El listas siguiendo los pasos necesarios para cambiar el color del texto del enlace sin visitar y el color del texto del enlace visitado.
Instrucciones
Configuración, estilo e instrucciones
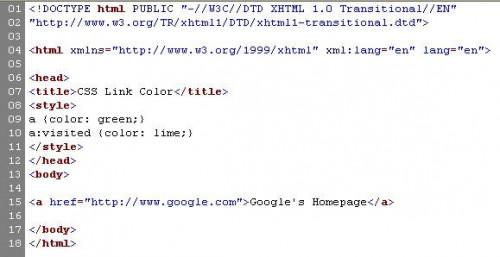
Crear un documento estándar XHTML como se muestra, y guardarlo como "link-color.html":
<! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Transitional // EN"
"Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<Html xmlns = "http://www.w3.org/1999/xhtml" xml: lang = "es" lang = "es">
<Head>
<Title> </ title>
</ Head>
<Body>
</ Body>
</ Html>2

Escriba lo siguiente entre las etiquetas <title> </ title> etiquetas, para dar el documento HTML de una página de título:
<Title> CSS Color de los vínculos </ title>3

Añadir el comienzo y el final <style> </ style> etiquetas entre las etiquetas <head> </ head>:
<Head>
<Title> CSS Color de los vínculos </ title>
<Style> </ style>
</ Head>4

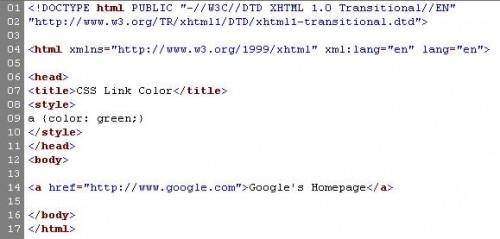
Crear un enlace a la página principal de Google, como se muestra:
<a href="Google's"> http://www.google.com "> Página de inicio de Google </a>
Coloca este código entre las etiquetas <body> </ body>.5

Escriba la etiqueta "a" entre el <style> </ style>. A continuación, escriba un par de llaves "{}". A continuación, escriba "color: green;" entre las llaves, como se muestra:
<Style>
a {color: green;}
</ Style>
Al hacer esto, la etiqueta <style> </ style> crear una hoja de estilo, que contiene instrucciones para la forma en que aparecen los elementos en una página web. En este caso, cada tag "a" en la página web tendrá el texto en verde. El atributo "color" es sinónimo de color de la fuente. El valor del color de la fuente, en este caso, es de color verde.6

Golpear la tecla "Enter" después del corchete en el Paso 5. Tipo de la segunda instrucción, como se muestra:
a: visited {color: lime;}
La palabra "visitada" es una pseudo-clase, lo que significa que después de que el usuario hace clic en el texto entre el tag "a", el texto se vuelve de color verde lima.7 Guardar y cargar el archivo. Si usted no ha visitado hoy en día Google, entonces el color de los enlaces será verde. Clic en el enlace. Ahora pulse el botón atrás y volver a cargar la página. Su color de los enlaces debe ser de color verde lima.