-
Cómo utilizar Frontera en CSS
-

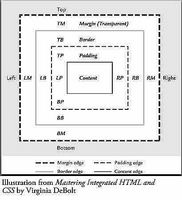
La hoja de estilo en cascada (CSS) propiedad llamada frontera añadirá bordes alrededor de la parte exterior de los contenidos y el relleno de cualquier elemento en el documento HTML. Frontera es parte del modelo de caja CSS. se añade la frontera entre el contenido del elemento con su relleno y el margen del elemento. Aquí es cómo utilizar frontera.Instrucciones
1 En una hoja de estilo CSS, cada lado de un elemento puede tener un borde diferente, o sin borde. Puede establecer la frontera de cada lado por separado. Cuando se ajusta de forma individual, los valores de frontera en la CSS se debe dar desde arriba, derecha, abajo y de izquierda.
2 Para cada frontera que utilice, debe proporcionar valores para border-width, border-style y border-color.
3 Border-width se puede expresar como fino, medio y grueso o con un determinado valor en píxeles, el EMS o por ciento.
4 Border-color puede ser cualquier valor distinto color.
5 Frontera de estilo puede ser ninguno, oculto, de puntos, guiones, sólido, doble, surco, canto, inserción, principio o heredar.
6 Aquí hay una regla de ejemplo (que utiliza la abreviatura de estilo de un elemento de párrafo con bordes azules sólidos finos en los cuatro lados):
pag {
frontera: delgado sólido de color azul;
}7 Si desea valores diferentes para las fronteras, debe escribir una regla más detallado. Por ejemplo:
pag {
border-top: ninguno;
border-right: delgada de color azul;
border-bottom: azul medio sólido;
border-left: delgado sólido de color gris;
}Consejos y advertencias
- No todos los navegadores muestran todos los valores de border-style correctamente.
