-
Cómo girar una imagen con Javascript
-
Rotación de una imagen en una página web con Javascript es relativamente fácil. Es necesario estar familiarizado con el lenguaje HTML, para que sepa lo que está viendo cuando se edita el código de la página web para girar la imagen, pero si se utiliza una herramienta de edición de páginas web capaz de Javascript para la generación de imágenes de sustitución automática, que Don 't necesidad de escribir ningún Javascript a sí mismo para hacer este trabajo.
Instrucciones
1 Abra el software de edición de páginas web y crear una nueva página o tire hacia arriba de la página que desea agregar la imagen girando a e insertar la imagen. Se recomienda el uso de una herramienta de edición de páginas web como Adobe Dreamweaver que puede crear algo de la Javascript para usted.
2 Abra su software de gráficos si aún no dispone de una serie de imágenes que muestran la rotación de la imagen.
Utilice el programa de gráficos para hacer copias de la imagen original, cada uno hace girar un poco más que el anterior, hasta que esté de nuevo a la imagen original. Si está utilizando una rotación de 90 grados cada vez, que terminaría con 4 imágenes.
4 Exportar estas imágenes como archivos JPG o GIF individuales.
5
Haga clic en la imagen original en su herramienta de edición web y el nombre de algo así como Rotate_Me en el panel Propiedades de su software de edición web o en el código HTML. El código se vería así: alt = img nombre de "Smiley1" = anchura "Rotate_Me" = "109" height = "109" id = "Rotate_Me".
6

Haga clic en la parte superior de su página web y elegir comportamientos desde el menú de Windows (Dreamweaver). Si no está utilizando Dreamweaver, crear un rollo sobre el comportamiento imagen del botón / intercambio en el software de edición web o vaya al paso 7 y copiar el código JavaScript de la ilustración.7

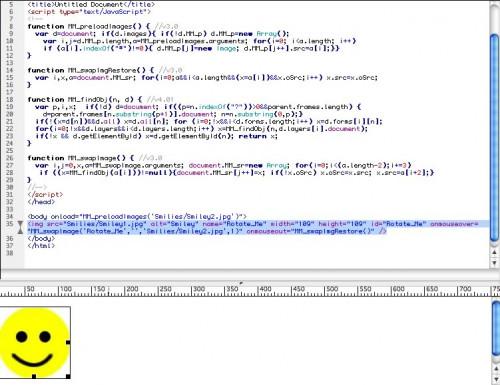
Añadir un nuevo comportamiento con el menú y seleccione + Intercambiar imagen como el tipo. Utilice el botón Examinar para buscar el segundo archivo en su rotación. La ilustración muestra el código Javascript generado automáticamente por Dreamweaver. Copia esto en su página web, si su herramienta de edición web no generar automáticamente el código.8

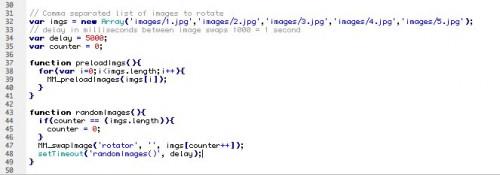
Haga clic en el código HTML de la página, e insertar el código JavaScript que se ve en la siguiente ilustración en la sección HEAD de su página, por encima de la // - y
/ etiquetas de script. Para un acceso directo, se puede descargar el código del tutorial en línea de Danilo Celic en las imágenes que giran con Dreamweaver (ver Recursos).9 Personalizar el código para reflejar la ubicación y el nombre de las imágenes que componen su rotación, y ajustar el tiempo entre permutas de imagen para controlar la velocidad de la rotación. 1000 = de 1 segundo, por lo que el código predeterminado es de 5 segundos entre las permutas de imagen. El código sería algo como Array ( 'Caritas / Smiley1.png', 'Caritas / Smiley2.png', 'Caritas / Smiley3.png', 'Caritas / Smiley4.png'); y el retraso var = 1000;
10 Retire el comando mover el ratón que no sean necesarios Dreamweaver añade a la etiqueta BODY al configurar el comportamiento Intercambiar imagen. Encontrará el código justo debajo del Javascript que ha pegado en su aspecto:. Body onload = "MM_preloadImages (something1.jpg)" onmouseover = "MM_swapImage 'Rotate_Me', '', 'something2.jpg', 1)". Hacer que se vea como: body onload = "preloadImgs (); randomImages ();".11 Encuentra, luego cambie el nombre de la imagen "rotador" en la función RandomImages con el nombre nombre de la imagen que usted dio su imagen en el paso 3. En el ejemplo utilizado aquí, Rotate_Me es el nombre de la imagen por lo que el inicio del código editado se vería así: MM_swapImage ( 'Rotate_Me', ....
12 Guarde el archivo de la página web, subirlo a su servidor web, junto con todos los archivos de gráficos y una vista previa en el navegador web para probar.

