-
Cómo crear una página web Maqueta Con Photoshop
-

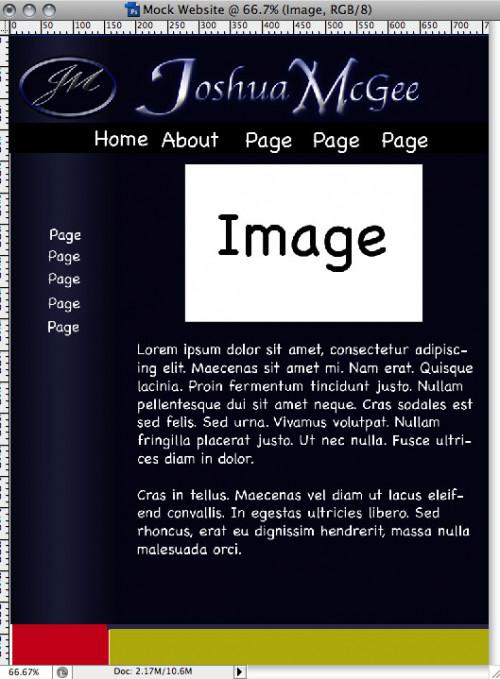
Al crear una página web, a veces la parte más difícil es la determinación de la distribución. Adobe Photoshop proporciona una forma rápida y fácil de crear una maqueta sitio web. Mediante el uso de capas y una combinación de herramientas de diseño de Photoshop, el proceso de reordenación de la apariencia de su sitio web le puede ahorrar horas.Instrucciones
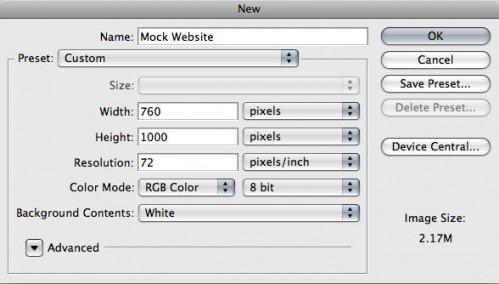
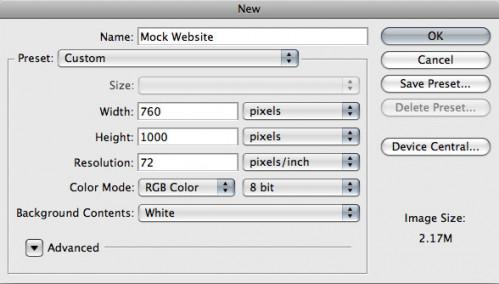
Determinar el tamaño de la página web de la lona simulacro basado en su audiencia. Por ejemplo, para un público que todavía utiliza un monitor de tubo de rayos catódicos de baja resolución, que se desea utilizar un tamaño de lienzo que es de 760 píxeles de ancho. Sin embargo, para un monitor de pantalla plana con la resolución establecida en 1024 por 768, que se quiere utilizar una tela que es de 975 píxeles de ancho. Crear un nuevo documento y ajustar el tamaño del lienzo.
2

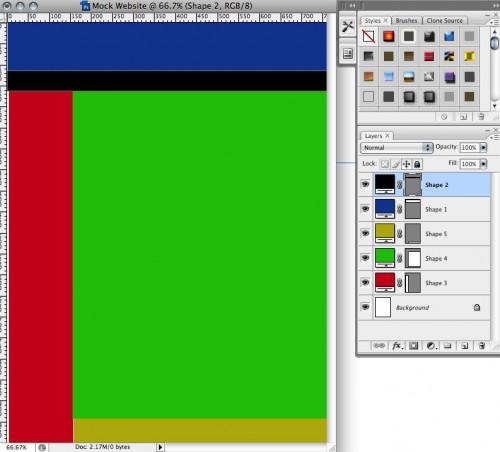
Determinar el diseño de la página web. Usar cuadrados simples o elipses para marcar las diferentes secciones de su maqueta. Por ejemplo, marcar un espacio para el banner superior, la bandera lado, el contenido y el pie de página. Crear cada característica en una nueva capa para que pueda reorganizar fácilmente el sitio web.3

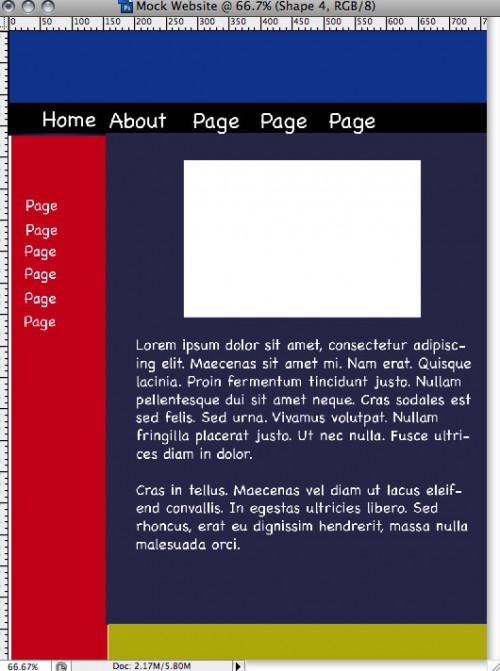
Determinar el tamaño de la fuente y rellenar las secciones que contienen texto con el texto del marcador de posición. Haciendo una búsqueda rápida en la web de Lorem Ipsum, un discurso latino usado por los diseñadores para ver cómo se verá el texto en una página, generará este texto para usted. Si el fondo o cualquier otra sección consistirán en un color, llenarlos con el color correcto.4

Crear los gráficos. Se puede utilizar Photoshop para crear estos gráficos, tales como la bandera o logotipos, o tirar de ellos desde otro lugar. Colocar y posicionar los gráficos en la página web de simulacro. Seleccione "Archivo" y luego "Lugar" y vaya a la imagen. Nota: Mantenga una versión de Photoshop de los gráficos para que pueda editarlos más tarde.5 Afinar y editar la página web simulada hasta que el sitio web se ve la forma en que quiere que se vea. Debido a que cada nueva característica está en una capa diferente, puede desplazarse con rapidez por secciones, ocultar secciones (hacer click en el ojo en la paleta de capas) o reemplazar las imágenes y los colores.