-
Cómo hacer una página web con Dreamweaver 8
-
Macromedia Dreamweaver 8 es una completa herramienta de diseño web favorecido por los profesionales de la web, pero es bastante fácil para el diseñador de páginas web empezando a utilizar también. Dreamweaver utiliza un WYSIWYG (lo que ves es lo que obtienes) interfaz que hace que el diseño de una página web tan fácil como escribir un documento en un procesador de textos. El programa también ofrece la posibilidad de trabajar directamente con el código de la página web para aquellos que se sienten cómodos con el lenguaje HTML. menús intuitivos, paneles y barras de herramientas permiten a los principiantes y expertos para añadir funciones avanzadas a sus sitios web con facilidad.
Instrucciones
Inicio Dreamweaver
1 Iniciar la aplicación "Dreamweaver", y si se le pide que elija un "Configuración del espacio de trabajo," elegir "Designer".
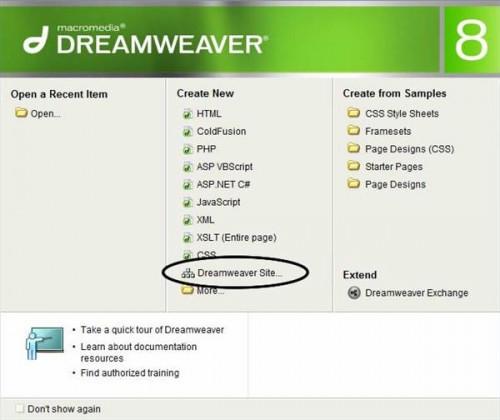
Un cuadro de diálogo se abrirá preguntando qué desea hacer (véase la figura 1).
3 En "Crear nuevo", seleccione "Sitio de Dreamweaver."
Definir su sitio
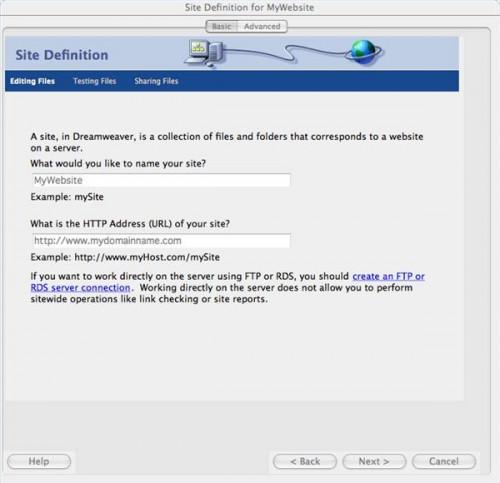
4 El asistente "Definición del sitio" le pedirá información sobre su sitio. Se disponen de datos de servidor proporcionados por el anfitrión de la tela a mano.
Introduzca un nombre corto para su sitio - así es como se identifica en la lista de sitios en el programa Dreamweaver. A continuación, introduzca la dirección de dominio para su sitio. Haga clic en Siguiente." Vea la Figura 2.
6 Haga clic en "No" si se les pregunta acerca del uso de la tecnología de servidores para construir su sitio. Esa es una característica avanzada de Dreamweaver y no forma parte de este tutorial. Haga clic en Siguiente."
7 Seleccione la opción "Editar copias locales en mi máquina, a continuación, subir al servidor cuando esté listo", y seleccione la carpeta en su disco duro donde almacenar los archivos de su sitio. Cada sitio debe tener su propia carpeta. Si usted no tiene una carpeta sin embargo, usted será capaz de crear una ahora. Haga clic en Siguiente."8 Elija FTP como el método que va a utilizar para conectarse al servidor remoto. A continuación, introduzca la información de acceso de su proveedor de alojamiento web. Usted necesitará saber la dirección FTP (normalmente escrito como una dirección web que comience por http: //), el nombre de la carpeta si los archivos no están destinados a ser cargado en el directorio raíz de esa dirección de Internet (algunos hosts se le pondrá Web archivos de una carpeta www), y su nombre de usuario y contraseña para acceder a la cuenta.
9 Compruebe el botón "Guardar" si este es el equipo principal y usted es el único uso de la misma. De esa manera Dreamweaver puede cargar y descargar archivos desde su sitio sin que le pide que iniciar sesión cada vez.
10 Marque la casilla de "Secure FTP" si su proveedor de alojamiento web dice que esto es necesario. Utilice el botón "Probar conexión" para ver si se ha introducido la información correctamente. Si recibe un error, tendrá que ponerse en contacto con el personal de soporte de alojamiento web para recibir asistencia antes de poder cargar los archivos.
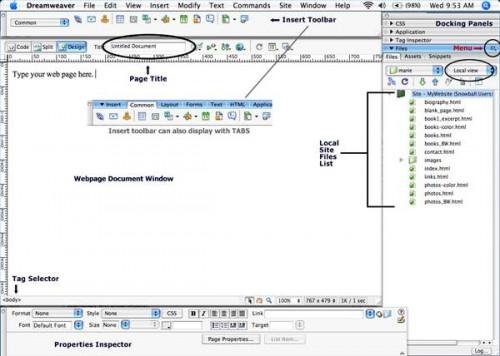
Haga clic en "Siguiente" para ver un resumen de la información que ha introducido. Haga clic en "Done" cuando esté satisfecho con las definiciones de sitio. Siempre se puede revisarlas posteriormente seleccionando "Sitio" y "Administrar sitios" de la barra de menú principal en la parte superior de la pantalla, o desde el menú emergente en la parte derecha del panel "Archivos del sitio" (véase Figura 3).
Crear una pagina
12 El cuadro de diálogo principal de Dreamweaver (Figura 1) aún debe ser abierta después de definir su sitio, por lo que decide "HTML" en "Crear nuevo" para comenzar una nueva página web. Si el cuadro de diálogo no está aún abierto, en el menú "Archivo" seleccione "Nuevo", "Página básica" y "HTML". Ahora tiene un documento de página Web en blanco en la pantalla, rodeado de paneles, paletas y barras de herramientas de Dreamweaver (véase la Figura 3).
13 La barra de herramientas "Insertar" en la parte superior le permite añadir diferentes objetos a su página, como archivos de imagen y tablas. Esta barra de herramientas puede mostrar como menús o pestañas.14 Los paneles a la derecha del documento en blanco contienen información sobre su sitio y otras funciones de Dreamweaver, tales como hojas de estilo y plantillas. Después de guardar este nuevo archivo de página web, verá su nombre aparece en el panel que contiene la lista de archivos del sitio local.
15 El panel hacia abajo la parte inferior de la pantalla es el inspector "Propiedades". Dependiendo de qué objeto está seleccionado, (un texto, un gráfico o una tabla), los elementos de la ventana "Propiedades" cambiarán para que pueda modificar atributos asociados con ese objeto específico. En este momento la ventana "Propiedades" muestra los atributos asociados con el texto, ya que es el objeto por defecto en un nuevo documento de página Web.
dieciséis Si empieza a escribir, verá el texto aparezca en su página web. Puede dar formato a este texto usando la opción "Propiedades" inspector selecciones para el estilo, fuente, tamaño y color.
Añadir Gráficos
Coloca el cursor donde desea que aparezca el gráfico, a continuación, haga clic en el botón "Insertar gráfico" en la barra de herramientas "Insertar" en la parte superior de la pantalla (en el círculo en la figura 4).
18 Un cuadro de diálogo se abrirá pidiéndole que localice el archivo gráfico que desee añadir a la página web. Los gráficos deben ser editados y redimensionada a las dimensiones que necesita antes de añadirlas a su página web. Se gasta espacio en disco y aumentar el tiempo de carga de la página si inserta un gráfico grande en su página web y reducir su tamaño para adaptarse a la altura y la anchura de los atributos de imagen en el inspector de "Propiedades".
19 Entender que los archivos de gráficos tienen que estar en formato JPEG, PNG, GIF o trabajar en una página web. Gráficos PNG pueden no ser visibles en los navegadores antiguos.Adición de hipervínculos
20 Seleccione el texto en su página web que se convertirá en el "enlace activo" o "hipervínculo" a una nueva página web.
Para un enlace externo (una dirección web fuera de su sitio web), escriba la dirección URL del enlace, comenzando con http: //, en el cuadro de "Enlace" en el inspector "Propiedades" (Figura 5).
22 Para un enlace interno (un enlace a una página en su sitio), haga clic en el icono situado a la derecha del cuadro "Enlace" y seleccione el archivo en el cuadro de diálogo, o utilizar el "Point to File" punto de mira icono para la derecha de la casilla de "Enlace" para arrastrar un puntero al archivo de la lista de archivos del sitio local que va a enlazar. (Figura 5).
Sube su sitio
23 Seleccione la opción "Guardar" en el menú "Archivo" para guardar sus páginas web a medida que los crea. Asegúrese de que los guarde en la carpeta que usted eligió para guardar todos los archivos del sitio web al configurar su sitio, y que se ven los nombres de archivo aparecen en el panel de "archivos del sitio local Lista" a la derecha.
24 El archivo de "página de inicio", la página que desea que aparezca cuando alguien escribe su dirección de dominio en su navegador web, se deben nombrar "index.htm" o "index.html" para que el servidor web para reconocerlo como su casa página.
25 En la "Lista de archivos del sitio local" del panel, haga clic en el archivo que desea cargar en el servidor web. Puede "Shift + Click" para seleccionar más de uno a la vez.
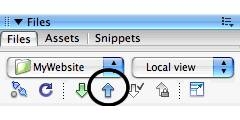
Haga clic en la flecha azul "arriba" en la parte superior del panel de lista de archivos del sitio a "Poner" los archivos en el servidor web (Figura 6). Dreamweaver se conectará a su servidor web, a continuación, le pedirá que coloque los archivos relacionados en el servidor también. archivos relacionados son los objetos, tales como gráficos, que agregó a la página Web mientras estaba editando. Haga clic en "Sí" si esta es la primera vez que va a subir a la página, o si no está seguro de todos los objetos han sido subido antes.
Ver y probar su sitio
27 Abra un navegador web e introduzca la dirección de su dominio. Compruebe cómo su página web se ve, probar los enlaces.
28 Si descubre algún problema, volver a Dreamweaver para realizar ningún cambio en las páginas de la lista "Sitio Local de archivos", luego subirlos de nuevo.29 Continuar este proceso hasta que tenga el sitio web que funcione de la manera que lo desee.
Consejos y advertencias
- Coloca el puntero del ratón sobre un botón o menú en Dreamweaver sin hacer clic para ver el texto de ayuda que le dice lo que el botón o does.Invest menú en un buen libro de referencia Dreamweaver, tales como "Dreamweaver 8 para los simulado" de Janine C. Warner, " Dreamweaver 8: The Missing Manual ", de David Sawyer McFarland, o el" Dreamweaver 8 Biblia "por Joseph W. Lowery.Practice una característica de Dreamweaver a la vez en lugar de tratar de aprender todo de once.Consider la compra de un buen programa de gráficos para la edición y la personalización de los gráficos para su sitio web. programa de la hermana de Dreamweaver, Fireworks, está diseñado específicamente para gráficos web y funciona a la perfección con Dreamweaver.
- Siempre se debe realizar su trabajo en un disco o una carpeta separada después de realizar cambios.