-
Cómo agregar una imagen con Adobe Dreamweaver
-
Adobe Dreamweaver es una gran manera de diseñar sitios web. Una cosa que Adobe Dreamweaver hace muy bien es permitir a los usuarios añadir imágenes a contenido web existente. Estas imágenes pueden ser cualquier cosa a partir de imágenes, gráficos, tablas, dibujos animados, a cualquier otra cosa que se guarda como un archivo .jpg o .gif. Adobe Dreamweaver hace que sea fácil de añadir imágenes a cualquier página web.
Instrucciones
1

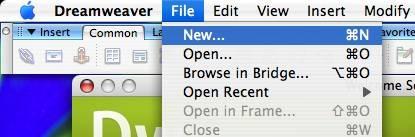
Abrir un nuevo documento de Dreamweaver. Haga clic en "Archivo". Seleccione "Nuevo".2

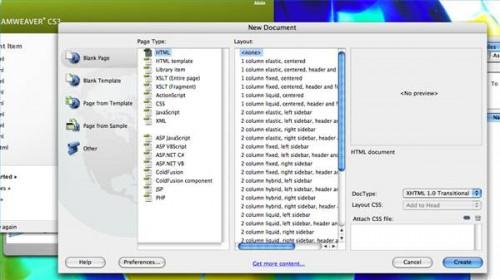
Seleccione una página del documento "HTML" en blanco. Seleccione la opción "<Ninguno>" para el tipo de formato.3

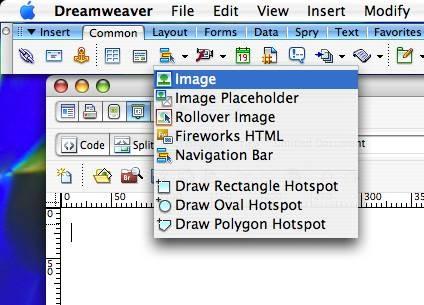
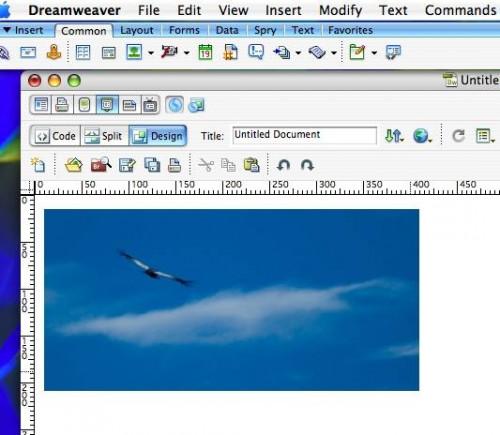
Insertar una imagen. Puede hacerlo de dos maneras. Primero, seleccione el icono en la barra de "común" y luego seleccione "Imagen" (ver imagen). O seleccione "Insertar" de la barra de menú y seleccione "Imagen".4

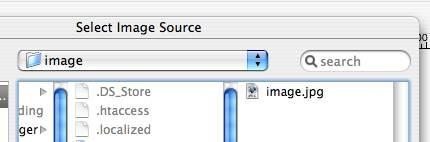
Encontrar una imagen en el ordenador que desea añadir a su página web. Debe utilizar archivos GIF o JPG, ya que son universalmente aceptados.5

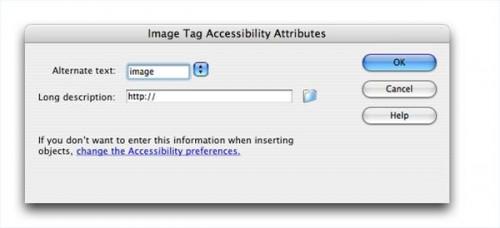
Escribir un texto alternativo que describe la imagen. El texto alternativo describe la imagen y actúa como un marcador de posición en una página web que no muestra imágenes. Haga clic en Aceptar."6

La imagen aparece en la página.7

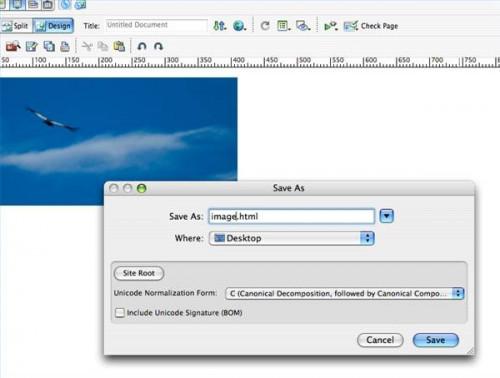
Guarde el archivo. Haga clic en "Archivo", luego "Guardar".Consejos y advertencias
- Puede añadir tantas fotos como quieras a tu sitio Web.
- archivos de imágenes grandes tardan más tiempo en cargarse, por lo que lo mejor es cambiar el tamaño de las imágenes antes de ponerlos en su página web.
