-
Cómo utilizar Gilder / Levin sustitución de imágenes para encabezamientos
-
Los diseñadores web a menudo necesitan fuentes especiales o texto estilizado en los títulos en una página web. Muchas técnicas para hacer esto existe. Este artículo te enseña cómo sustituir un título con una imagen de una manera que sea accesible y confiable. En él se explica el método "Gilder / Levin" de la sustitución de la imagen, atribuido originalmente a los diseñadores Tom Gilder y Levin Alexander.
Instrucciones
1 Tanto la imagen y el texto están presentes en la página. La imagen es sobre el texto. Esto se logra usando las reglas CSS. Antes de escribir el CSS se debe escribir el código HTML. Para explicarlo, el ejemplo será un blog de imaginario llamado Naturaleza Las conversaciones con Nel. El ejemplo utilizará el h1 en la cabecera, sin embargo, la técnica funciona en cualquier tipo de texto.
2 Esta técnica funciona poniendo un elemento absolutamente posicionado dentro del elemento en posición relativa. Ambos ocupan el mismo espacio en la página. Si un usuario no tiene la capacidad de ver las imágenes, el texto sigue ahí.
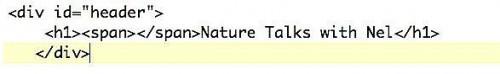
Suponga que desea ocultar el texto h1 cabecera de una imagen y la bandera con el mismo texto que el H1. Insertar el h1 en la cabecera normalmente, sino también añadir un elemento span vacío al principio de la h1. El HTML se muestra en la imagen.
4

A continuación, se escribe el código CSS para el h1.h1 cabecera {
width: 900 px;<br />
height: 328px;<br />
position: relative;<br />}
Las mediciones de anchura y altura se utilizan en el ejemplo anterior son las medidas exactas de la imagen que estoy usando. Sus números serán diferentes. Debe tener position: relative para que esto funcione. Con sólo el texto h1 visible, se ve algo parecido a esta imagen.
5

Escribir el código CSS para el tramo.lapso de cabecera h1 {
background: url(naturetalksNel.jpg) no-repeat;<br />
position: absolute;<br />
width: 100%;<br />
height: 100%;<br />}
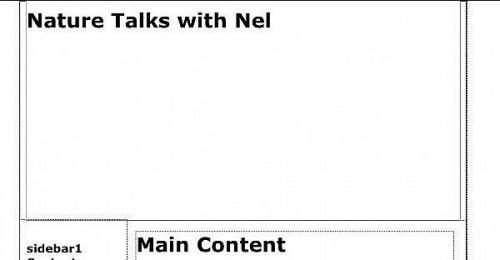
Esto pone a la imagen (en este caso naturetalksNel.jpg) sobre el texto h1 posicionándolo con el lapso. Ahora se ve una cabecera como esta imagen.
6 Usted puede utilizar esta técnica con sólo el texto del título y no una imagen similar a la bandera y el texto. El texto h2 para el contenido principal se muestra en las imágenes como sigue incompleto puede ser reemplazado con una imagen de la misma manera. Se podría utilizar el texto como "¿Dónde están las abejas?" y sustituirla por una imagen de texto con estilo diciendo exactamente lo mismo.
Consejos y advertencias
- Donde algunas técnicas de reemplazo de la imagen ocultar el texto de ambos los motores de búsqueda y los usuarios, esta técnica deja el texto disponible para los motores de búsqueda.
- Esta técnica depende de un ancho establecido y altura. Si un usuario baja visión cambia el tamaño del texto para hacerlo más grande, el texto oculto puede mostrar alrededor de los bordes de la imagen ocultarlo.
- Esta técnica se utiliza mejor en pequeñas dosis. Se adhieren a las partidas o elementos decorativos pequeños para que no aumente el número de imágenes en su página para que la página es lento para descargar.